Perché il modello tradizionale di web design è rotto
Il modello tradizionale di web design non è più efficace. Sia che si tratti di un'agenzia o di un'azienda, esso vi lascia vulnerabili ai rischi e spesso non riesce a fornire risultati ottimali. Noi lo stiamo confrontando con il Growth-Driven Design, il nuovo standard per il web design che porta un valore aziendale misurabile e produce siti web ad alte prestazioni. Questo approccio più innovativo, agile e basato sui dati minimizza gli inconvenienti del web design tradizionale e apre la strada al successo.
Questo articolo è imperdibile per tutti coloro che si sono imbattuti nell'"incubo della riprogettazione di un sito web" o che non sono soddisfatti dei risultati ottenuti dal loro sito web attuale. Luke Summerfield di HubSpot analizza con precisione la differenza tra gli approcci di design tradizionali e un processo migliore, il design orientato alla crescita.
Quando state cercando di costruire un sito web o state pensando di riprogettare il vostro prossimo sito web, investite del tempo nella lettura di questo saggio, prendete appunti e valutate come il Growth-Driven Design possa aiutare la vostra azienda a crescere. (Gabriel Wahhab, CMS Hub - GTM Lead, HubSpot)
"State sprecando tempo e risorse sul vostro sito web e non lo sapete nemmeno. Per sei anni ho mangiato, dormito e respirato web design. Lavorando internamente e presso agenzie, ho lanciato centinaia di siti web. Poco più di un anno fa, ho capito che tutto ciò che pensavo di sapere sul processo di web design era completamente sbagliato. Quello che abbiamo accettato come il modo standard di affrontare la costruzione e la manutenzione di un sito web è pieno di rischi sistemici e sta costando tempo, denaro e opportunità alla vostra azienda. Ma c'è un modo migliore, un nuovo modo di approcciare il vostro sito web che ha un enorme potenziale per voi e per la vostra azienda. È arrivato il momento di fare un passo indietro e di mettere in discussione i presupposti del processo di web design tradizionale. Scrivendo questo saggio, spero di aprirvi gli occhi su un approccio più intelligente alla progettazione di siti web, in modo che possiate evitare disastri, produrre risultati migliori, impressionare il vostro capo e far crescere la vostra attività".
Luke Summerfield, direttore del CMS Hub GTM
Il web design tradizionale è rotto.
Il vostro sito web è la vostra più grande risorsa di marketing e il fulcro di tutte le vostre attività di marketing. Spesso è il primo posto in cui le persone cercano informazioni sui vostri prodotti o servizi. È il luogo in cui guidiamo i nostri sforzi di marketing e spesso è il primo posto in cui i potenziali clienti cercano informazioni.
Inoltre, il vostro sito web dovrebbe essere anche il vostro "miglior venditore". È stato detto che un potenziale cliente ha già percorso il 70% del processo di vendita prima ancora di contattare il vostro team di vendita. Dove trovano le informazioni prima di parlare con qualcuno? - Il vostro sito web. Per quanto i nostri siti web siano di importanza critica, il modo in cui molti marketer e proprietari di aziende si approcciano alla costruzione e al miglioramento dei siti web è fondamentalmente sbagliato.
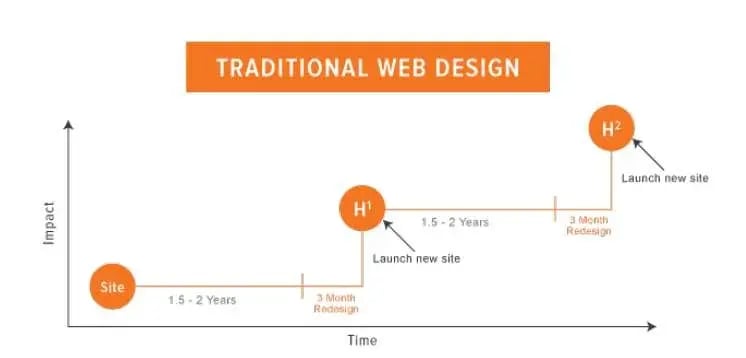
Il processo tradizionale di progettazione di un sito web
Quando ho chiesto del loro ultimo progetto di riprogettazione di un sito web, mi sono piaciuti gli sguardi delle persone. La maggior parte di loro ha inclinato la testa all'indietro, ha roteato gli occhi e ha rabbrividito ricordando il mal di testa che ha provocato. Ripensate all'ultimo progetto di riprogettazione del sito web della vostra azienda e chiedetevi:
- Come descrivereste l'esperienza complessiva?
- Cosa è andato bene e cosa è andato male nel processo?
