Warum das traditionelle Web-Design-Modell nicht funktioniert
Das traditionelle Modell des Webdesigns ist nicht mehr effektiv. Egal, ob Sie eine Agentur oder ein Unternehmen sind, es macht Sie anfällig für Risiken und liefert oft keine optimalen Ergebnisse. Wir vergleichen es mit Growth-Driven Design, dem neuen Standard für Webdesign, der einen messbaren geschäftlichen Nutzen bringt und hochleistungsfähige Websites hervorbringt. Dieser innovativere, agilere und datengesteuerte Ansatz minimiert die Nachteile des traditionellen Webdesigns und ebnet den Weg zum Erfolg.
Dieser Artikel ist ein Muss für jeden, der schon einmal mit einem "Albtraum der Website-Neugestaltung" konfrontiert war oder der mit den Ergebnissen seiner aktuellen Website nicht zufrieden ist. Luke Summerfield von HubSpot arbeitet den Unterschied zwischen traditionellen Designansätzen und einem besseren Prozess, dem wachstumsorientierten Design, präzise heraus.
Wenn Sie eine Website erstellen wollen oder über die nächste Neugestaltung Ihrer Website nachdenken, nehmen Sie sich die Zeit, diesen Aufsatz zu lesen, machen Sie sich Notizen und überlegen Sie, wie Growth-Driven Design Ihrem Unternehmen helfen kann zu wachsen. (Gabriel Wahhab, CMS Hub - GTM Lead, HubSpot)
"Sie verschwenden Zeit und Ressourcen mit Ihrer Website und wissen es nicht einmal. Sechs Jahre lang habe ich Web-Design gegessen, geschlafen und geatmet. Ich habe intern und in Agenturen gearbeitet und Hunderte von Websites erstellt. Vor etwas mehr als einem Jahr wurde mir klar, dass alles, was ich über den Prozess des Webdesigns zu wissen glaubte, völlig falsch war. Die Art und Weise, wie wir die Erstellung und Pflege einer Website standardmäßig angehen, ist mit systemischen Risiken behaftet und kostet Ihr Unternehmen Zeit, Geld und Chancen. Aber es gibt einen besseren Weg, einen neuen Ansatz für Ihre Website, der ein enormes Potenzial für Sie und Ihr Unternehmen birgt. Es ist an der Zeit, einen Schritt zurückzutreten und die Annahmen des traditionellen Webdesign-Prozesses zu hinterfragen. Ich hoffe, dass ich Ihnen mit diesem Essay die Augen für eine intelligentere Herangehensweise an die Gestaltung von Websites öffnen kann, damit Sie Website-Katastrophen vermeiden, bessere Ergebnisse erzielen, Ihren Chef beeindrucken und Ihr Unternehmen vergrößern können."
Luke Summerfield, Leiter von CMS Hub GTM
Traditionelles Webdesign ist obsolet.
Ihre Website ist Ihr wichtigstes Marketinginstrument und das Herzstück aller Ihrer Marketingaktivitäten. Sie ist oft der erste Ort, an dem Menschen nach weiteren Informationen über Ihre Produkte oder Dienstleistungen suchen. Sie ist der Ort, an dem wir unsere Marketingbemühungen vorantreiben, und sie ist oft der erste Ort, an dem potenzielle Kunden nach Informationen suchen.
Darüber hinaus sollte Ihre Website auch Ihr "bester Verkäufer" sein. Man sagt, dass ein potenzieller Kunde bereits 70 % des Verkaufsprozesses durchlaufen hat, bevor er sich überhaupt an Ihr Verkaufsteam wendet. Wo finden sie die Informationen, bevor sie mit jemandem sprechen? - Auf Ihrer Website. So wichtig unsere Websites auch sind, die Art und Weise, wie viele Vermarkter und Geschäftsinhaber an die Erstellung und Verbesserung unserer Websites herangehen, ist grundlegend fehlerhaft.
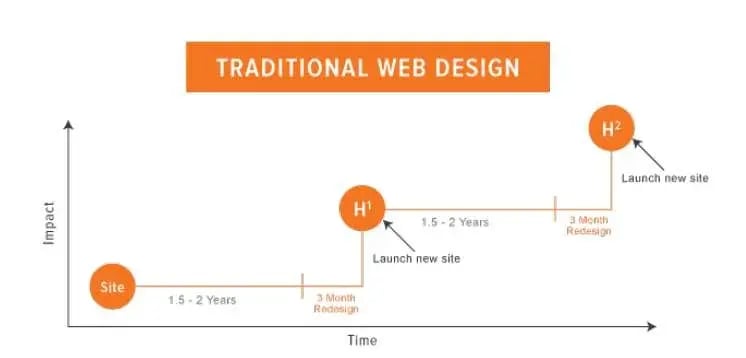
Der traditionelle Website-Design-Prozess
Als ich sie nach ihrem letzten Projekt zur Neugestaltung ihrer Website fragte, war ich von den Blicken der Leute begeistert. Die meisten legten den Kopf in den Nacken, rollten mit den Augen und zuckten angewidert zusammen, wenn sie sich daran erinnerten, was für ein Kopfzerbrechen das war. Denken Sie an das letzte Projekt zur Neugestaltung der Website Ihres Unternehmens zurück und fragen Sie sich selbst:
- Wie würden Sie das Gesamterlebnis beschreiben?
- Was ist dabei richtig und was falsch gelaufen?
- Wie viel Zeit, Energie und Ressourcen hat es gekostet, bis die Website endlich online war?
