De ce designul web tradițional nu mai funcționează
Modelul tradițional de web design nu mai este eficient. Fie că sunteți o agenție sau o afacere, acesta vă lasă vulnerabil la riscuri și adesea nu reușește să ofere rezultate optime. Îl comparăm cu Growth-Driven Design, noul standard pentru web design, care aduce valoare de afaceri măsurabilă și produce site-uri web performante. Această abordare mai inovatoare, mai agilă și bazată pe date minimizează dezavantajele designului web tradițional și deschide calea spre succes.
Acest articol este o lectură obligatorie pentru toți cei care s-au confruntat vreodată cu un "coșmar de reproiectare a site-ului web" sau care nu sunt mulțumiți de rezultatele pe care le obțin de pe site-ul lor actual. Luke Summerfield de la HubSpot detaliază cu precizie diferența dintre abordările tradiționale de design și un proces mai bun, designul orientat spre creștere.
Atunci când doriți să construiți un site web sau vă gândiți la următoarea reproiectare a site-ului, investiți timp în citirea acestui eseu, luați notițe și analizați modul în care designul condus de creștere vă poate ajuta afacerea să se dezvolte. (Gabriel Wahhab, CMS Hub - GTM Lead, HubSpot)
"Pierzi timp și resurse pe site-ul tău și nici măcar nu știi asta. Timp de șase ani, am mâncat, am dormit și am respirat web design. Lucrând intern și la agenții, am lansat sute de site-uri web. Cu puțin mai mult de un an în urmă, mi-am dat seama că tot ceea ce credeam că știu despre procesul de web design era complet greșit. Ceea ce am ajuns să acceptăm ca fiind modul standard în care abordăm construirea și întreținerea unui site web este plin de riscuri sistemice și vă costă afacerea timp, bani și oportunități. Dar există o cale mai bună, un nou mod de abordare a site-ului dvs. web care deține un potențial enorm pentru dvs. și pentru afacerea dvs. Este timpul să faceți un pas înapoi și să contestați ipotezele procesului tradițional de proiectare web. Scriind acest eseu, sper să vă deschid ochii asupra unei abordări mai inteligente a proiectării site-ului web, astfel încât să puteți evita dezastrele site-ului web, să produceți rezultate mai bune, să vă impresionați șeful și să vă dezvoltați afacerea."
Luke Summerfield, director al CMS Hub GTM
Designul web tradițional este stricat.
Site-ul dvs. web este cel mai important activ de marketing și piesa centrală a tuturor activităților dvs. de marketing. Acesta este adesea primul loc în care oamenii caută mai multe informații despre produsele sau serviciile dumneavoastră. Acesta este locul în care ne îndreptăm eforturile de marketing și este adesea primul loc în care clienții potențiali caută informații.
În plus, site-ul dvs. web ar trebui să fie și "cel mai bun vânzător" al dvs. S-a spus că un client potențial a parcurs deja 70% din procesul de vânzare înainte chiar de a contacta echipa de vânzări. Unde își găsesc informațiile înainte de a vorbi cu cineva? - Site-ul dvs. web. Oricât de importante ar fi site-urile noastre web, modul în care mulți comercianți și proprietari de afaceri abordează construirea și îmbunătățirea site-urilor noastre web este fundamental defectuos.
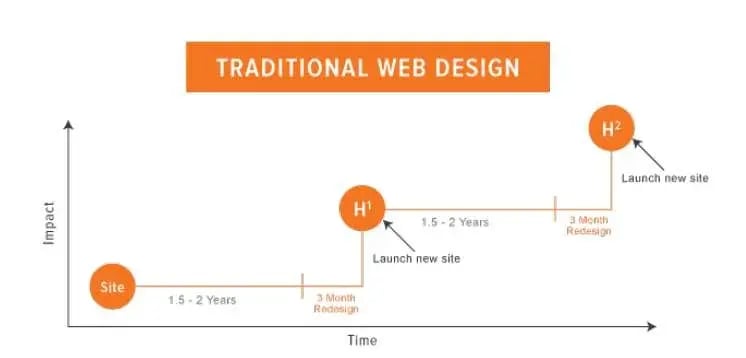
Procesul tradițional de proiectare a site-urilor web
Când am întrebat despre ultimul lor proiect de reproiectare a site-ului, mi-au plăcut privirile oamenilor. Majoritatea și-au înclinat capul pe spate, și-au dat ochii peste cap și au încremenit de dezgust în timp ce își aminteau ce durere de cap a fost. Gândiți-vă la ultimul proiect de reproiectare a site-ului web pe care l-ați făcut cu compania dvs. și întrebați-vă:
- Cum ați descrie experiența generală?
- Ce a mers bine și ce a mers rău în acest proces?
- De cât timp, energie și resurse a fost nevoie pentru ca site-ul să devină funcțional?