- Quanto tempo, energia e risorse ci sono voluti per arrivare alla pubblicazione?
- Il lancio è avvenuto nei tempi e nel budget previsti?
- Dopo il lancio, quanti miglioramenti continui sono stati apportati?
- Quanto siete entusiasti di fare un'altra riprogettazione del sito web?
Se avete mai partecipato a un progetto di riprogettazione di un sito web, è probabile che non vi siate goduti appieno il processo.
Siamo arrivati ad accettare che la riprogettazione di un sito web è un enorme mal di testa grazie al nostro approccio alla sua realizzazione. Il processo tradizionale di riprogettazione di un sito web è pieno di rischi sistemici e di grattacapi.

I rischi del design web tradizionale
-
Costo iniziale significativo: Il sito web medio di una piccola o media impresa (SMB) costa in genere tra i 15.000 e gli 80.000 dollari, un costo iniziale notevole per la maggior parte delle aziende. Questo costo non solo è difficile da preventivare in un'unica soluzione, ma viene anche pagato per intero prima di conoscere l'impatto che il sito web avrà sulla vostra attività.
-
Grande impegno di tempo e risorse: Oltre alle spese iniziali, il sito web medio di una PMI richiede in genere tre mesi per essere completato e richiede molte risorse ed energie da parte del vostro team.
-
Questa quantità di tempo da investire, senza che i risultati commerciali si vedano solo dopo il lancio, è sufficiente a mettere in difficoltà qualsiasi capo.
-
Basato su ipotesi, non su dati a supporto delle modifiche.
-
Fuori budget, non in linea con i tempi e non flessibile: Anche se il budget e i tempi sono stati approvati, le parti mobili, le persone e le fasi coinvolte in un progetto di grandi dimensioni sono così tante che è estremamente difficile fare un preventivo accurato dei costi e determinare la durata di un progetto di queste dimensioni, e il record di successo è scarso.
Per questo motivo è estremamente frequente che il progetto di un sito web subisca ritardi o sforamenti di budget; tutti abbiamo visto il redesign che dura un'eternità. Questo non solo ritarda i risultati del vostro sito web, ma si riflette negativamente su di voi agli occhi del vostro capo e degli altri responsabili di reparto.
Design soggettivo e nessuna garanzia di miglioramento delle prestazioni: Alla fine della giornata, il vostro capo è responsabile di un aumento misurabile dei risultati derivanti dalla riprogettazione del vostro sito web.
Quindi la domanda diventa: dopo tutto il tempo, il denaro e le risorse che avete investito nella riprogettazione del vostro sito web, come fate voi (o l'agenzia che avete ingaggiato) a sapere che quello che state per lanciare è il miglior sito web possibile?
La risposta è: non potete, è impossibile.
Tutto ciò che si può fare è esaminare tutti i dati di utilizzo, eseguire una ricerca sugli utenti e formulare un'ipotesi di ciò che si ritiene essere un sito web ad alte prestazioni. Poi, questa ipotesi viene lanciata e mai convalidata per vedere se ciò che pensiamo è corretto.
Tutti abbiamo sentito parlare delle storie dell'orrore di un sito web che viene lanciato e poi le sue prestazioni crollano per un motivo o per l'altro.
Dopo il lancio, un sito web di solito rimane senza aggiornamenti significativi per 1,5 o 2 anni.
Qualunque sia la scusa: "Non c'è tempo", "Abbiamo speso tutto il budget", "Ci sono altri obiettivi", ecc. Lasciamo che il nostro sito web, la nostra risorsa di marketing numero 1 e il nostro miglior venditore, rimanga relativamente invariato per anni. Non è il modo ideale per massimizzare le prestazioni di un sito web, eppure continuiamo a farlo.
Sì, ci possono essere piccoli aggiornamenti o miglioramenti, come l'aggiunta di blog o landing page al sito, ma il nucleo e la stragrande maggioranza del sito rimangono inalterati. Gli sforzi di ottimizzazione non vengono eseguiti in modo olistico.
È giunto il momento di fare un passo indietro e di esaminare come affrontare il processo di riprogettazione del sito web da un'angolazione diversa.
Dobbiamo trovare un processo superiore che eviti tutti i rischi delineati nel processo di web design tradizionale e produca un sito web dalle prestazioni eccellenti. Questo processo di web design è rapido, agile e produce risultati e ROI migliori.