- Wurde der Zeit- und Kostenrahmen eingehalten?
- Inwieweit wurde sie nach dem Start kontinuierlich verbessert?
- Wie begeistert sind Sie von einer weiteren Neugestaltung der Website?
Wenn Sie schon einmal an einem Projekt zur Neugestaltung einer Website beteiligt waren, hatten Sie wahrscheinlich nicht viel Freude an diesem Prozess.
Wir haben uns damit abgefunden, dass die Neugestaltung einer Website aufgrund unserer Herangehensweise an ihre Erstellung ein riesiges Kopfzerbrechen ist. Der herkömmliche Prozess der Neugestaltung einer Website ist voller Risiken und Kopfschmerzen.

Risiken des traditionellen Webdesigns
-
Erhebliche Vorabkosten: Die durchschnittliche Website für ein kleines bis mittleres Unternehmen (KMU) kostet in der Regel zwischen 15.000 und 80.000 US-Dollar, was für die meisten Unternehmen erhebliche Vorlaufkosten bedeutet. Diese Kosten sind nicht nur schwer zu budgetieren, sondern müssen auch vollständig bezahlt werden, bevor Sie wissen, welche Auswirkungen die Website auf Ihr Unternehmen haben wird.
-
Großer Aufwand an Zeit und Ressourcen: Abgesehen von den Vorabkosten dauert die Fertigstellung einer durchschnittlichen KMU-Website in der Regel drei Monate und erfordert einen hohen Einsatz von Ressourcen und Energie Ihres Teams.
-
Dieser Zeitaufwand - ohne dass sich die Geschäftsergebnisse erst nach dem Start zeigen - reicht aus, um jeden Chef unruhig zu machen.
-
Sie basieren auf Annahmen und nicht auf Daten, die Änderungen belegen.
-
Über dem Budget, nicht pünktlich und nicht flexibel: Selbst wenn das Budget und der Zeitplan genehmigt sind, gibt es so viele bewegliche Teile, Personen und Schritte, die an einem großen Projekt beteiligt sind, dass es extrem schwierig ist, die Kosten genau zu beziffern und zu bestimmen, wie lange ein so großes Projekt dauern wird, und die Erfolgsbilanz ist schlecht.
Daher kommt es häufig vor, dass sich ein Website-Projekt verzögert oder das Budget überschreitet; wir alle kennen die Neugestaltung, die ewig dauert. Dies verzögert nicht nur die Ergebnisse Ihrer Website, sondern wirft auch ein schlechtes Licht auf Sie in den Augen Ihres Chefs und anderer Abteilungsleiter.
Subjektive Designs und keine Garantie, dass die Leistung verbessert wird: Letztendlich ist Ihr Chef dafür verantwortlich, dass die Neugestaltung Ihrer Website zu einer messbaren Steigerung der Ergebnisse führt.
Es stellt sich also die Frage: Woher wollen Sie (oder die von Ihnen beauftragte Agentur) nach all der Zeit, dem Geld und den Ressourcen, die Sie in die Neugestaltung Ihrer Website gesteckt haben, wissen, dass das, was Sie letztendlich auf den Weg bringen, die bestmögliche Website ist?
Die Antwort lautet: Sie können es nicht; es ist unmöglich.
Das Einzige, was Sie tun können, ist, alle Ihre Nutzungsdaten zu sichten, eine Nutzerforschung durchzuführen und eine Hypothese darüber aufzustellen, was Sie für eine leistungsstarke Website halten. Dann wird diese Hypothese aufgestellt und nie überprüft, um zu sehen, ob das, was wir dachten, richtig war.
Wir haben alle schon von den Horrorgeschichten gehört, dass eine Website gestartet wird und dann aus dem einen oder anderen Grund nicht mehr funktioniert.
Nach dem Start erlebt eine Webseite oft eine Phase, in der sie für etwa 1,5 bis 2 Jahre ohne größere Aktualisierungen bleibt.
Was auch immer die Ausrede ist: "Keine Zeit", "Wir haben unser gesamtes Budget verbraucht", "Andere Schwerpunkte" usw. Wir lassen unsere Website, unser wichtigstes Marketinginstrument und unseren besten Verkäufer, jahrelang relativ unverändert dastehen. Das ist nicht die ideale Art und Weise, die Leistung einer Website zu maximieren, und doch tun wir es weiterhin.
Ja, es gibt vielleicht einige kleine Aktualisierungen oder Verbesserungen sowie das Hinzufügen von Blogs oder Landing Pages, aber der Kern und die große Mehrheit der Website bleiben unangetastet. Die Optimierungsbemühungen werden nicht ganzheitlich durchgeführt.
Es ist an der Zeit, einen Schritt zurückzutreten und zu überlegen, wie wir den Prozess der Neugestaltung einer Website aus einem anderen Blickwinkel angehen können.
Wir müssen einen überlegenen Prozess finden, der alle Risiken vermeidet, die wir im traditionellen Webdesign-Prozess skizziert haben, und eine Website mit Spitzenleistung hervorbringt. Dieser Webdesign-Prozess ist schnell, agil und führt zu besseren Ergebnissen und einer höheren Rentabilität.
Was ist das für ein Prozess? - Growth-Driven Design.