- A fost lansată la timp și conform bugetului?
- După lansare, cât de multe îmbunătățiri continue au fost aduse site-ului?
- Cât de entuziasmat sunteți să faceți o nouă reproiectare a site-ului?
Dacă ați fost vreodată implicat într-un proiect de reproiectare a unui site web, probabil că nu v-ați bucurat pe deplin de proces.
Am ajuns să acceptăm că reproiectarea unui site web este o mare bătaie de cap din cauza abordării noastre de a le construi. Procesul tradițional de reproiectare a site-urilor web este plin de riscuri sistemice și dureri de cap.

Riscurile proiectării web tradiționale
-
Costuri inițiale semnificative: Site-ul web mediu pentru întreprinderile mici și mijlocii (IMM) costă de obicei între 15.000 $ și 80.000 $, un cost inițial substanțial pentru majoritatea întreprinderilor. Nu numai că acest cost este greu de bugetat dintr-o dată, dar este, de asemenea, plătit în întregime înainte de a cunoaște impactul pe care site-ul web îl va avea asupra afacerii dvs.
-
Angajarea unui volum mare de timp și resurse: Pe lângă cheltuielile inițiale, realizarea unui site web mediu pentru IMM-uri durează de obicei trei luni și necesită multe resurse și energie din partea echipei dumneavoastră.
-
Acest volum de timp de investit - fără ca rezultatele de afaceri să se vadă până după lansare - este suficient pentru a face orice șef neliniștit.
-
Se bazează pe presupuneri, nu pe date care să susțină modificările.
-
Peste buget, la timp și fără flexibilitate: Chiar dacă bugetul și timpul sunt aprobate, există atât de multe părți în mișcare, oameni și etape implicate într-un proiect de mari dimensiuni, încât este extrem de dificil să estimați cu exactitate costul și să determinați cât timp va dura un proiect atât de mare, iar istoricul de succes este slab.
Acest lucru face ca un proiect de site web să fie extrem de frecvent întârziat sau să depășească bugetul; am văzut cu toții reproiectarea care durează o veșnicie. Acest lucru nu numai că întârzie rezultatele site-ului dvs. web, dar, de asemenea, se reflectă negativ asupra dvs. în ochii șefului dvs. și a altor șefi de departament.
Proiecte subiective și nicio garanție că vor îmbunătăți performanța: La sfârșitul zilei, șeful dvs. este responsabil pentru o creștere măsurabilă a rezultatelor în urma reproiectării site-ului dvs. web.
Așadar, întrebarea devine: după tot timpul, banii și resursele pe care le-ați investit în reproiectarea site-ului dvs. web, de unde știți dvs. (sau agenția pe care ați angajat-o) că ceea ce lansați în final este cel mai performant site web posibil?
Răspunsul este: nu puteți; este imposibil.
Tot ce puteți face este să vă uitați prin toate datele de utilizare, să efectuați o cercetare a utilizatorilor și să formulați o ipoteză a ceea ce credeți că este un site web foarte performant. Apoi, această ipoteză este lansată și niciodată validată pentru a vedea dacă ceea ce am crezut a fost corect.
Cu toții am auzit aceste povești de groază despre lansarea unui site web și apoi despre scăderea performanței site-ului dintr-un motiv sau altul.
După lansare, un website rămâne de obicei fără actualizări majore timp de 1,5 până la 2 ani.
Oricare ar fi scuza: "Nu avem timp", "Am cheltuit tot bugetul", "Ne concentrăm pe altceva" etc. Lăsăm site-ul nostru web, activul nostru de marketing nr. 1 și cel mai bun agent de vânzări, să rămână relativ neschimbat timp de ani de zile. Acesta nu este un mod ideal de a maximiza performanța site-ului, însă continuăm să o facem.
Da, pot exista unele mici actualizări sau îmbunătățiri, împreună cu adăugarea de bloguri sau pagini de destinație la site, dar nucleul și marea majoritate a site-ului rămân neatinse. Eforturile de optimizare nu sunt realizate holistic.
Este timpul să facem un pas înapoi și să ne uităm la modul în care putem aborda procesul de reproiectare a site-ului dintr-un unghi diferit.
Trebuie să găsim un proces superior care să evite toate riscurile pe care le-am subliniat în procesul tradițional de proiectare web și să producă un site web cu performanțe maxime. Acest proces de proiectare web este rapid, agil și produce rezultate și un ROI mai bune.
Care este acest proces? - Design orientat spre creștere.