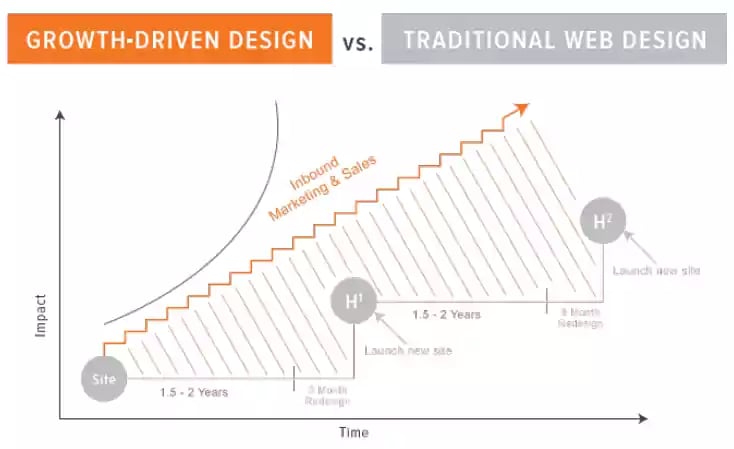
Qual è questo processo? - Growth Driven Design - Design orientato alla crescita.
Un modo più intelligente di pensare al web design
Il Growth-Driven Design è un approccio moderno e un nuovo modo di pensare alla costruzione e alla crescita del vostro sito web.

I tre pilastri del design orientato alla crescita
-
Ridurre al minimo i rischi associati al web design tradizionale. Lavoriamo per evitare i rischi del web design tradizionale adottando un approccio sistematico per ridurre i tempi di lancio, concentrandoci sull'impatto reale e sul continuo apprendimento e miglioramento.
-
Imparare e migliorare continuamente. Ricerchiamo, testiamo e impariamo costantemente a conoscere i nostri visitatori, per informare i continui miglioramenti del sito web. Grazie ai continui miglioramenti, possiamo raggiungere le massime prestazioni.
-
Quando imparate, informate il marketing e le vendite (e viceversa). Il Growth-Driven Design è strettamente integrato con il marketing e le vendite. Ciò che impariamo sui visitatori ci aiuta a informare e migliorare le strategie e le tattiche di marketing e vendita (e viceversa).
Il processo di progettazione orientato alla crescita
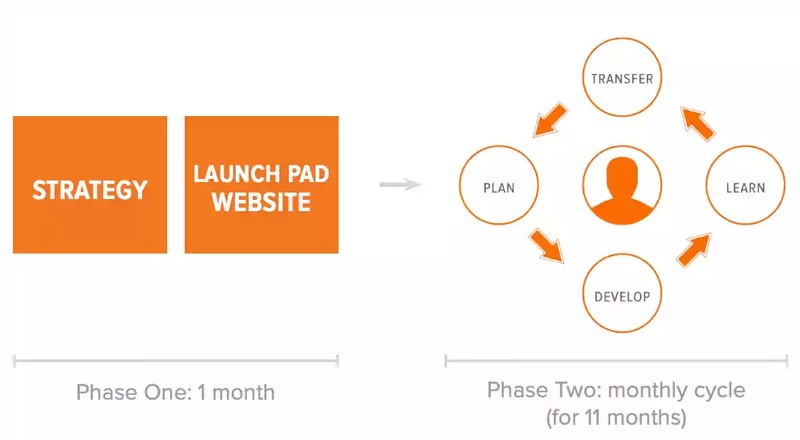
Il processo di Growth-Driven Design si articola in due fasi principali:

Fase 1 - Strategia
Come nell'approccio tradizionale alla progettazione di un sito web, la fase della strategia è la prima fase del Growth-Driven Design.
In questa fase, svilupperemo una base solida su cui costruire il nostro processo di Growth-Driven Design utilizzando le seguenti fasi:
-
Obiettivi: Quali sono gli obiettivi di performance che vogliamo raggiungere con il nostro sito web? Quali sono i risultati ottenuti storicamente, dove vorremmo migliorare e quale sarà l'impatto sugli obiettivi del reparto marketing? Ci rivolgiamo a branding, SEO, funzionalità di e-commerce, automazione del marketing, ecc.
-
Personaggi: Successivamente, svilupperete profili dettagliati di persone per i diversi tipi di gruppi che visitano il sito.
Una buyer persona è una rappresentazione fittizia del vostro cliente ideale. È possibile creare diversi gruppi di personas in base alle caratteristiche comuni del pubblico. Potrebbe trattarsi di un punto dolente, di un settore, di un titolo di lavoro, ecc.
Come vedremo più avanti, il Growth-Driven Design è incentrato sull'utente. È di fondamentale importanza effettuare una ricerca completa e sviluppare i profili delle persone, che costituiranno il punto di partenza per tutte le attività future. -
Ricerca quantitativa - Audit del sito web e analisi: è ilmomento di scavare nei dati. Eseguite una verifica quantitativa delle prestazioni del sito web esistente, esaminando ciò che funziona e ciò che non funziona, dove gli utenti si allontanano, ecc.