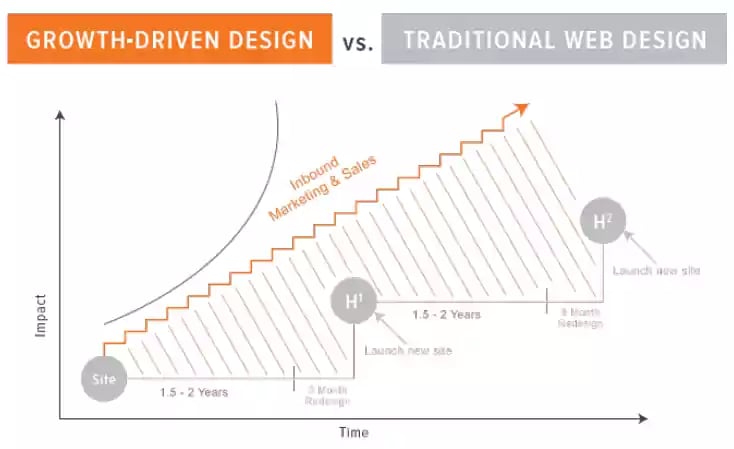
Eine klügere Art, über Webdesign nachzudenken
Growth-Driven Design ist ein moderner Ansatz und eine neue Art, über den Aufbau und das Wachstum Ihrer Website nachzudenken.

Die drei Säulen des Growth-Driven Design
-
Minimierung der mit traditionellem Webdesign verbundenen Risiken. Wir arbeiten daran, die Risiken des traditionellen Webdesigns zu vermeiden, indem wir einen systematischen Ansatz verfolgen, um die Zeit bis zur Markteinführung zu verkürzen, wobei wir uns auf die tatsächliche Wirkung und das kontinuierliche Lernen und Verbessern konzentrieren.
-
Kontinuierliches Lernen und Verbessern. Wir forschen, testen und lernen ständig über unsere Besucher, um die Website kontinuierlich zu verbessern. Durch kontinuierliche Verbesserungen können wir Spitzenleistungen erzielen.
-
Während Sie lernen, informieren Sie Marketing und Vertrieb (und umgekehrt). Growth-Driven Design ist eng mit Marketing und Vertrieb verzahnt. Was wir über unsere Besucher erfahren, hilft uns, unsere Marketing- und Vertriebsstrategien und -taktiken zu verbessern (und umgekehrt).
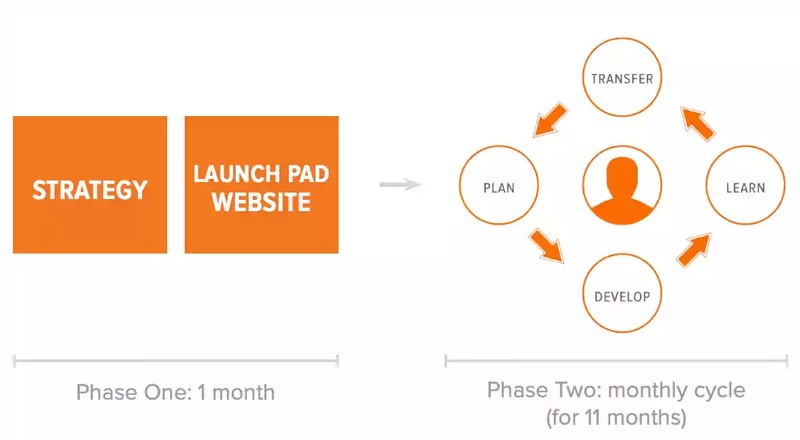
Der Prozess des Growth-Driven Design
Der Growth-Driven Design-Prozess gliedert sich in zwei Hauptphasen:

Phase 1 - Strategie
Ähnlich wie beim traditionellen Ansatz zur Gestaltung von Websites ist die Strategiephase die erste Phase des Growth-Driven Design.
In dieser Phase entwickeln wir ein felsenfestes Fundament, auf dem wir unseren Growth-Driven Design-Prozess mit Hilfe der folgenden Schritte aufbauen können:
-
Ziele: Was sind die Leistungsziele, die wir mit unserer Website erreichen wollen? Wie haben wir in der Vergangenheit abgeschnitten, wo möchten wir uns verbessern, und wie wirkt sich dies auf die Ziele der Marketingabteilung aus? Zielen wir auf Branding, SEO, eCommerce-Funktionalität, Marketing-Automatisierung usw. ab?
-
Personas: Als Nächstes werden Sie detaillierte Persona-Profile für die verschiedenen Besuchergruppen der Website entwickeln.
Eine Buyer Persona ist eine fiktive Darstellung Ihres idealen Kunden. Sie können verschiedene Gruppen von Personas erstellen, die auf gemeinsamen Merkmalen Ihrer Zielgruppe basieren. Das kann ein Schmerzpunkt, eine Branche, eine Berufsbezeichnung usw. sein.
Wie wir später noch sehen werden, dreht sich das Growth-Driven Design um den Benutzer. Es ist von entscheidender Bedeutung, dass Sie Ihre Persona-Profile vollständig recherchieren und entwickeln, da sie die Grundlage für alle zukünftigen Aktivitäten bilden werden. -
Quantitative Forschung - Website- und Analyse-Audit: Es ist ander Zeit, sich mit den Daten zu befassen. Führen Sie ein quantitatives Audit der Leistung der bestehenden Website durch und prüfen Sie, was gut funktioniert und was nicht, wo die Nutzer abspringen usw.
Während Sie Ihr Website-Audit durchführen, werden Sie feststellen, wo es Verbesserungsmöglichkeiten für Ihre zukünftige Webarbeit gibt.
