Why the Traditional Web Design Model is Broken
The traditional model of web design is no longer effective. Whether you're an agency or a business, it leaves you vulnerable to risks and often fails to deliver optimal results. We are comparing it with Growth-Driven Design, the new standard for web design that brings measurable business value and produces high-performing websites. This more innovative, agile, and data-driven approach minimizes the drawbacks of traditional web design and paves the way for success.
This article is a must-read for anyone who's ever encountered a "website redesign nightmare" or who's not happy with the results they are getting from their current website. HubSpot's Luke Summerfield precisely breaks down the difference between traditional design approaches and a better process, growth-driven design.
When looking to build a website or contemplating your next website redesign, invest the time reading this essay, take notes, and consider how Growth-Driven Design can help your business grow. (Gabriel Wahhab, CMS Hub - GTM Lead, HubSpot)
"You are wasting time and resources on your website and don't even know it. For six years, I ate, slept, and breathed web design. Working internally and at agencies, I launched hundreds of websites. Just over a year ago, I realized everything I thought I knew about the web design process was completely wrong. What we have come to accept as the standard way we approach building and maintaining a website is riddled with systemic risk and is costing your business time, money, and opportunity. But there is a better way, a new way to approach your website that holds tremendous potential for you and your business. It's time to take a step back and challenge the assumptions of the traditional web design process. In writing this essay, I hope to open your eyes to a smarter approach to website design so you can avoid website disasters, produce better results, impress your boss, and grow your business."
Luke Summerfield, Director of CMS Hub GTM
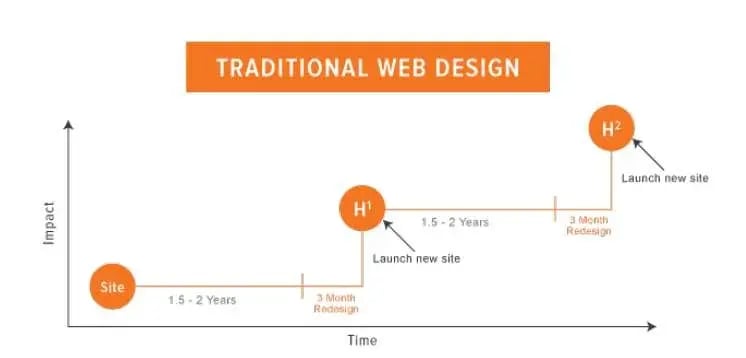
Traditional web design is broken.
Your website is your biggest marketing asset and the centerpiece of all your marketing activities. It is often the first place people look for more information on your products or services. It is where we drive our marketing efforts and is often the first place prospects seek information.
Additionally, your website should also be your "best salesperson." It's been said that a prospect has already moved through 70% of the sales process before even reaching out to your sales team. Where are they finding the information before talking to someone? – Your website. As critically important as our websites are, how many marketers and business owners approach building and improving our websites is fundamentally broken.
The Traditional Website Design Process
When I asked about their last website redesign project, I loved people's looks. Most tilted their head back, rolled their eyes, and cringed in disgust while remembering what a headache it was. Think back to the last website redesign project you did with your company and ask yourself:
- How would you describe the overall experience?
- What went right and wrong in the process?
- How much time, energy, and resources did it take to finally get live?
- Did it get launched on time and budget?
- After the launch, how much continuous improvement has happened to it?
- How excited are you to do another website redesign?
If you've ever been involved in a website redesign project, you likely did not fully enjoy the process.
We've come to accept that a website redesign is a giant headache because of our approach to building them. The traditional website redesign process is filled with systemic risk and headaches.

Risks of Traditional Web Design
-
Significant Up-Front Cost: The average small to medium-sized business (SMB) website typically costs anywhere between $15,000 - $80,000, a substantial up-front cost for most businesses. Not only is this cost hard to budget for all-at-once but it is also paid in full before knowing the impact the website will have on your business.
-
Large Time & Resource Commitment: Besides the up-front expense, the average SMB website typically takes three months to complete and requires a lot of resources and energy from your team.
-
This amount of time to invest -- with no business results to show until after it launches -- is enough to make any boss uneasy.
-
Based on assumptions, not based on data to back modifications.