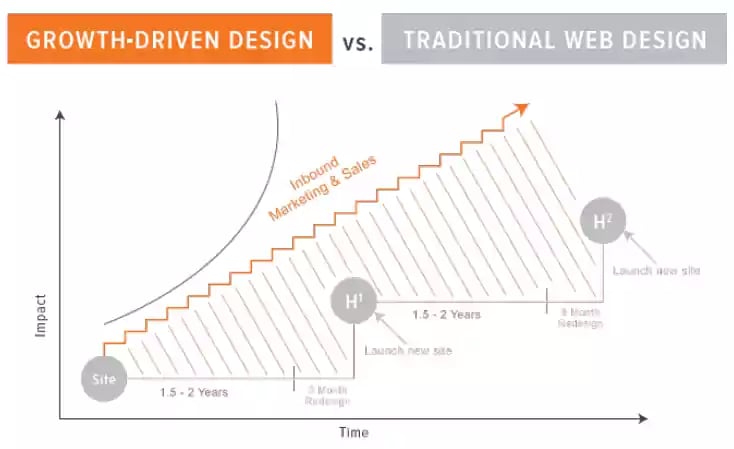
Un mod mai inteligent de a gândi despre designul web
Growth-Driven Design este o abordare modernă și un nou mod de a gândi despre construirea și dezvoltarea site-ului dvs. web.

Cei trei piloni ai Growth-Driven Design
-
Minimizarea riscurilor asociate cu designul web tradițional. Ne străduim să evităm riscurile designului web tradițional prin adoptarea unei abordări sistematice pentru a scurta timpul până la lansare, concentrându-ne pe impactul real și pe învățarea și îmbunătățirea continuă.
-
Învățăm și îmbunătățim continuu. Cercetăm, testăm și învățăm în mod constant despre vizitatorii noștri pentru a informa îmbunătățirile continue ale site-ului. Prin îmbunătățiri continue, putem atinge performanța maximă.
-
Pemăsură ce învățați, informați marketingul și vânzările (și viceversa). Growth-Driven Design este strâns integrat cu marketingul și vânzările. Ceea ce învățăm despre vizitatori ne ajută să informăm și să îmbunătățim strategiile și tacticile de marketing și vânzări (și viceversa).
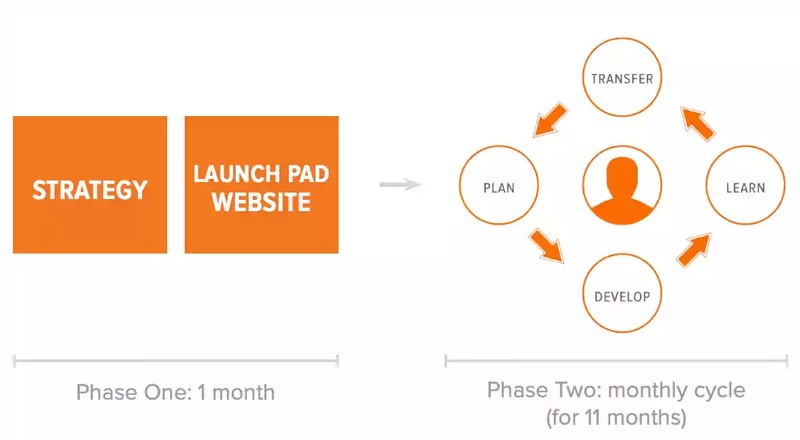
Procesul de proiectare orientată spre creștere
Procesul Growth-Driven Design este împărțit în două faze majore:

Faza 1 - Strategie
La fel ca abordarea tradițională a proiectării de site-uri web, faza de strategie este prima etapă a Growth-Driven Design.
În această etapă, vom dezvolta o fundație solidă pe care putem construi procesul nostru de Growth-Driven Design folosind următorii pași:
-
Obiective: Care sunt obiectivele de performanță pe care încercăm să le atingem cu site-ul nostru? Cum am performat istoric, unde am dori să ne îmbunătățim și cum va afecta acest lucru obiectivul departamentului de marketing? Vizăm brandingul, SEO, funcționalitatea eCommerce, automatizarea marketingului etc.?
-
Persoane: În continuare, veți dezvolta profiluri persona detaliate pentru diferitele tipuri de grupuri care vizitează site-ul.
Un buyer persona este o reprezentare fictivă a clientului dvs. ideal. Puteți crea diferite grupuri de persona pe baza caracteristicilor comune împărtășite de publicul dumneavoastră. Acestea ar putea fi un punct de durere, o industrie, un titlu de post etc.
După cum vom explora mai târziu, designul orientat spre creștere se concentrează pe utilizator. Este extrem de important să cercetați și să dezvoltați pe deplin profilurile persona, deoarece acestea vor stabili cadrul pentru toate activitățile viitoare. -
Cercetare cantitativă - auditul site-ului web și al analizelor: Este timpul să cercetați datele. Efectuați un audit cantitativ al performanțelor site-ului existent, analizând ce funcționează bine și ce nu, unde renunță utilizatorii etc.
Pe măsură ce finalizați auditul site-ului dvs. web, veți începe să identificați unde există o oportunitate de îmbunătățire pentru viitoarele dvs. lucrări web.