"Unsere Nutzer teilen uns durch ihre Handlungen ständig mit, was sie an unseren Websites und Apps mögen und was nicht. Bei der quantitativen Forschung hören wir unseren Nutzern zu, indem wir Daten über diese Aktionen sammeln und interpretieren, was die Daten über unsere Nutzerbasis oder unser Produkt aussagen.
Durch die Interpretation unserer quantitativen Daten können wir Hypothesen darüber aufstellen, was wir verbessern können, wie wir es verbessern können und welche Auswirkungen unsere Verbesserungen haben können. Wir können dann unsere Hypothese mit einem Experiment testen und unsere quantitativen Daten zur Messung der Ergebnisse verwenden." (Matthew Rheault, leitender Entwickler)
- Qualitative Forschung - Nutzerforschung: Nachdem Sie im Rahmen Ihres Audits einige Bereiche identifiziert haben, in denen sich Chancen bieten, besteht der nächste Schritt darin, proaktiv auf Ihre bestehenden Nutzer zuzugehen, um mehr über sie zu erfahren, sie besser zu verstehen und Wege zur Verbesserung zu finden.
Die Erhebung neuer Nutzerdaten hilft Ihnen, die Annahmen zu überprüfen, die Sie in Ihren ursprünglichen Persona-Profilen aufgestellt haben.
"Durch qualitative Forschung können wir die Ziele, Motivationen und Schmerzpunkte der Nutzer in Aktion beobachten. Dies hilft uns, ein Verständnis für die menschlichen Verhaltensweisen zu entwickeln, die mit den von uns gesammelten quantitativen Daten verbunden sind.
Auf diese Weisekönnen wir uns in den Menschen auf der anderen Seite des Bildschirms einfühlen und ihn mitgestalten, wodurch wir unser Nutzererlebnis verbessern und die Nadel bei wichtigen Leistungsindikatoren wie Konversion und Kundenbindung bewegen können" (Austin Knight, UX Designer)
- Grundlegende Annahmen: Mit dem, was Sie in den vorherigen Schritten gelernt haben, können Sie damit beginnen, grundlegende Annahmen über Ihre Nutzer zu treffen.
Einige Beispiele für grundlegende Annahmen sind:
-
- Wertvorstellungen für jedes Produkt, jede Dienstleistung und jedes Angebot
- Die verschiedenen Standorte und Geräte, von denen aus die Nutzer auf Ihre Website zugreifen werden
- Welche Informationen Ihre Nutzer suchen
Diese grundlegenden Annahmen helfen Ihnen, das Verhalten und die Motivationen Ihrer Nutzer zu erklären. Sie werden die globale und die Seitenstrategie sowie künftige Growth-Driven-Design-Zyklen beeinflussen.
- Globale und Seiten-Strategie: Der letzte Schritt in der Strategiephase besteht darin, eine globale Strategie für die Website und eine spezifische seitenweise Strategie für jede wichtige Seite zu entwickeln.
Die globalen und individuellen Seitenstrategien sollten die vorangegangenen Schritte einbeziehen und eine detaillierte Strategie für die beste Ansprache und Beeinflussung des Nutzers zur Erreichung Ihrer Ziele darlegen.
Möchten Sie mehr über diese Schritte erfahren?
Melden Sie sich für die kostenlose Schulung "Growth-Driven Design Deep Dive" an. Sie lernen und erhalten Zugang zu den folgenden Punkten:
- Den genauen Schritt-für-Schritt GDD-Prozess
- GDD-Vorlagen und Dokumente
- Beispiele für abgeschlossene Schritte
Phase 1 - Ihr Wunschzettel
Die nächste Phase des Growth-Driven Design-Prozesses ist die Erstellung Ihrer Wunschliste. Setzen Sie sich mit Ihrem Team zusammen und entwickeln Sie ein Brainstorming über alle wirkungsvollen, kreativen und innovativen Ideen, die Sie auf der Website einbauen möchten, und nutzen Sie dabei die Erkenntnisse aus Ihrer Strategieplanung.
Das Wichtigste ist, dass Sie mit einer "weißen Weste" in die Brainstorming-Sitzung gehen und sich nicht an der bestehenden Website aufhängen. Überlegen Sie, welche Punkte auf der Liste stehen sollten, um Ihre Ziele in einer idealen Welt zu erreichen, wenn Geld, Zeit und Entwicklungs-fähigkeiten keine Rolle spielen würden.
Dazu gehört ein Brainstorming mit Ideen wie:
-
Wichtige Abschnitte und Seiten der Website
-
Marketing-Assets, -Tools und -Ressourcen
-
Spezifische Merkmale, Module und Funktionen
-
Design-Elemente
-
Änderungen der Erfahrung je nach Gerät, Land usw.
Nach ein paar Stunden Brainstorming mit dem Team haben Sie eine Liste mit 50-150+ Ideen für die neue Website. Allerdings werden nicht alle diese Punkte sofort umgesetzt. Aber es ist wichtig, dass Sie so viele Ideen wie möglich sofort in die Tat umsetzen.
Anhand Ihrer Wunschliste werden die ersten Maßnahmen festgelegt, die umgesetzt werden sollen.
Im traditionellen Webdesign betrachten wir den Start der Website als das Ziel. Beim Growth-Driven Design ist es das genaue Gegenteil.
Phase 1 - Launch-Pad Website
In dieser Phase erstellen und starten wir eine "Launch-Pad Website". Diese "Launch-Pad"-Website ist der Ausgangspunkt für alle weiteren wachstumsorientierten Designaktivitäten und Verbesserungen.