-
Over Budget, Not on Time, and Not Flexible: Even if the budget and time are approved, there are so many moving parts, people, and steps involved in a large project, it's extremely difficult to accurately quote the cost and determine how long a project this large will take and the record of success is poor.
This makes it extremely common for a website project to be delayed or run over budget; we've all seen the redesign that takes forever. This not only stalls out the results from your website but also reflects poorly on you in the eyes of your boss and other department heads.
Subjective Designs and No Guarantee It Will Improve Performance: At the end of the day, your boss is held accountable for a measurable increase in results from your website redesign.
So the question becomes: after all of the time, money, and resources you've put into your website redesign, how do you (or the agency you've hired) know that what you're finally launching is the best possible performing website?
The answer is: You can't; it's impossible.
All you can do is look through all your usage data, perform some user research, and formulate a hypothesis of what you believe to be a high-performing website. Then, this hypothesis is launched and never validated to see whether what we thought was correct.
We've all heard of these horror stories of a website being launched and then the website's performance tanking for one reason or another.
After launch, a website typically sits with no major updates for 1.5 to 2 years.
Whatever the excuse is; "No Time," "Spent all our budget," "Other Focuses," etc. We let our website, our #1 marketing asset, and best salesperson, sit relatively unchanged for years. This is not an ideal way to maximize website performance, yet we continue to do it.
Yes, there may be some small updates or improvements, along with adding blogs or landing pages to the site, but the core and vast majority of the site remain untouched. Optimization efforts are not performed holistically.
It's time we take a step back and look at how we can approach the website redesign process from a different angle.
We need to find a superior process that avoids all of the risks we outlined in the traditional web design process and produces a peak-performing website. This web design process is quick, agile, and produces better results and ROI.
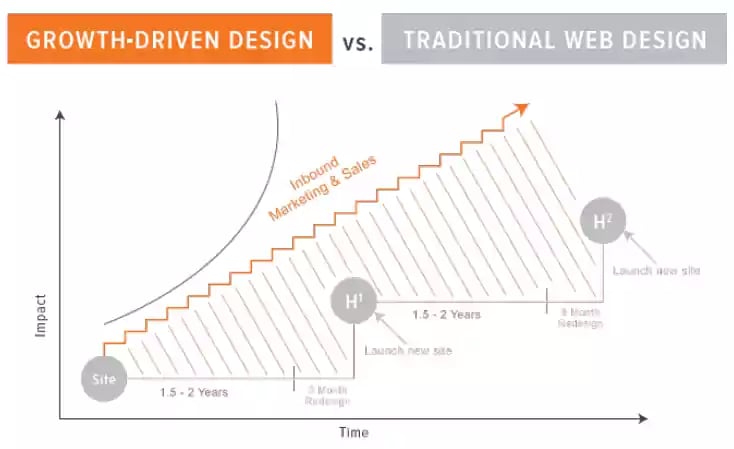
What is that process? – Growth-Driven Design.
A Smarter Way to Think About Web Design
Growth-Driven Design is a modern approach and a new way of thinking about building and growing your website.

The Three Pillars of Growth-Driven Design
-
Minimize risks associated with traditional web design. We work to avoid the risks of traditional web design by taking a systematic approach to shorten the time to launch, focusing on real impact and continuous learning and improvement.
-
Continuously learn and improve. We are constantly researching, testing, and learning about our visitors to inform ongoing website improvements. Through continuous improvements, we can reach peak performance.
-
As you learn, inform marketing and sales (and vice versa). Growth-Driven Design is tightly integrated with marketing & sales. What we learn about visitors helps inform and improve marketing & sales strategies and tactics (and vice versa).