"Utilizatorii noștri ne spun în mod constant ce le place și ce nu le place la site-urile și aplicațiile noastre prin acțiunile lor. Cercetarea cantitativă este atunci când ne ascultăm utilizatorii prin colectarea de date pentru aceste acțiuni și interpretarea a ceea ce înseamnă datele despre baza noastră de utilizatori sau despre produsul nostru.
Prin interpretarea datelor noastre cantitative, putem formula ipoteze cu privire la ceea ce putem îmbunătăți, la modul în care putem îmbunătăți acest lucru și la impactul pe care îl poate avea îmbunătățirea noastră. Putem apoi să ne testăm ipoteza cu un experiment și să folosim datele noastre cantitative pentru a măsura rezultatele." (Matthew Rheault, dezvoltator principal)
- Cercetare calitativă - Cercetarea utilizatorilor: După ce ați identificat unele dintre domeniile de oportunitate prin audit, următorul pas este contactarea proactivă a utilizatorilor dvs. existenți pentru a afla mai multe despre ei, pentru a înțelege mai bine cine sunt și pentru a găsi modalități de îmbunătățire.
Pe măsură ce colectați noi cercetări privind utilizatorii, aceasta vă va ajuta să validați ipotezele pe care le-ați pus în profilurile persona inițiale.
"Prin cercetarea calitativă, putem observa obiectivele, motivațiile și punctele dureroase ale utilizatorului în acțiune. Acest lucru ne ajută să dezvoltăm o înțelegere a comportamentelor umane care sunt legate de punctele de date cantitative pe care le-am colectat.
Ca rezultat, putem începe să empatizăm și să proiectăm pentru omul de pe cealaltă parte a monitorului, îmbunătățind astfel experiența noastră de utilizator și mișcând acul pe indicatorii cheie de performanță, cum ar fi conversia și retenția. " (Austin Knight, UX Designer)
- Presupuneri fundamentale: Folosind ceea ce ați învățat în etapele anterioare, puteți începe să formulați ipoteze fundamentale despre utilizatorii dvs.
Câteva exemple de ipoteze fundamentale includ:
-
- Propunerile de valoare pentru fiecare produs, serviciu și ofertă
- diferitele locații și dispozitive din care utilizatorii vor accesa site-ul dvs. web
- Ce informații caută utilizatorii dvs.
Aceste ipoteze fundamentale vă vor ajuta să explicați comportamentul și motivațiile utilizatorilor dumneavoastră. Acestea vor influența strategia globală și de pagină și viitoarele cicluri de proiectare orientată spre creștere.
- Strategia globală și de pagină: Ultimul pas din faza de strategie constă în dezvoltarea unei strategii globale pentru site-ul web și a unei strategii specifice pagină cu pagină pentru fiecare pagină importantă.
Strategiile globale și individuale de pagină ar trebui să includă pașii anteriori și să stabilească o strategie detaliată pentru a atrage și influența cel mai bine utilizatorul în vederea atingerii obiectivelor dumneavoastră.
Doriți să aflați mai multe detalii despre acești pași?
Înscrieți-vă la cursul de formare gratuit Growth-Driven Design Deep Dive. Veți învăța și veți avea acces la următoarele:
- Procesul GDD exact pas cu pas
- Șabloane și documente GDD
- Exemple de pași finalizați
Faza 1 - Dorința ta
Următoarea etapă a procesului Growth-Driven Design este elaborarea listei de dorințe. Folosind ceea ce ați învățat în planificarea strategiei, adunați-vă echipa și faceți un brainstorming cu fiecare idee cu impact, creativă și inovatoare pe care ați dori să o includeți pe site.
Cheia este să veniți la sesiunea de brainstorming cu o "tabula rasa" și să nu rămâneți blocați pe site-ul existent. Gândiți-vă ce elemente ar trebui să fie pe listă pentru a vă atinge obiectivele într-o lume ideală, dacă banii, timpul și competențele de dezvoltare nu ar fi o problemă.
Aceasta include idei de brainstorming cum ar fi:
-
Principalele secțiuni și pagini de impact ale site-ului web
-
Active, instrumente și resurse de marketing
-
Caracteristici, module și funcționalități specifice
-
elemente de design
-
Modificări ale experienței în funcție de dispozitive, țară etc.
După câteva ore de brainstorming cu echipa, veți avea o listă de 50-150+ idei pentru noul site web. Cu toate acestea, nu toate aceste elemente vor fi implementate imediat. Dar este important să concretizați imediat cât mai multe idei posibile.
Lista dvs. de dorințe va fi utilizată pentru a determina elementele de acțiune inițiale care trebuie puse în aplicare.
În designul web tradițional, ne gândim la lansarea site-ului ca la final. În Growth-Driven Design, este exact opusul.