Die Launch-Pad-Website sollte schnell gestartet werden und wird nicht perfekt sein. Wir wollen vermeiden, dass wir uns bei der Erstellung unserer Launch Pad-Website auf Analysen, Funktionen oder Inhalte versteifen. Sie wird beim Start vielleicht nicht perfekt sein, aber das ist keine Website. Sie wird wahrscheinlich eine große Verbesserung zu Ihrer aktuellen Website darstellen und einen Ausgangspunkt bieten.
Der Umfang und die Komplexität der Launchpad-Website hängen davon ab, was Sie auf Ihrer Wunschliste haben und welche Art von Website Sie haben. Sie müssen jedoch in der Lage sein, sich auf die wesentlichen 20 % zu beschränken, die eine Wirkung erzielen und schnell starten, damit Sie weiterhin etwas über Ihre Nutzer lernen und die Website verbessern können.
Führen Sie eine 80/20-Analyse Ihres Wunschzettels durch
In der Phase der Wunschliste haben wir eine Liste mit allen Maßnahmen erstellt, die wir idealerweise auf der Website haben möchten. Nun ist es an der Zeit, diese Wunschliste zu sortieren und nach Prioritäten zu ordnen, um zu bestimmen, welche Maßnahmen als erstes auf unserer Startup-Website umgesetzt werden sollen.
Gehen Sie die Liste mit Ihrem Team durch und ermitteln Sie die 20 Prozent der Punkte, die 80 Prozent der Wirkung und des Nutzens für die Nutzer Ihrer Website ausmachen. Sobald Sie diese 20 Prozent identifiziert haben, nehmen Sie sie beiseite und filtern Sie weiter, indem Sie sich fragen, ob diese Maßnahme...
- Ein "Muss" oder eher ein "Nice to have"? - Wenn Sie die Frage mit "nice to have" beantworten, kommt es zurück auf die Hauptliste.
Fragen Sie dann bei den verbleibenden Punkten:
Ist dies für die anfängliche Launch Pad-Site notwendig, oder können wir es in den Monaten zwei oder drei bauen?
Ziel dieser zusätzlichen Fragen ist es, sich auf die wichtigsten "Muss"-Aktionen zu konzentrieren, die die größte Wirkung entfalten werden. Die Eingrenzung dieser Kernmaßnahmen ist für einen schnellen Start unerlässlich.
Hypothesenaussagen für jeden Kernaktionspunkt
Sobald wir die Liste der Aktionspunkte für die Launch Pad-Website auf die wichtigsten 20 % der wichtigsten "Muss"-Punkte eingegrenzt haben, erstellen Sie eine "Hypothesenaussage" für jeden Aktionspunkt.
Die Hypothesenaussage ermöglicht es uns, Klarheit darüber zu gewinnen, wie jeder Aktionspunkt zusammenhängt.
Hier ist ein Beispiel für eine Hypothesenaussage:
Für [ Marketing Mary ], die die [ Preisseite ] besucht, glauben wir, dass die Änderung des [ Unternehmenspreises ] in ein [ Angebot anfordern ] die MQL-Konversion um 10 % steigern wird. Wir glauben, dass dies wahr ist, weil [ Forschung oder zuvor validierte Annahme]
Am Ende jeder Aussage befinden sich vier wichtige Punkte:
-
Erwartete Auswirkung - Der Wert der Auswirkung sollte eine einzelne Zahl sein, die auf dem Wert basiert, den der Besucher durch die Aktion erhält, und auf der Auswirkung auf die Erreichung Ihrer Ziele.
-
Erforderlicher Aufwand - Der erforderliche Aufwand sollte ebenfalls eine einzige Zahl sein, die die Anzahl der Stunden, die Ressourcen und die Schwierigkeit bei der Umsetzung dieses bestimmten Aktionspunkts angibt.
-
Gemessene Metriken - Welche spezifischen Metriken müssen Sie messen, um diese spezielle Maßnahme zu testen und zu beurteilen, ob Ihre Hypothese richtig war? Je spezifischer die Metriken sind, die Sie auflisten, desto besser.
-
Definition von "abgeschlossen" - Welche Schritte müssen Sie durchführen, um diese Maßnahme als abgeschlossen zu betrachten? Es ist wichtig, dies im Voraus festzulegen, denn so werden alle Unklarheiten beseitigt, die später bei der Überprüfung der Ergebnisse oder der Effizienz auftreten können.
Web-Prozess-Schritte
Sobald Sie die wichtigsten Punkte identifiziert haben, die Sie in Ihre Launch Pad-Site aufnehmen müssen, können Sie diese Punkte durch den Standardprozess der Website-Implementierung laufen lassen, einschließlich:
-
Botschaften & Inhalt
-
Benutzererfahrung (UX) & Website-Architektur
-
Ausrichtung der Inbound-Marketing-Strategie
-
Wireframes
-
Entwürfe
-
Entwicklung
-
Qualitätssicherung und Tests
Datenerhebung einrichten
Der letzte Schritt auf der Launch Pad-Website ist die Einrichtung der qualitativen und quantitativen Datenerfassung:
- Ihre in der Strategiephase definierten Ziele
- Jede Ihrer grundlegenden Annahmen - und.
- Jede Hypothesenaussage Ihrer Aktionspunkte wird auf der Launch Pad-Website umgesetzt.