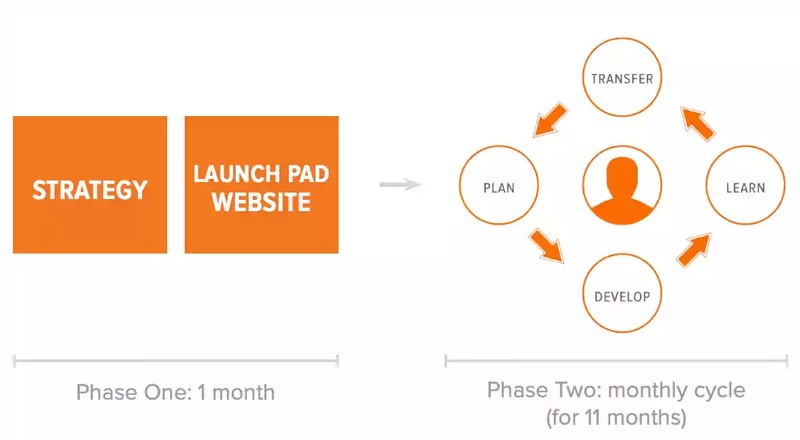
The Growth-Driven Design Process
The Growth-Driven Design process is broken up into two major phases:

Phase 1 - Strategy
Much like the traditional approach to website design, the strategy stage is the first stage of Growth-Driven Design.
In this stage, we'll develop a rock-solid foundation on which we can build our Growth-Driven Design process by using the following steps:
-
Goals: What are the performance goals we are trying to achieve with our website? How have we historically performed, where would we like to improve, and how will this impact the marketing department's goal? Are we targeting Branding, SEO, eCommerce functionality, Marketing Automation, etc.?
-
Personas: Next, you will develop detailed persona profiles for the different types of groups visiting the site.
A buyer persona is a fictional representation of your ideal customer. You can create different groups of personas based on common characteristics your audience shares. This could be a point of pain, industry, job title, etc.
As we'll explore later, Growth-Driven Design centers around the user. It is critically important to fully research and develop your persona profiles, as they will set the stage for all future activities. -
Quantitative Research - Website & Analytics Audit: It's time to dig into the data. Perform a quantitative audit of how the existing website is performing, reviewing what is, and is not performing well, where users are dropping off, etc.
As you are completing your website audit, you will start identifying where there is an opportunity for improvements for your future web work.
"Our users constantly tell us what they like and don't like about our websites and apps through their actions. Quantitative research is when we listen to our users by collecting data for these actions and interpreting what the data means about our user base or product.
By interpreting our quantitative data, we can hypothesize what we can improve, how we can improve it, and how much impact our improvement can have. We can then test our hypothesis with an experiment and use our quantitative data to measure the results." (Matthew Rheault, Lead Developer)
- Qualitative Research - User Research: After you have identified some of the areas of opportunity through your audit, the next step is proactively reaching out to your existing users to learn more about them, better understand who they are, and find ways to improve.
As you're collecting new user research, it will help you validate the assumptions you put in your original persona profiles.
“Through qualitative research, we can observe the user's goals, motivations, and pain points in action. This helps us to develop an understanding of the human behaviors that are tied to the quantitative data points that we've collected.
As a result, we can begin to empathize and design for the human on the other side of the monitor, thus improving our user experience and moving the needle on key performance indicators like conversion and retention.” (Austin Knight, UX Designer)
- Fundamental Assumptions: Using what you've learned in the previous steps, you can start forming fundamental assumptions about your users.
Some examples of fundamental assumptions include:
-
- Value propositions for each product, service, and offer
- The various locations and devices users will be accessing your website from
- What information your users are looking for
These fundamental assumptions will help you explain the behavior and motivations of your users. They will influence the global and page strategy and future Growth-Driven Design cycles.
- Global & Page Strategy: The last step in the strategy phase is to develop a global strategy for the website and a specific page-by-page strategy for each major page.
The global and individual page strategies should incorporate the previous steps and lay out a detailed strategy for best engaging and influencing the user to attain your goals.
Want to learn about these steps in more detail?
Sign up for the free Growth-Driven Design Deep Dive training course. You will learn and gain access to the following:
- The exact step-by-step GDD process
- GDD Templates and documents
- Examples of completed steps
Phase 1 - Your Wishlist
The next stage in the Growth-Driven Design process is developing your wishlist. Using what you've learned in your strategy planning, gather your team and brainstorm every impactful, creative, and innovative idea you'd like to include on the site.
The key is to come into your brainstorming session with a "clean slate" and not to get hung up on the existing website. Consider what items should be on the list to achieve your goals in an ideal world if money, time, and development skills were not an issue.
This includes brainstorming ideas such as:
-
Key impactful website sections and pages
-
Marketing assets, tools, and resources
-
Specific features, modules, and functionality
-
Design elements
-
Changes in experience based on devices, country, etc.