Faza 1 - Lansarea site-ului
În această etapă vom construi și lansa un "site web de lansare". Acest site web de lansare este punctul de plecare pentru toate celelalte activități și îmbunătățiri de tip Growth-Driven Design.
Site-ul Launch Pad trebuie lansat rapid și nu va fi perfect. Dorim să evităm să rămânem blocați în ceea ce privește analiza, caracteristicile sau conținutul în timp ce ne construim site-ul de lansare. Este posibil să nu fie perfect la lansare, dar niciun site web nu este perfect. Probabil că va fi o îmbunătățire importantă a site-ului dvs. actual și va oferi un punct de plecare.
Dimensiunea și complexitatea site-ului Launch Pad vor varia în funcție de ceea ce aveți pe lista de dorințe și de tipul de site pe care îl aveți. Cu toate acestea, trebuie să reușiți să îl reduceți la cele 20% esențiale care vor avea un impact și să îl lansați rapid, astfel încât să puteți continua să învățați despre utilizatorii dvs. și să îmbunătățiți site-ul.
Efectuați o analiză 80/20 a listei dvs. de dorințe
În faza de listă de dorințe, am compilat o listă cu toate elementele de acțiune pe care le-am dori în mod ideal pe site. Este timpul să începem să sortăm și să prioritizăm aceste elemente din lista de dorințe pentru a determina care sunt primele elemente de acțiune care trebuie implementate pe site-ul nostru de lansare.
Analizați lista împreună cu echipa dvs. și identificați cele 20 la sută de elemente care vor produce 80 la sută din impactul și valoarea pentru utilizatorii site-ului dvs. După ce ați identificat cele 20 de procente de elemente principale, trageți-le deoparte și faceți o filtrare suplimentară întrebându-vă dacă acest element de acțiune...
- un "must-have" sau de fapt un "nice to have"? - Dacă răspundeți "nice to have", acesta va reveni pe lista principală.
Apoi, cu elementele rămase, întrebați-vă:
Este necesar pentru site-ul Launch Pad inițial sau am putea să îl construim în lunile doi sau trei?
Scopul adresării acestor întrebări suplimentare este de a vă restrânge atenția la elementele de acțiune de bază "obligatorii" care vor avea cel mai mare impact. Restrângerea acestor acțiuni de bază este esențială pentru a asigura o lansare rapidă.
Enunțuri de ipoteză pentru fiecare element central de acțiune
După ce am restrâns lista noastră de acțiuni pentru site-ul Launch Pad la 20% dintre cele mai importante acțiuni, "obligatorii", veți crea o "declarație de ipoteză" pentru fiecare dintre aceste acțiuni.
Declarația de ipoteză ne permite să clarificăm modul în care se leagă fiecare element de acțiune.
Iată un exemplu de declarație de ipoteză:
Pentru [ Marketing Mary ] care vizitează [ Pagina de prețuri ], credem că schimbarea [ Prețuri pentru întreprinderi ] în [ Cerere de ofertă ] va [ crește conversia MQL cu 10% ]. Credem că acest lucru este adevărat deoarece [ cercetare sau presupunere validată anterior]
În partea de jos a fiecărei afirmații, există patru elemente importante:
-
Impactul preconizat - Valoarea impactului ar trebui să fie un număr unic bazat pe valoarea pe care vizitatorul o va obține din elementul de acțiune și pe impactul acestuia asupra atingerii obiectivelor dumneavoastră.
-
Efortul necesar - Efortul necesar ar trebui să fie, de asemenea, un număr unic care să reprezinte numărul de ore, resursele și dificultatea punerii în aplicare a acelui element de acțiune specific.
-
Parametrii măsurați - Ce parametri specifici va trebui să măsurați pentru a testa acest element de acțiune specific și pentru a evalua dacă ipoteza dumneavoastră a fost corectă? Cu cât sunt mai specifici parametrii pe care îi enumerați, cu atât mai bine.
-
Definiția completării - Ce pași trebuie să efectuați pentru a considera acest element de acțiune complet? Definirea acestui aspect de la bun început este importantă, deoarece va șterge orice zone gri care ar putea apărea mai târziu, atunci când revizuiți rezultatele sau eficiența.
Etapele procesului web
După ce ați identificat cele mai importante elemente de acțiune pe care trebuie să le includeți pe site-ul Launch Pad, puteți trece aceste elemente prin procesul standard de implementare a site-ului, inclusiv:
-
Mesaje și conținut
-
Experiența utilizatorului (UX) și arhitectura site-ului
-
Wireframes
-
Proiectare
-
Dezvoltare
-
Asigurarea calității și testare
Configurarea colectării datelor
Ultimul pas al site-ului Launch Pad este stabilirea colectării datelor calitative și cantitative:
- Obiectivele dvs. definite în faza de strategie
- Fiecare dintre ipotezele fundamentale --și--
- Fiecare enunț de ipoteză a elementelor dvs. de acțiune este implementat în site-ul Launch Pad.