Die Einrichtung der Datenerfassung ist ein wichtiger Schritt, da Sie damit beginnen können, etwas über Ihre Besucher zu erfahren, sobald Ihre Launch Pad-Website live ist.
Sie haben gerade eine neue Website gestartet?
Sie haben vor kurzem eine Website gestartet und möchten das Modell der kontinuierlichen Verbesserung durch Growth-Driven Design umsetzen? Das ist kein Problem!
Sie können Ihre bestehende Website als Startrampe verwenden und direkt zu Phase 2 übergehen, dem fortlaufenden Zyklus von Growth-Driven Design.
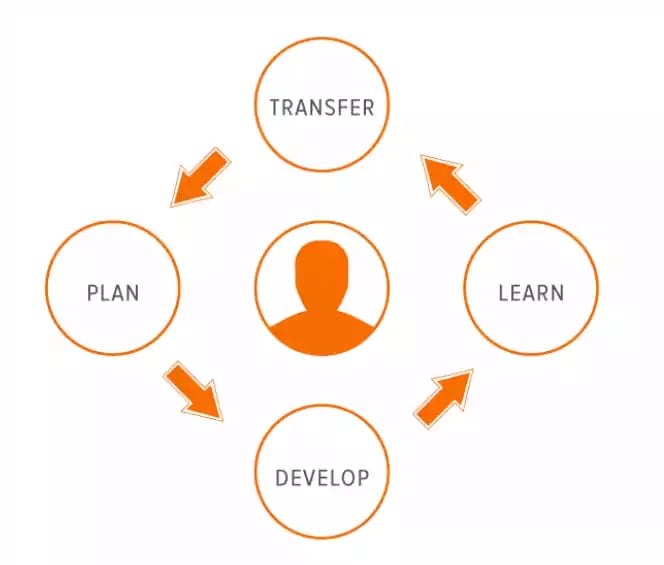
Phase 2 - Der wachstumsorientierte Design-Zyklus
Kontinuierliche Verbesserung
Sobald Sie Ihre Launch-Pad-Website gestartet haben, ist es an der Zeit, Ihre laufenden Zyklen zu starten, um zu experimentieren, zu lernen und Ihre Website kontinuierlich zu verbessern.
Wenn Sie Ihre Launch Pad-Website fertiggestellt haben, werden Sie immer noch eine lange Wunschliste mit wichtigen Punkten haben, die Sie gerne umsetzen würden. Diese Liste ist beweglich und sollte regelmäßig aktualisiert werden.
Es geht um die Persona
Der gesamte Zyklus beginnt mit den Personas, die auf Ihre Website kommen, und dreht sich um sie.
In jeder Phase des Zyklus müssen wir uns ständig die Frage stellen, wie wir den Personas, die Ihre Website besuchen, einen Mehrwert bieten können.
Wenn es unklar wird, wie ein Aktionspunkt einen Wert für die Persona bietet oder mit ihr in Verbindung steht, müssen Sie einen Schritt zurücktreten und neu bewerten, woran Sie gerade arbeiten.
Phase 2 - Zyklus Schritt 1: Planen
Der erste Schritt des Growth-Driven Design-Zyklus ist die Planung. In diesem Schritt identifizieren Sie die wichtigsten Elemente zum aktuellen Zeitpunkt und planen die Umsetzung der wichtigsten Elemente im aktuellen Zyklus.
In der Planungsphase gibt es mehrere Schritte zu durchlaufen:
-
Leistung vs. Ziele: Überprüfen Sie die aktuelle Leistung der Website und stellen Sie diese den Zielen gegenüber, die Sie erreichen wollen. So erfahren Sie, wo es Verbesserungsmöglichkeiten gibt.
-
Zusätzliche Daten oder Forschung: Nach dem letzten Zyklus und während der Überprüfung Ihrer Leistung im Vergleich zu den Zielen gibt es oft zusätzliche Daten und Untersuchungen, die Sie durchführen müssen, um zu klären, welche Maßnahmen Sie auf Ihre Wunschliste setzen sollten.
-
Von Marketing und Vertrieb lernen: Setzen Sie sich mit den Marketing- und Vertriebsteams in Verbindung, um herauszufinden, welche wichtigen Erkenntnisse sie seit dem letzten Zyklus über den Nutzer gewonnen haben.
Diese Informationen können "goldene Nuggets" an Erkenntnissen enthalten, die Sie auf die Aktionspunkte übertragen können, die Sie in Ihrem Programm für wachstumsorientiertes Design implementieren.
Hier ist ein Beispiel...
Das Marketingteam hat vielleicht einen Blog zu einem bestimmten Thema verfasst, der sich großer Beliebtheit erfreute und zu vielen organischen und sozialen Besuchern führte.
Wir haben nun erfahren, dass dieses Thema für Ihre Personas wichtig ist. Wie können Sie dieses Wissen nutzen und neue Punkte auf Ihre Wunschliste setzen, um Ihr Growth-Driven Design-Programm zu beeinflussen?
- Brainstorming und Priorisierung der Wunschliste: Auf der Grundlage der neuen Daten, Recherchen und Erkenntnisse, die Sie bis zu diesem Punkt gewonnen haben, werden Sie nun ein weiteres Brainstorming durchführen, um neue Aktionspunkte zu bestimmen, die Sie der Wunschliste hinzufügen möchten.
Im Allgemeinen lassen sich Ihre Maßnahmen in diese Bereiche einordnen:
-
Verbesserung der Benutzerfreundlichkeit: Verbesserungen an der Website, die dem Nutzer ein besseres Erlebnis bieten und ihm die Navigation, das Auffinden der gesuchten Informationen und die Lösung seiner Probleme erleichtern.