After a few hours of brainstorming with the team, you will have a list of 50-150+ ideas for the new website. Not all of these items will be implemented right away, however. But it's important to flesh out as many ideas as possible immediately.
Your wishlist will be used to determine the initial action items to implement.
In traditional web design, we think of the website launch as the finish. In Growth-Driven Design, it is the exact opposite.
Phase 1 - Launch Pad Website
We will build and launch a "Launch Pad website" at this stage. This Launch Pad website is the starting point for all of your other Growth-Driven Design activities and improvements.
The Launch Pad website should be launched quickly and will not be perfect. We want to avoid getting stuck on analysis, features, or content while building our launch pad website. It may not be perfect on launch, but no website is. It will likely be a big improvement to your current website and give a starting point.
The size and complexity of the Launch Pad website will vary depending on what you have on your wishlist and what type of website you have. However, you must be able to boil it down to the essential 20% that will make an impact and launch quickly so you can continue to learn about your users and improve the site.
Run an 80/20 Analysis on Your Wishlist
In the wishlist phase, we compiled a list of all the action items we'd ideally want on the site. It is time to start sorting and prioritizing these wishlist items to determine which action items are the first to implement on our launch pad website.
Review the list with your team and identify the 20 percent of items that will produce 80 percent of the impact and value for your website's users. Once you have identified those core 20 percent of items, pull them aside and do additional filtering by asking yourself, is this action item…
- A “must-have” or actually a "nice to have"? – If you answer “nice to have,” it will return to the main list.
Then with the remaining items, ask:
Is this necessary for the initial Launch Pad site, or could we build it in months two or three?
The goal of asking these additional questions is to narrow your focus to the core "Must Have" action items that will provide the most impact. Narrowing down these core action items is essential to ensure a quick launch.
Hypothesis Statements for Each Core Action Item
Once we have narrowed our list of action items for the Launch Pad website down to the core 20% most impactful, "must have" items, you will create a "hypothesis statement" for each one of the action items.
The hypothesis statement allows us to gain clarity on how each action item relates.
Here's an example hypothesis statement:
For [ Marketing Mary ] visiting the [ Pricing Page ], we believe changing [ Enterprise Pricing ] into a [ Request a Quote ] will [ boost MQL conversion by 10% ]. We believe this to be true because [ research or previously validated assumption]
At the bottom of each statement, there are four important items:
-
Expected Impact - The impact value should be a single number based on the value the visitor will get from the action item and its impact on moving toward your goals.
-
Effort Required - The effort required should also be a single number representing the number of hours, resources, and difficulty in implementing that particular action item.
-
Metrics Measured - What specific metrics will you need to measure to test this specific action item and evaluate if your hypothesis was correct? The more specific the metrics that you list, the better.
-
Definition of Complete - What steps must you complete to consider this action item complete? Defining this upfront is important because it will erase any grey areas that may arise later when reviewing results or efficiency.
Web Process Steps
Once you have identified the most critical action items you must include on your Launch Pad site, you can run those items through the standard website implementation process, including:
-
Messaging & Content
-
User Experience (UX) & Site Architecture
-
Wireframes
-
Designs
-
Development
-
Quality Assurance and Testing
Set Up Data Collection
The last step of the Launch Pad website is to set up qualitative and quantitative data collection around:
- Your goals defined in the strategy phase
- Each of your fundamental assumptions --and--
- Each hypothesis statement of your action items is implemented in the Launch Pad website.
Setting up data collection is an important step, as it lets you start learning about your visitors once your Launch Pad site is live.
Just launched a new website?
Have you recently launched a website but want to implement the Growth-Driven Design continuous improvement model? No problem!
You can use your existing website as your launch pad website and move right to phase 2, the ongoing cycle of Growth-Driven Design.
Phase 2 - The Growth-Driven Design Cycle
Continuous Improvement
Once you have launched your Launch Pad website, it will be time to start your ongoing cycles to experiment, learn, and improve on your website continuously.
Coming out of your Launch Pad website, you will still have a long wish list of impactful items you'd like to implement. This list is agile and should be updated regularly.