Configurarea colectării datelor este un pas important, deoarece vă permite să începeți să aflați mai multe despre vizitatorii dvs. odată ce site-ul Launch Pad este funcțional.
Tocmai ați lansat un site web nou?
Ați lansat recent un site web, dar doriți să implementați modelul de îmbunătățire continuă Growth-Driven Design? Nicio problemă!
Puteți utiliza site-ul dvs. existent ca site de lansare și să treceți direct la faza 2, ciclul continuu al Growth-Driven Design.
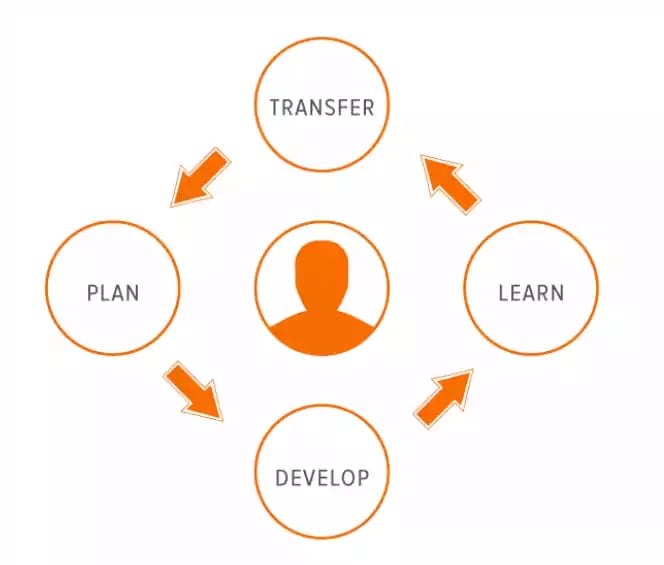
Faza 2 - Ciclul de proiectare orientată spre creștere
Îmbunătățirea continuă
După ce v-ați lansat site-ul Launch Pad, va fi timpul să începeți ciclurile continue pentru a experimenta, învăța și îmbunătăți continuu site-ul dvs.
După lansarea site-ului Launch Pad, veți avea în continuare o listă lungă de dorințe cu elemente cu impact pe care ați dori să le implementați. Această listă este agilă și ar trebui să fie actualizată în mod regulat.
Aceasta se învârte în jurul persoanei
Acest întreg ciclu începe cu și se învârte în jurul persoanelor care ajung pe site-ul dvs.
În fiecare etapă a ciclului, trebuie să ne întrebăm în permanență cum se leagă și cum oferă valoare persoanelor care vă vizitează site-ul.
Dacă devine neclar modul în care un element de acțiune oferă valoare sau are legătură cu persona, trebuie să faceți un pas înapoi și să reevaluați ceea ce lucrați.
Faza 2 - Ciclul Etapa 1: Planificarea
Primul pas al ciclului Growth-Driven Design este planificarea. La acest pas, veți identifica elementele cu cel mai mare impact în momentul actual și veți planifica implementarea celor de top în ciclul actual.
Există mai multe etape de parcurs în faza de planificare:
-
Performanță vs. Obiective: Analizați performanța actuală a site-ului și contrastați-o cu obiectivele pe care încercați să le atingeți. Acest lucru vă va informa unde există o oportunitate de îmbunătățire.
-
Date sau cercetări suplimentare: La ieșirea din ultimul ciclu și în timpul revizuirii performanței în raport cu obiectivele, există adesea date și cercetări suplimentare pe care ar putea fi nevoie să le efectuați pentru a clarifica elementele de acțiune pe care ar trebui să le adăugați la lista de dorințe.
-
Învățarea de la marketing și vânzări: Conectați-vă cu echipele de marketing și vânzări și vedeți ce elemente cheie au învățat despre utilizator de la ultimul ciclu.
Aceste informații pot conține "pepite de aur" de informații pe care le puteți transfera la elementele de acțiune pe care le implementați în programul dvs. de proiectare orientată spre creștere.
Iată un exemplu...
Este posibil ca echipa de marketing să fi scris un blog pe un anumit subiect care a explodat în popularitate și a generat mulți vizitatori organici și sociali.
Acum am aflat că acest subiect este important pentru persoanele tale. Cum puteți lua aceste cunoștințe și adăuga noi elemente pe lista de dorințe pentru a vă influența programul Growth-Driven Design?
- Faceți un brainstorming și prioritizați lista de dorințe: Pe baza noilor date, cercetări și învățăminte pe care le-ați avut până în acest moment, veți avea acum o altă sesiune de brainstorming pentru a determina orice noi elemente de acțiune de adăugat la lista de dorințe.