-
Personalisierung für den Benutzer: Anpassung der Website, der Handlungsaufforderungen, der Inhaltsangebote usw. an den jeweiligen Besucher auf der Grundlage der uns über ihn bekannten Daten. Dies umfasst unter anderem die Anpassung auf der Grundlage von Interessen, Persona, Gerät, Geolokalisierung, Empfehlungsquelle oder früheren Aktionen auf Ihrer Website.
-
Aufbau von Marketing-Assets: Marketing-Assets sind von großem Wert für Ihr Marketingprogramm, z. B. E-Mail-Listen, soziale Konten, Blogs usw.
Bauen Sie neue Marketing-Assets in die Website ein, z. B. Tools, ausführliche Ressourcensektionen, Online-Schulungen, Verzeichnisse usw. -- Alles, was dem Endbenutzer und Ihrem Unternehmen einen großen Nutzen bringt. Ein hervorragendes Beispiel für ein Marketing-Asset ist der Growth Grader von HubSpot. Benutzer erhalten einen detaillierten Bericht über ihre Wachstumsbemühungen, und HubSpot erhält Links, Daten und Leads. -
Allgemeine Website-Aktualisierungen: Natürlich gibt es von Zeit zu Zeit allgemeine Website-Aktualisierungen, die ebenfalls auf Ihre Wunschliste gesetzt werden können.
Setzen Sie Prioritäten auf Ihrer Wunschliste. Sobald Sie alle neuen Elemente zur Wunschliste hinzugefügt haben, priorisieren Sie alle Aktionspunkte auf der Grundlage der (hohen / mittleren / geringen) Auswirkungen, die sie auf die Ziele der Website und den Wert für den Benutzer haben.
- Sprint-Zyklus planen: Mit einer aktualisierten und nach Prioritäten geordneten Wunschliste können Sie die wichtigsten Maßnahmen auswählen, die Sie in diesem Zyklus umsetzen möchten.
Die Anzahl der Elemente, die Sie auswählen, hängt von der Länge des Zyklus ab. Es ist besser, weniger Punkte auszuwählen und sich darauf zu konzentrieren, mit diesen Punkten die beste Arbeit zu leisten. Sie können jederzeit zu Ihrer Wunschliste zurückkehren und weitere Punkte auswählen, wenn Sie sie vorzeitig abschließen.
Phase 2 - Zyklus Schritt 2: Entwickeln
In der Entwicklungsphase des Zyklus haben Sie nun die wirkungsvollsten Maßnahmen ausgewählt, und es ist an der Zeit, sie auf der Website umzusetzen.
Jetzt geht es ans Eingemachte, und alle Mitglieder Ihres Teams kommen zusammen, um die von Ihnen in der Planungsphase ausgewählten Maßnahmen umzusetzen.
Jede Maßnahme, die Sie umsetzen, sollte als Experiment betrachtet werden, um ihre Auswirkungen auf die Leistung der Website zu ermitteln. Um Ihre Experimente zu messen, müssen Sie ein Validierungs-Tracking für die im Aktionspunkt genannten Metriken einrichten.
Nachdem Ihr Experiment live geschaltet wurde, sollten Sie eine Marketingkampagne (Social Media, PPC, Blogging usw.) entwickeln, die speziell auf diesen Website-Bereich ausgerichtet ist, damit Sie mit der Datenerfassung beginnen können.
Während der Entwicklungsphase des Zyklus werden Sie diese Marketingkampagne in Zusammenarbeit mit Ihrem Marketingteam erstellen und planen.
Phase 2 - Zyklus Schritt 3: Lernen
Nachdem Ihre Experimente ausreichend Zeit hatten, um zu laufen und Daten zu sammeln, können Sie zur Lernphase übergehen. In der Lernphase werden Sie die Informationen, die Sie über Ihre Website-Besucher gesammelt haben, überprüfen.
Anhand der gesammelten Informationen können Sie Ihre Hypothese auf Ihrer Aktionskarte bestätigen oder widerlegen. Hatte Ihre Änderung die erwartete Wirkung, und warum oder warum nicht? Was haben Sie auf der Grundlage der Ergebnisse über Ihre Besucher gelernt? Was haben Sie über ihn gelernt, was Sie vorher nicht wussten?
Sobald Sie herausgefunden haben, ob Ihre Hypothese richtig war und was Sie über Ihre Benutzer gelernt haben, sollten Sie diese Informationen an einem zentralen Ort veröffentlichen, damit alle Mitarbeiter des Unternehmens davon profitieren können. Ein strukturiertes System zur Veröffentlichung Ihrer Ergebnisse ist auch eine hervorragende Referenz für die Zukunft, wenn Sie nach Trends oder früheren Experimenten suchen müssen.
"Jede Website oder Anwendung hat eine einzigartige Untergruppe von Nutzern mit gemeinsamen Merkmalen. Das Hauptziel von wachstumsorientierten Experimenten besteht darin, Fragen zu unserer einzigartigen Untergruppe von Nutzern zu beantworten.
Nehmen wir an, wir haben einen Food-Blog und möchten wissen, wie wir unsere Leser am besten ansprechen können. Werfen Sie einen Blick auf die folgenden Erkenntnisse, die wir durch quantitative Experimente gewonnen haben:
- Wir haben gelernt, dass unsere Nutzer im Winter gerne gemütlich essen, aber das ganze Jahr über abnehmen wollen.