Completando l'audit del sito web, inizierete a identificare le opportunità di miglioramento per il vostro futuro lavoro sul web.
"I nostri utenti ci dicono costantemente cosa gli piace e cosa non gli piace dei nostri siti web e delle nostre app attraverso le loro azioni. La ricerca quantitativa è il momento in cui ascoltiamo i nostri utenti raccogliendo dati su queste azioni e interpretando ciò che i dati significano sulla nostra base di utenti o sul nostro prodotto.
Interpretando i nostri dati quantitativi, possiamo ipotizzare cosa possiamo migliorare, come possiamo migliorarlo e quanto impatto può avere il nostro miglioramento. Possiamo poi verificare la nostra ipotesi con un esperimento e utilizzare i dati quantitativi per misurare i risultati". (Matthew Rheault, sviluppatore capo)
- Ricerca qualitativa - Ricerca sugli utenti: Dopo aver identificato alcune aree di opportunità attraverso l'audit, il passo successivo consiste nel contattare proattivamente gli utenti esistenti per saperne di più su di loro, capire meglio chi sono e trovare modi per migliorare.
La raccolta di nuove ricerche sugli utenti vi aiuterà a convalidare le ipotesi formulate nei profili originali delle persone.
"Attraverso la ricerca qualitativa, possiamo osservare gli obiettivi, le motivazioni e i punti dolenti dell'utente in azione. Questo ci aiuta a sviluppare una comprensione dei comportamenti umani legati ai dati quantitativi raccolti.
Diconseguenza, possiamo iniziare a immedesimarci e a progettare per l'uomo dall'altra parte del monitor, migliorando così la nostra esperienza utente e spostando l'ago della bilancia su indicatori di performance chiave come la conversione e la fidelizzazione "(Austin Knight, UX Designer).
- Assunzioni fondamentali: Utilizzando quanto appreso nelle fasi precedenti, potete iniziare a formulare ipotesi fondamentali sui vostri utenti.
Alcuni esempi di ipotesi fondamentali sono:
-
- Le proposte di valore per ogni prodotto, servizio e offerta.
- I diversi luoghi e dispositivi da cui gli utenti accederanno al vostro sito web
- Quali informazioni cercano gli utenti
Queste ipotesi fondamentali vi aiuteranno a spiegare il comportamento e le motivazioni dei vostri utenti. Influenzeranno la strategia globale e di pagina e i futuri cicli di Growth-Driven Design.
- Strategia globale e di pagina: L' ultima fase della strategia consiste nello sviluppo di una strategia globale per il sito web e di una strategia specifica pagina per pagina per ogni pagina principale.
La strategia globale e quella delle singole pagine devono incorporare le fasi precedenti e definire una strategia dettagliata per coinvolgere e influenzare al meglio l'utente e raggiungere i vostri obiettivi.
Volete saperne di più su queste fasi?
Iscrivetevi al corso di formazione gratuito Growth-Driven Design Deep Dive. Imparerete e avrete accesso a quanto segue:
- L'esatto processo GDD passo dopo passo
- Modelli e documenti GDD
- Esempi di fasi completate
Fase 1 - La vostra lista dei desideri
La fase successiva del processo di Growth-Driven Design consiste nello sviluppo della lista dei desideri. Utilizzando quanto appreso nella pianificazione della strategia, riunite il vostro team e fate un brainstorming di ogni idea d'impatto, creativa e innovativa che vorreste includere nel sito.
La chiave è arrivare alla sessione di brainstorming con una "tabula rasa" e non rimanere ancorati al sito web esistente. Considerate quali elementi dovrebbero essere presenti nell'elenco per raggiungere i vostri obiettivi in un mondo ideale, se i soldi, il tempo e le capacità di sviluppo non fossero un problema.
Questo include idee di brainstorming quali:
-
sezioni e pagine del sito web di grande impatto
-
Risorse, strumenti e mezzi di marketing
-
Caratteristiche, moduli e funzionalità specifiche
-
Elementi di design
-
Cambiamenti nell'esperienza in base ai dispositivi, al Paese, ecc.
Dopo alcune ore di brainstorming con il team, avrete un elenco di oltre 50-150 idee per il nuovo sito web. Tuttavia, non tutti questi elementi saranno implementati subito. Tuttavia, è importante mettere subito a punto il maggior numero possibile di idee.
La vostra lista dei desideri sarà utilizzata per determinare le azioni iniziali da implementare.