În general, elementele dvs. de acțiune se vor încadra în aceste găleți:
-
Îmbunătățirea experienței utilizatorului: Îmbunătățiri ale site-ului care oferă utilizatorului o experiență mai bună și îi facilitează navigarea, găsirea a ceea ce caută și rezolvarea problemei (problemelor).
-
Personalizarea pentru utilizator: Adaptarea site-ului, a apelurilor la acțiune, a ofertelor de conținut etc. la vizitatorul specific, pe baza datelor pe care le cunoaștem despre acesta. Aceasta include, dar nu se limitează la, adaptarea în funcție de interese, persona, dispozitiv, geolocalizare, sursa de recomandare sau acțiunile anterioare pe site-ul dvs.
-
Construiți active de marketing: Activele de marketing dețin o mare valoare pentru programul dvs. de marketing, cum ar fi listele de e-mail, conturile sociale, blogurile etc.
Creați noi active de marketing pe site, cum ar fi instrumente, secțiuni de resurse detaliate, formare online, directoare etc. - orice element care va oferi o valoare deosebită utilizatorului final și companiei dumneavoastră. Un exemplu excelent de activ de marketing este Growth Grader al HubSpot. Utilizatorii primesc un raport detaliat al eforturilor lor de creștere, iar HubSpot obține link-uri, date și clienți potențiali. -
Actualizări generale ale site-ului: Desigur, vor exista actualizări generale ale site-ului care apar din când în când și care pot fi, de asemenea, adăugate la lista dvs. de dorințe.
Prioritizează lista ta de dorințe. Odată ce aveți toate elementele noi adăugate la lista de dorințe, veți prioritiza toate elementele de acțiune în funcție de impactul (ridicat / mediu / scăzut) pe care îl vor avea asupra obiectivelor site-ului și a valorii pentru utilizator.
- Planificați ciclul de sprint: Cu o listă de dorințe actualizată și prioritizată, puteți alege cele mai impactante elemente de acțiune pe care doriți să le implementați în acest ciclu.
Numărul de elemente pe care le alegeți va depinde de durata ciclului. Este mai bine să alegeți mai puține elemente și să vă concentrați pe a face cea mai bună treabă cu acestea. Puteți reveni oricând la lista de dorințe și să alegeți mai multe dacă le finalizați mai devreme.
Faza 2 - Ciclul Etapa 2: Dezvoltarea
Trecând la faza de dezvoltare a ciclului, acum aveți cele mai importante elemente de acțiune la care să lucrați și este timpul să începeți să le implementați pe site.
Acesta este momentul în care se trece la fapte, iar toți membrii echipei se reunesc pentru a finaliza fiecare element de acțiune selectat în faza de planificare.
Fiecare element de acțiune pe care îl implementați ar trebui să fie considerat un experiment pentru a vedea impactul său asupra performanței site-ului. Pentru a vă măsura experimentele, trebuie să configurați urmărirea validării în jurul parametrilor descriși în elementul de acțiune.
După ce experimentul dvs. este pus în aplicare, este posibil să doriți să dezvoltați o campanie de marketing (social, PPC, blogging etc.) special pentru a direcționa traficul către acea secțiune a site-ului, astfel încât să puteți începe colectarea datelor.
În timpul fazei de dezvoltare a ciclului, veți construi și programa această campanie de marketing în colaborare cu echipa de marketing.
Faza 2 - Ciclul Etapa 3: Învățați
După ce experimentele dvs. au avut suficient timp să se desfășoare și să colecteze date, puteți trece la faza de învățare. În faza de învățare, veți analiza informațiile pe care le-ați colectat despre vizitatorii site-ului dvs.
Pe baza informațiilor colectate, vă puteți valida sau infirma ipoteza pe cardul de acțiuni. A avut schimbarea dvs. impactul la care vă așteptați și de ce a avut sau nu acest impact? Pe baza rezultatelor, ce v-a învățat acest lucru despre vizitatorul dumneavoastră? Ce ați aflat despre ei și nu știați înainte?
După ce ați stabilit dacă ipoteza dvs. a fost corectă și ați expus ceea ce ați învățat despre utilizatorii dvs., veți dori să publicați aceste informații într-o locație centrală pentru ca toți cei din cadrul organizației să beneficieze de ele. Existența unui sistem structurat de publicare a rezultatelor este, de asemenea, o referință excelentă pentru viitor, dacă trebuie să căutați tendințe sau experimente anterioare.
"Fiecare site web sau aplicație are un subset unic de utilizatori cu trăsături comune. Scopul principal al experimentelor orientate spre creștere este de a răspunde la întrebări despre subsetul nostru unic de utilizatori.