- Wir haben gelernt, dass unsere Nutzer eher bereit sind, den gesamten Inhalt zu lesen, wenn der erste Absatz weniger als 120 Zeichen umfasst und ein Bild in voller Breite vorangestellt ist.
- Wir erfahren, dass sich unsere Nutzer an Wochentagen um 9 Uhr morgens am meisten mit unseren Inhalten beschäftigen.
Diese Erkenntnisse ergänzen sich gegenseitig und helfen uns dabei, herauszufinden, wer unsere Nutzer sind und wie wir sie am besten ansprechen können. Mit diesen drei wichtigen Erkenntnissen wissen wir, worüber wir saisonal schreiben, wie wir unsere Inhalte formatieren und wann wir unseren Newsletter verschicken"- Matthew Rheault, Lead Developer.
Phase 2 - Zyklus Schritt 4: Übertragung
Der letzte Schritt im Zyklus besteht darin, alle wichtigen Informationen, die Sie in Ihrem Zyklus gelernt haben, auf andere Bereiche Ihres Unternehmens zu übertragen.
Überprüfen Sie, was Sie aus jedem abgeschlossenen Aktionspunkt gelernt haben, und überlegen Sie, wie dies für andere üblich sein könnte. Überprüfen Sie bereits abgeschlossene Maßnahmen, um zu sehen, ob Sie irgendwelche Muster bei Ihren Benutzern erkennen können.
Hier ist ein Beispiel:
In Ihrem Experiment haben Sie zwei verschiedene Landing Page-Varianten getestet. Eine Variante verwendete Social Proof als unabhängige Variable und die zweite verwendete Autorität.
Nach der Durchführung des Experiments haben Sie die Daten ausgewertet und festgestellt, dass Social Proof ein viel einflussreicherer Faktor war, der zu Konversionen bei Ihren Nutzern führte, die auf Ihre Website kamen.
Jetzt, da Sie gelernt haben, dass Social Proof ein besserer Auslöser für Ihr Publikum ist, können Sie Ihre anderen Teams informieren, damit sie damit beginnen, es in andere Teile ihrer Marketing- und Vertriebsaktivitäten einzubauen, z. B. in E-Mails oder Verkaufsskripte.
Sobald Sie Ihre Empfehlungen für die anderen Mitarbeiter des Unternehmens zusammengestellt haben, sollten Sie ein Meeting veranstalten, um sie zu informieren und zu überlegen, wie sie diese Ideen in taktische Maßnahmen innerhalb ihrer Abteilung integrieren und umsetzen können.
Und dann: Wiederholen Sie es:
Sobald Sie den Zyklus mit einer Reihe von Aktionspunkten abgeschlossen haben, gehen Sie zurück zum Anfang und beginnen mit der Planung des nächsten Zyklus.
Und so wiederholt sich der Zyklus immer wieder mit einem besseren Ergebnis und mehr Wissen über Ihre Besucher. Je mehr Zyklen Sie abschließen können, desto mehr Wirkung wird Ihre Website haben.

Abschließende Überlegungen und nächste Schritte:
Wenn Sie dieses Buch bis hierher gelesen haben, haben Sie wahrscheinlich einige der Risiken und Fallstricke des traditionellen Webdesign-Prozesses kennengelernt und sich wahrscheinlich daran gewöhnt, dass sie Teil des Redesign-Prozesses sind.
Die Realität ist, dass diese Arten von Albträumen vollständig vermeidbar sind, wenn Sie einfach einen Schritt zurücktreten und neu bewerten, wie Sie Ihre bestehende Website und zukünftige Redesigns angehen.
Die Unternehmen, die die Growth-Driven Design-Methode anwenden, haben großen Erfolg mit ihrer Flexibilität und den Ergebnissen, die sie erzielen. Es ist an der Zeit, dass Sie als Vermarkter wachsen und einen intelligenteren Ansatz für Ihre Website wählen. Es ist an der Zeit, dass Sie mit der Umsetzung von Growth-Driven Design beginnen.
Dieser Aufsatz wurde ursprünglich geschrieben von: Luke Summerfield | Director of GTM for CMS Hub, HubSpot und wurde hier mit der Erlaubnis von HubSpot veröffentlicht. Er wurde für die Klarheit und die Verwendung in diesem Format aktualisiert.
This content is also available in:
- English: Why the Traditional Web Design Model is Broken
- Español: Por qué el modelo tradicional de diseño web está roto
- Français: Pourquoi le modèle traditionnel de conception de sites web est cassé
- Italiano: Perché il modello tradizionale di web design è rotto
- Română: De ce designul web tradițional nu mai funcționează
- 简体中文: 为什么说传统网页设计模式已被打破
.jpg?width=120&height=120&name=Max%20%26%20Katharina%20(756%20of%20786).jpg)
Joachim, ein zertifizierter HubSpot-Trainer mit über 13 Jahren Erfahrung in Content-Marketing, Strategie, Website-Entwicklung und SEO, hat zahlreiche große, internationale Growth-Marketing-Projekte umgesetzt, z. B. mit UiPath vom Startup-Status bis zum Börsengang an der NYSE. Joachim verfügt über besondere Expertise in mehrsprachigen Marketing- und Sales-Enablement-Projekten und nutzt dabei für unsere Kunden modernste KI-Technologien.


.jpg?width=100&height=100&name=Max%20%26%20Katharina%20(756%20of%20786).jpg)







Kommentar hinterlassen