Nel web design tradizionale, il lancio del sito web viene considerato come un punto di arrivo. Nel Growth-Driven Design è l'esatto contrario.
Fase 1 - Sito web di lancio
In questa fase realizzeremo e lanceremo un "sito web di lancio". Questo sito web rappresenta il punto di partenza per tutte le altre attività e i miglioramenti del vostro Growth-Driven Design.
Il sito web Launch Pad deve essere lanciato rapidamente e non sarà perfetto. Vogliamo evitare di bloccarci sull'analisi, sulle funzionalità o sui contenuti durante la costruzione del nostro sito web di lancio. Potrebbe non essere perfetto al momento del lancio, ma nessun sito web lo è. Probabilmente sarà un grande miglioramento rispetto al vostro sito web attuale e fornirà un punto di partenza.
Le dimensioni e la complessità del sito web di lancio variano a seconda di ciò che avete nella vostra lista dei desideri e del tipo di sito web che avete. Tuttavia, dovete essere in grado di ridurlo al 20% essenziale che avrà un impatto e di lanciarlo rapidamente, in modo da poter continuare a conoscere i vostri utenti e migliorare il sito.
Eseguite un'analisi 80/20 della vostra lista dei desideri
Nella fase della lista dei desideri, abbiamo compilato un elenco di tutti gli elementi di azione che idealmente vorremmo sul sito. È ora di iniziare a ordinare e dare priorità a questi punti della lista dei desideri per determinare quali sono le prime azioni da implementare sul nostro sito web in rampa di lancio.
Esaminate l'elenco con il vostro team e identificate il 20% degli elementi che produrranno l'80% dell'impatto e del valore per gli utenti del vostro sito web. Una volta identificato il 20 percento delle voci principali, mettetele da parte e fate un ulteriore filtro chiedendovi se questa voce d'azione...
- un "must-have" o in realtà un "nice to have"? - Se la risposta è "bello da avere", tornerà nell'elenco principale.
Poi, con le voci rimanenti, chiedete:
È necessario per il sito iniziale del Launch Pad o potremmo costruirlo nei mesi due o tre?
L'obiettivo di queste domande aggiuntive è quello di restringere l'attenzione agli elementi d'azione "indispensabili" che avranno il massimo impatto. Restringere questi punti chiave è essenziale per garantire un lancio rapido.
Dichiarazioni di ipotesi per ogni elemento d'azione fondamentale
Una volta ristretto l'elenco degli elementi d'azione per il sito web di Launch Pad al 20% degli elementi essenziali e di maggiore impatto, dovrete creare una "dichiarazione di ipotesi" per ciascuno degli elementi d'azione.
La dichiarazione di ipotesi ci permette di fare chiarezza sul modo in cui ogni elemento d'azione è collegato.
Ecco un esempio di dichiarazione di ipotesi:
Per [ Marketing Mary ] che visita la [ Pricing Page ], crediamo che cambiare [ Enterprise Pricing ] in una [ Request a Quote ] possa [ aumentare la conversione MQL del 10% ]. Riteniamo che ciò sia vero perché [ ricerca o ipotesi precedentemente convalidata].
In fondo a ogni affermazione, ci sono quattro elementi importanti:
-
Impatto previsto - Il valore dell'impatto dovrebbe essere un numero singolo basato sul valore che il visitatore otterrà dall'azione e sul suo impatto sul raggiungimento degli obiettivi.
-
Sforzo richiesto - Anche l'impegno richiesto deve essere un numero singolo che rappresenti il numero di ore, le risorse e la difficoltà nell'implementazione di quel particolare elemento d'azione.
-
Metriche misurate - Quali sono le metriche specifiche che dovrete misurare per testare questa specifica voce d'azione e valutare se la vostra ipotesi era corretta? Più specifiche sono le metriche elencate, meglio è.
-
Definizione di completamento - Quali sono i passaggi da completare per considerare completo questo elemento d'azione? Definire questo concetto in anticipo è importante perché cancella qualsiasi zona d'ombra che potrebbe sorgere in seguito, quando si riesaminano i risultati o l'efficienza.
Fasi del processo web
Una volta identificati gli elementi di azione più critici da includere nel sito Launch Pad, è possibile eseguire tali elementi attraverso il processo standard di implementazione del sito web, tra cui:
-
Messaggi e contenuti
-
Esperienza utente (UX) e architettura del sito
-
Wireframe
-
Design
-
Sviluppo
-
Garanzia di qualità e test
Impostazione della raccolta dati
L'ultima fase del sito web Launch Pad consiste nell'impostare la raccolta dei dati qualitativi e quantitativi:
- Gli obiettivi definiti nella fase strategica
- Ciascuna delle vostre ipotesi fondamentali --e--
- Ciascuna dichiarazione di ipotesi dei vostri punti di azione è implementata nel sito web Launch Pad.