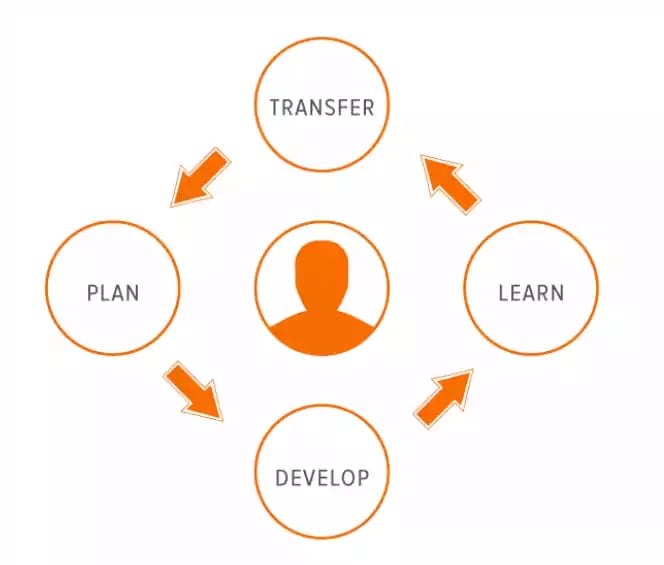
This Revolves Around the Persona
This entire cycle starts with and revolves around the personas who are coming to your website.
At each cycle stage, we must continuously ask ourselves how this relates and provides value to the personas visiting your website.
If it becomes unclear how an action item provides value to or relates to the persona, you must take a step back and re-evaluate what you're working on.
Phase 2 - Cycle Step 1: Plan
The first step of the Growth-Driven Design cycle is planning. At this step, you will be identifying the most impactful items at the current moment and planning to implement the top ones into the current cycle.
There are several steps to go through in the planning phase:
-
Performance vs. Goals: Review the website's current performance and contrast that to the goals you’re trying to achieve. This will inform you of where there is an opportunity to improve.
-
Additional Data or Research: Coming out of the last cycle and while reviewing your performance vs. goals, there is often additional data and research you may need to do to help clarify what action items you should add to your wishlist.
-
Learning from Marketing & Sales: Connect with the marketing and sales teams and see what key items they have learned about the user since your last cycle.
This information can hold "golden nuggets" of insight that you can transfer to the action items you're implementing in your Growth-Driven Design program.
Here's an example…
The marketing team may have written a blog on a particular topic that exploded in popularity and resulted in many organic and social visitors.
We've now learned that this topic is important to your personas. How can you take that knowledge and add new items to your wishlist to influence your Growth-Driven Design program?
- Brainstorm and Prioritize Wishlist: Based on the new data, research, and learnings you've had up to this point, you will now have another brainstorming session to determine any new action items to add to the wishlist.
Generally speaking, your action items will fit within these buckets:
-
Improve User Experience: Improvements to the website that give the user a better experience and make it easier for them to navigate, find what they are looking for, and solve their problem(s).
-
Personalize to the User: Adapting the site, calls-to-action, content offers, etc. to the specific visitor based on the data we know about them. This includes but is not limited to, tailoring based on interests, persona, device, geolocation, referral source, or previous actions on your site.
-
Build Marketing Assets: Marketing assets hold great value for your marketing program, such as email lists, social accounts, blogs, etc.
Build new marketing assets into the website, such as tools, in-depth resource sections, online training, directories, etc. -- any item that will provide great value to the end user and your company. A great example of a marketing asset is HubSpot's Growth Grader. Users get a detailed report of their growth efforts, and HubSpot gains links, data, and leads. -
General Website Updates: Of course, there are going to be general website updates that come up from time to time and can be added to your wishlist as well.
Prioritize Your Wishlist. Once you have all the new items added to the wishlist, you will prioritize all the action items based on the (High / Medium / Low) impact they will have on the website's goals and value to the user.
- Plan sprint cycle: With an updated and prioritized wishlist, you can pick the most impactful action items you want to implement in this cycle.
The number of items you pick will depend on the cycle's length. You're better off picking fewer items and focusing on doing your best work with them. You can always return to your wishlist and pick more if you complete them early.
Phase 2 - Cycle Step 2: Develop
Moving into the development phase of the cycle, you now have the most impactful action items to work on, and it’s time to start implementing them on the site.
This is where the rubber hits the road, and everyone on your team gets together to complete each action item you selected in the planning phase.