Să ne imaginăm că avem un blog culinar și vrem să știm cum să ne implicăm cel mai bine cititorii. Aruncați o privire la următoarele învățăminte pe care le-am obținut prin efectuarea de experimente cantitative:
- Învățăm că utilizatorii noștri doresc mâncare reconfortantă iarna, dar vor să slăbească pe tot parcursul anului.
- Am aflat că utilizatorii noștri sunt mai predispuși să citească un conținut întreg dacă primul nostru paragraf conține mai puțin de 120 de caractere și este precedat de o imagine pe toată lățimea.
- Aflăm că utilizatorii noștri sunt mai interesați de conținutul nostru la ora 9 dimineața în zilele lucrătoare.
Toate aceste învățături se completează reciproc și ne ajută să ne concentrăm asupra utilizatorilor noștri și asupra a ceea ce funcționează cel mai bine pentru a-i atrage. Cu aceste trei învățăminte cheie, vom ști despre ce să scriem în fiecare sezon, cum să ne formatăm conținutul și când să trimitem buletinul nostru informativ"- Matthew Rheault, dezvoltator principal.
Faza 2 - Ciclul Etapa 4: Transfer
Ultimul pas al ciclului este să transferați orice informații cu impact pe care le-ați învățat în ciclul dvs. în alte părți ale afacerii dvs.
Revedeți ceea ce ați învățat din fiecare element de acțiune finalizat și faceți un brainstorming cu privire la modul în care acest lucru poate fi obișnuit pentru alții. Revedeți elementele de acțiune finalizate anterior pentru a vedea dacă puteți găsi orice tipare despre utilizatorii dvs.
Iată un exemplu:
În experimentul dvs. ați testat două variante diferite de pagini de destinație. Una dintre variante folosea dovada socială ca variabilă independentă, iar a doua folosea autoritatea.
După derularea experimentului, ați analizat datele și ați constatat că dovada socială a fost un factor mult mai influent care a condus la conversii pentru utilizatorii care au accesat site-ul dvs.
Acum că ați aflat că dovada socială este un declanșator mai bun pentru publicul dvs., puteți informa celelalte echipe să înceapă să o încorporeze în alte părți ale activităților lor de marketing și vânzări, cum ar fi e-mailurile sau scenariile de vânzări.
După ce ați pus cap la cap recomandările dvs. pentru alte persoane din cadrul organizației, organizați o întâlnire pentru a le instrui și pentru a face un brainstorming cu privire la modalitățile prin care pot integra și transfera aceste idei în acțiuni tactice în cadrul departamentului lor.
Apoi, repetați:
Odată ce ați finalizat ciclul cu un set de elemente de acțiune, întoarceți-vă la început și începeți să planificați următorul ciclu.
Și astfel ciclul se repetă în mod repetat, cu un rezultat mai bun și mai multe informații despre vizitatorii dvs. Cu cât puteți finaliza mai multe cicluri, cu atât mai mult impact va avea site-ul dvs. web.

Gânduri finale și pași următori:
Dacă ați citit cartea până aici, probabil că ați experimentat unele dintre riscurile și capcanele procesului tradițional de design web și probabil că ați ajuns să vă așteptați la acesta ca parte a procesului de reproiectare.
Realitatea este că aceste tipuri de coșmaruri sunt complet evitabile dacă pur și simplu faceți un pas înapoi și reevaluați modul în care abordați site-ul dvs. existent și viitoarele reproiectări.
Companiile care adoptă metodologia Growth-Driven Design au un succes uriaș în ceea ce privește flexibilitatea și rezultatele pe care le obțin. Este timpul să vă dezvoltați ca marketer și să adoptați o abordare mai inteligentă a site-ului dvs. web. Este timpul să începeți să implementați Growth-Driven Design.
Acest eseu a fost scris inițial de: Luke Summerfield | Director de GTM pentru CMS Hub, HubSpot și a fost re-publicat aici cu permisiunea HubSpot. Acesta a fost actualizat pentru claritate și utilizare în acest format.
This content is also available in:
- Deutsch: Warum das traditionelle Web-Design-Modell nicht funktioniert
- English: Why the Traditional Web Design Model is Broken
- Español: Por qué el modelo tradicional de diseño web está roto
- Français: Pourquoi le modèle traditionnel de conception de sites web est cassé
- Italiano: Perché il modello tradizionale di web design è rotto
- 简体中文: 为什么说传统网页设计模式已被打破

Joachim, un Trainer HubSpot certificat cu peste 13 ani de experiență în Content Marketing, Strategie, implementare de website-uri și SEO, a implementat numeroase proiecte de growth marketing internaționale la scară largă, de exemplu, cu UiPath de la stadiul de startup până la listarea la bursa NYSE (IPO). Joachim are o expertiză deosebită în proiecte de Marketing multilingv și Sales Enablement, valorificând pentru clienții noștri cele mai avansate tehnologii de inteligență artificială (AI).










Lasă un comentariu