L'impostazione della raccolta dei dati è una fase importante, in quanto consente di iniziare a conoscere i visitatori una volta che il sito Launch Pad è attivo.
Avete appena lanciato un nuovo sito web?
Avete appena lanciato un sito web ma volete implementare il modello di miglioramento continuo Growth-Driven Design? Nessun problema!
Potete utilizzare il vostro sito web esistente come sito di lancio e passare direttamente alla fase 2, il ciclo continuo del Growth-Driven Design.
Fase 2 - Il ciclo di progettazione guidata dalla crescita
Miglioramento continuo
Una volta lanciato il vostro sito web Launch Pad, sarà il momento di iniziare i cicli di sperimentazione, apprendimento e miglioramento continuo del vostro sito web.
Una volta terminato il vostro sito web Launch Pad, avrete ancora un lungo elenco di elementi d'impatto che vorreste implementare. Questo elenco è agile e deve essere aggiornato regolarmente.
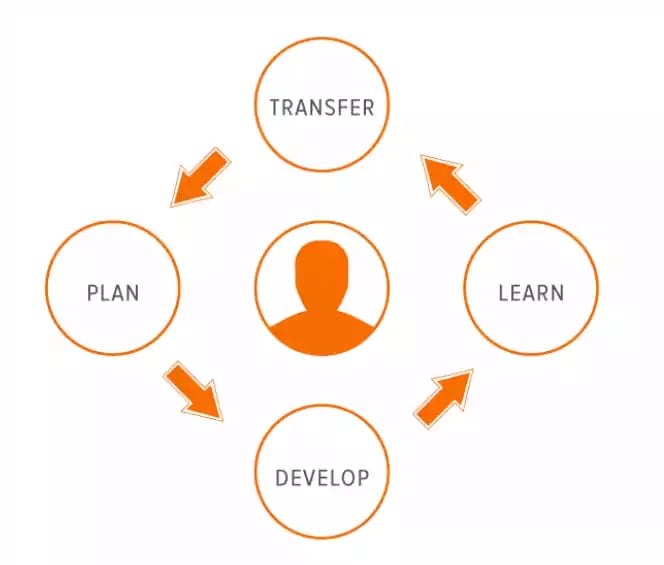
Tutto ruota intorno alla persona
L'intero ciclo inizia e ruota attorno alle personas che arrivano sul vostro sito web.
In ogni fase del ciclo, dobbiamo continuamente chiederci in che modo questo si riferisce e fornisce valore alle personas che visitano il vostro sito web.
Se non è chiaro come un elemento d'azione fornisca valore o sia correlato alla persona, è necessario fare un passo indietro e rivalutare ciò su cui si sta lavorando.
Fase 2 - Ciclo Fase 1: Pianificazione
La prima fase del ciclo Growth-Driven Design è la pianificazione. In questa fase si individuano gli elementi di maggiore impatto al momento attuale e si pianifica l'implementazione di quelli migliori nel ciclo in corso.
La fase di pianificazione prevede diversi passaggi:
-
Prestazioni e obiettivi: Esaminate le prestazioni attuali del sito web e confrontatele con gli obiettivi che state cercando di raggiungere. In questo modo si capirà dove c'è la possibilità di migliorare.
-
Dati o ricerche supplementari: Al termine dell'ultimo ciclo e durante la revisione delle prestazioni rispetto agli obiettivi, spesso è necessario effettuare ulteriori dati e ricerche per chiarire quali azioni aggiungere alla lista dei desideri.
-
Imparare dal marketing e dalle vendite: Collegatevi con i team di marketing e vendite e verificate quali elementi chiave hanno appreso sull'utente dopo l'ultimo ciclo.
Queste informazioni possono contenere "pepite d'oro" di comprensione che potete trasferire agli elementi di azione che state implementando nel vostro programma di Growth-Driven Design.
Ecco un esempio...
Il team di marketing potrebbe aver scritto un blog su un particolare argomento che è esploso in popolarità e ha generato molti visitatori organici e sociali.
Ora abbiamo appreso che questo argomento è importante per le vostre personas. Come si può sfruttare questa conoscenza e aggiungere nuovi elementi alla lista dei desideri per influenzare il programma di Growth-Driven Design?
- Brainstorming e definizione delle priorità della lista dei desideri: Sulla base dei nuovi dati, delle ricerche e delle conoscenze acquisite fino a questo punto, si terrà ora un'altra sessione di brainstorming per determinare i nuovi elementi di azione da aggiungere alla lista dei desideri.