Each action item you implement should be considered an experiment to see its impact on the website's performance. To measure your experiments, you must set up validation tracking around the metrics outlined in the action item.
After your experiment is pushed live, you may want to develop a marketing campaign (social, PPC, blogging, etc.) specifically to drive traffic to that site section so you can start collecting data.
During the development phase of the cycle, you will build and schedule that marketing campaign while working with your marketing team.
Phase 2 - Cycle Step 3: Learn
After your experiments have had enough time to run and collect data, you can move to the learning phase. In the learning phase, you will review what information you collected about your website visitors.
Based on your collected information, you can validate or disprove your hypothesis on your action item card. Did your change have the impact you expected, and why did it or not? Based on the results, what did this teach you about your visitor? What did you learn about them that you didn't know before?
Once you determine whether your hypothesis was correct and laid out what you've learned about your users, you'll want to publish this information in a central location for everyone within the organization to take advantage of. Having a structured system for publishing your findings is also a great reference for the future if you need to look for trends or previous experiments.
“Every website or application has a unique subset of users with common traits. Growth-driven experiments' primary goal is to answer questions about our unique subset of users.
Let's imagine we have a food blog and want to know how to engage our readers best. Take a look at the following learnings we've had through running quantitative experiments:
- We learn that our users want comfort food in the winter but want to lose weight throughout the year.
- We learn that our users are likelier to read an entire content if our first paragraph contains less than 120 characters and is preceded by a full-width image.
- We learn that our users are most engaged with our content at 9 am on weekdays.
These learnings all complement one another and help us hone in on who our users are and exactly what works best to engage them. With these three key learnings, we will know what to write about seasonally, how to format our content, and when to send out our newsletter." - Matthew Rheault, Lead Developer.
Phase 2 - Cycle Step 4: Transfer
The last step in the cycle is to transfer any impactful information you've learned in your cycle to other parts of your business.
Review what you've learned from each completed action item and brainstorm how this may be usual for others. Review previously completed action items to see if you can find any patterns about your users.
Here's an example:
In your experiment, you were testing two different landing page variations. One variation used social proof as the independent variable and the second used authority.
After running the experiment, you reviewed the data to find out that social proof was a much more influential factor leading to conversions for your users coming to your website.
Now that you've learned that social proof is a better trigger for your audience, you can inform your other teams to start incorporating it into other parts of their marketing and sales activities, such as email or sales scripts.
Once you've put together your recommendations for others within the organization, host a meeting to educate them and brainstorm ways they can integrate and transfer these ideas into tactical action items within their department.
Then, Repeat:
Once you've completed the cycle with a set of action items, go back to the beginning and start planning your next cycle.
And so the cycle repeats itself repeatedly with a better result and more learning about your visitors. The more cycles you can complete, the more impact your website will have.

Final Thoughts and Next Steps:
If you've read this far into the book, you likely experienced some of the risks and pitfalls with the traditional web design process and likely have just come to expect it as part of the redesign process.
The reality is that these types of nightmares are completely avoidable if you simply take a step back and re-evaluate how you approach your existing website and future redesigns.
The companies adopting the Growth-Driven Design methodology are finding huge success in the flexibility and results they are getting. It's time for you to grow as a marketer and adopt a smarter approach to your website. It's time for you to start implementing Growth-Driven Design.
This essay was originally written by: Luke Summerfield | Director of GTM for CMS Hub, HubSpot and was re-published here with the permission of HubSpot. It has been updated for clarity and use in this format.
This content is also available in:
- Deutsch: Warum das traditionelle Web-Design-Modell nicht funktioniert
- Español: Por qué el modelo tradicional de diseño web está roto
- Français: Pourquoi le modèle traditionnel de conception de sites web est cassé
- Italiano: Perché il modello tradizionale di web design è rotto
- Română: De ce designul web tradițional nu mai funcționează
- 简体中文: 为什么说传统网页设计模式已被打破

Joachim is a certified HubSpot trainer with over 13 years of experience in content marketing, strategy, website development, and SEO. He has implemented numerous large-scale, international growth marketing programs, including one with UiPath, which grew from a startup to a successful IPO on the NYSE. Joachim has special expertise in multilingual marketing and sales enablement projects, and he uses the latest AI technologies to help our clients.










Leave a Comment