In linea di massima, le azioni da intraprendere rientreranno in queste categorie:
-
Migliorare l'esperienza dell'utente: Miglioramenti al sito web che offrono all'utente un'esperienza migliore e ne facilitano la navigazione, la ricerca e la soluzione dei problemi.
-
Personalizzare l'utente: adattare il sito, le chiamate all'azione, le offerte di contenuti, ecc. al visitatore specifico in base ai dati che conosciamo su di lui. Questo include, ma non si limita a, l'adattamento in base agli interessi, alla persona, al dispositivo, alla geolocalizzazione, alla fonte di riferimento o alle azioni precedenti sul vostro sito.
-
Costruire asset di marketing: Lerisorse di marketing hanno un grande valore per il vostro programma di marketing, come liste di e-mail, account sociali, blog, ecc.
Inserite nuove risorse di marketing nel sito web, come strumenti, sezioni di risorse approfondite, formazione online, elenchi, ecc. -- Qualsiasi elemento che fornisca un grande valore all'utente finale e alla vostra azienda. Un ottimo esempio di risorsa di marketing è il Growth Grader di HubSpot. Gli utenti ottengono un report dettagliato dei loro sforzi di crescita e HubSpot guadagna link, dati e lead. -
Aggiornamenti generali del sito web: Naturalmente, ci saranno aggiornamenti generali del sito web che si presentano di tanto in tanto e che possono essere aggiunti alla vostra lista dei desideri.
Dare priorità alla lista dei desideri. Una volta aggiunti tutti i nuovi elementi alla lista dei desideri, si darà la priorità a tutti gli elementi di azione in base all'impatto (alto / medio / basso) che avranno sugli obiettivi del sito web e sul valore per l'utente.
- Pianificare il ciclo di sprint: Con una lista dei desideri aggiornata e prioritaria, è possibile scegliere gli elementi d'azione di maggiore impatto che si desidera implementare in questo ciclo.
Il numero di elementi scelti dipenderà dalla lunghezza del ciclo. È meglio scegliere un numero inferiore di elementi e concentrarsi sul lavoro migliore con essi. Potete sempre tornare alla vostra lista dei desideri e sceglierne altri se li completate prima.
Fase 2 - Ciclo Fase 2: Sviluppo
Passando alla fase di sviluppo del ciclo, ora avete gli elementi d'azione di maggiore impatto su cui lavorare ed è il momento di iniziare a implementarli sul sito.
È qui che la gomma colpisce la strada e tutti i membri del vostro team si riuniscono per completare ogni elemento d'azione selezionato nella fase di pianificazione.
Ogni azione implementata deve essere considerata un esperimento per vedere il suo impatto sulle prestazioni del sito web. Per misurare i vostri esperimenti, dovete impostare il monitoraggio della convalida in base alle metriche delineate nell'azione.
Dopo che l'esperimento è stato avviato, è possibile sviluppare una campagna di marketing (social, PPC, blogging, ecc.) specificamente per indirizzare il traffico verso quella sezione del sito, in modo da poter iniziare a raccogliere dati.
Durante la fase di sviluppo del ciclo, costruite e programmate la campagna di marketing in collaborazione con il vostro team di marketing.
Fase 2 - Ciclo Fase 3: Imparare
Dopo che gli esperimenti hanno avuto abbastanza tempo per essere eseguiti e raccogliere dati, si può passare alla fase di apprendimento. Nella fase di apprendimento, esaminerete le informazioni raccolte sui visitatori del vostro sito web.
Sulla base delle informazioni raccolte, potete convalidare o smentire l'ipotesi formulata nella vostra scheda di azione. Il cambiamento ha avuto l'impatto previsto e perché? In base ai risultati, che cosa vi ha insegnato il visitatore? Cosa avete imparato su di loro che non sapevate prima?
Una volta stabilito se la vostra ipotesi era corretta e stabilito ciò che avete imparato sui vostri utenti, vorrete pubblicare queste informazioni in una posizione centrale, affinché tutti all'interno dell'organizzazione possano approfittarne. Avere un sistema strutturato per la pubblicazione dei risultati è anche un ottimo riferimento per il futuro, se si ha bisogno di cercare tendenze o esperimenti precedenti.
"Ogni sito web o applicazione ha un sottoinsieme unico di utenti con caratteristiche comuni. L'obiettivo principale degli esperimenti orientati alla crescita è rispondere a domande sul nostro sottoinsieme unico di utenti.
Immaginiamo di avere un blog di cucina e di voler sapere come coinvolgere al meglio i nostri lettori. Date un'occhiata ai seguenti insegnamenti che abbiamo tratto dall'esecuzione di esperimenti quantitativi:
- Abbiamo appreso che i nostri utenti desiderano cibo di conforto in inverno, ma vogliono perdere peso durante tutto l'anno.
- Impariamo che i nostri utenti sono più propensi a leggere un intero contenuto se il primo paragrafo contiene meno di 120 caratteri ed è preceduto da un'immagine a tutta larghezza.
- Impariamo che i nostri utenti sono più coinvolti nei nostri contenuti alle 9 del mattino nei giorni feriali.
Queste conoscenze si completano a vicenda e ci aiutano a capire chi sono i nostri utenti e cosa funziona meglio per coinvolgerli. Grazie a queste tre conoscenze chiave, sapremo di cosa scrivere stagionalmente, come formattare i nostri contenuti e quando inviare la nostra newsletter"- Matthew Rheault, Lead Developer.
Fase 2 - Ciclo Fase 4: Trasferimento
L'ultima fase del ciclo consiste nel trasferire tutte le informazioni d'impatto apprese nel ciclo ad altre parti dell'azienda.
Rivedete ciò che avete imparato da ogni elemento d'azione completato e fate un brainstorming su come questo possa essere usuale per altri. Esaminate gli elementi d'azione completati in precedenza per vedere se riuscite a trovare degli schemi sui vostri utenti.
Ecco un esempio:
Nel vostro esperimento, stavate testando due diverse varianti di landing page. Una variante utilizzava la riprova sociale come variabile indipendente e la seconda l'autorità.
Dopo aver condotto l'esperimento, avete esaminato i dati per scoprire che la riprova sociale era un fattore molto più influente per le conversioni degli utenti che arrivavano sul vostro sito web.
Ora che avete imparato che la riprova sociale è un fattore di innesco migliore per il vostro pubblico, potete informare gli altri team affinché inizino a incorporarla in altre parti delle loro attività di marketing e vendita, come le e-mail o gli script di vendita.
Una volta messe insieme le vostre raccomandazioni per gli altri membri dell'organizzazione, organizzate una riunione per istruirli e per studiare i modi in cui possono integrare e trasferire queste idee in azioni tattiche all'interno del loro dipartimento.
Poi, ripetete:
Una volta completato il ciclo con una serie di azioni, tornate all'inizio e iniziate a pianificare il ciclo successivo.
In questo modo il ciclo si ripete ripetutamente con un risultato migliore e una maggiore conoscenza dei visitatori. Più cicli riuscite a completare, maggiore sarà l'impatto del vostro sito web.

Riflessioni finali e passi successivi:
Se siete arrivati a leggere fino a questo punto del libro, probabilmente avete sperimentato alcuni dei rischi e delle insidie del processo di web design tradizionale e probabilmente vi siete abituati ad accettarlo come parte del processo di riprogettazione.
La realtà è che questo tipo di incubi è completamente evitabile se si fa semplicemente un passo indietro e si rivaluta il modo in cui ci si approccia al sito web esistente e alle future riprogettazioni.
Le aziende che adottano la metodologia Growth-Driven Design stanno riscontrando un enorme successo in termini di flessibilità e risultati. È giunto il momento di crescere come marketer e di adottare un approccio più intelligente al vostro sito web. È ora di iniziare a implementare il Growth-Driven Design.
Questo articolo è stato scritto originariamente da: Luke Summerfield | Director of GTM for CMS Hub, HubSpot ed è stato ripubblicato qui con il permesso di HubSpot. È stato aggiornato per chiarezza e per essere utilizzato in questo formato.
This content is also available in:
- Deutsch: Warum das traditionelle Web-Design-Modell nicht funktioniert
- English: Why the Traditional Web Design Model is Broken
- Español: Por qué el modelo tradicional de diseño web está roto
- Français: Pourquoi le modèle traditionnel de conception de sites web est cassé
- Română: De ce designul web tradițional nu mai funcționează
- 简体中文: 为什么说传统网页设计模式已被打破

Joachim, formatore certificato HubSpot con oltre 13 anni di esperienza in Content Marketing, Strategia, implementazione di siti web e SEO, ha realizzato numerosi progetti di growth marketing internazionali su larga scala, ad esempio con UiPath, dallo status di startup fino alla quotazione in borsa (IPO) al NYSE. Joachim ha una competenza particolare in progetti multilingua di Marketing e Sales Enablement, sfruttando per i nostri clienti le più avanzate tecnologie di intelligenza artificiale (IA).









Lascia un commento