Por qué el modelo tradicional de diseño web está roto
El modelo tradicional de diseño web ya no es eficaz. Tanto si se trata de una agencia como de una empresa, le deja expuesto a riesgos y a menudo no consigue resultados óptimos. Lo estamos comparando con el Growth-Driven Design, el nuevo estándar de diseño web que aporta un valor empresarial cuantificable y produce sitios web de alto rendimiento. Este enfoque más innovador, ágil y basado en datos minimiza los inconvenientes del diseño web tradicional y allana el camino hacia el éxito.
Este artículo es de lectura obligada para cualquiera que se haya encontrado alguna vez con una "pesadilla de rediseño de sitio web" o que no esté satisfecho con los resultados que está obteniendo con su sitio web actual. Luke Summerfield de HubSpot desglosa con precisión la diferencia entre los enfoques de diseño tradicionales y un proceso mejor, el diseño impulsado por el crecimiento.
Cuando quiera crear un sitio web o esté pensando en rediseñarlo, invierta tiempo en leer este ensayo, tome notas y piense en cómo el diseño orientado al crecimiento puede ayudar a su empresa a crecer. (Gabriel Wahhab, CMS Hub - GTM Lead, HubSpot)
"Estás perdiendo tiempo y recursos en tu sitio web y ni siquiera lo sabes. Durante seis años, he comido, dormido y respirado diseño web. Trabajando internamente y en agencias, puse en marcha cientos de sitios web. Hace poco más de un año, me di cuenta de que todo lo que creía saber sobre el proceso de diseño web era completamente erróneo. Lo que hemos llegado a aceptar como la forma estándar de abordar la construcción y el mantenimiento de un sitio web está plagado de riesgos sistémicos y le está costando a su negocio tiempo, dinero y oportunidades. Pero hay una manera mejor, una nueva forma de enfocar su sitio web que tiene un enorme potencial para usted y su negocio. Es hora de dar un paso atrás y cuestionar los supuestos del proceso tradicional de diseño web. Al escribir este ensayo, espero abrirte los ojos a un enfoque más inteligente del diseño de sitios web para que puedas evitar desastres en tu sitio web, producir mejores resultados, impresionar a tu jefe y hacer crecer tu negocio."
Luke Summerfield, Director de CMS Hub GTM
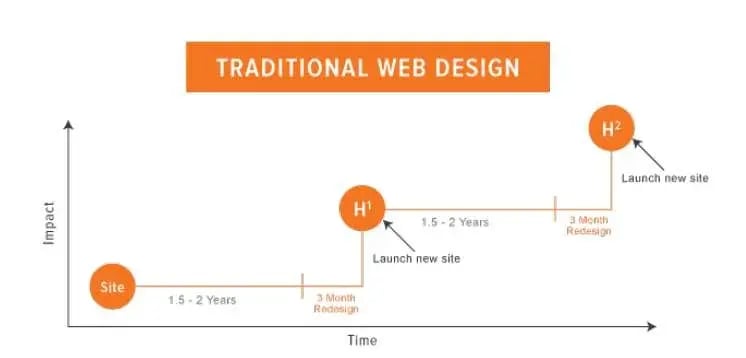
El diseño web tradicional está roto.
Su sitio web es su mayor activo de marketing y la pieza central de todas sus actividades de marketing. A menudo es el primer lugar donde la gente busca más información sobre sus productos o servicios. Es donde dirigimos nuestros esfuerzos de marketing y suele ser el primer lugar donde los clientes potenciales buscan información.
Además, su sitio web también debería ser su "mejor vendedor". Se dice que un cliente potencial ya ha recorrido el 70% del proceso de venta antes incluso de ponerse en contacto con su equipo de ventas. ¿Dónde encuentran la información antes de hablar con alguien? - En su sitio web. Por muy importantes que sean nuestros sitios web, la forma en que muchos vendedores y propietarios de empresas abordan la creación y la mejora de nuestros sitios web es fundamentalmente errónea.
El proceso tradicional de diseño de sitios web
Cuando les pregunté por su último proyecto de rediseño de un sitio web, me encantaron las miradas de la gente. La mayoría inclinaba la cabeza hacia atrás, ponía los ojos en blanco y se encogía de asco al recordar el dolor de cabeza que supuso. Piense en el último proyecto de rediseño de sitio web que hizo con su empresa y pregúntese:
- ¿Cómo describiría la experiencia global?
- ¿Qué salió bien y mal en el proceso?
- ¿Cuánto tiempo, energía y recursos se necesitaron para ponerlo en marcha?
- ¿Se lanzó a tiempo y dentro del presupuesto?
- Tras el lanzamiento, ¿cuántas mejoras continuas ha experimentado?
- ¿Qué ganas tienes de volver a rediseñar tu sitio web?
Si alguna vez ha participado en un proyecto de rediseño de un sitio web, es probable que no haya disfrutado plenamente del proceso.
Hemos llegado a aceptar que el rediseño de un sitio web es un dolor de cabeza gigante debido a nuestro enfoque para construirlos. El proceso tradicional de rediseño de sitios web está lleno de riesgos sistémicos y dolores de cabeza.

Riesgos del diseño web tradicional
-
Coste inicial significativo: El sitio web medio de una pequeña o mediana empresa (PYME) suele costar entre 15.000 y 80.000 dólares, un coste inicial considerable para la mayoría de las empresas. Este coste no sólo es difícil de presupuestar de una sola vez, sino que también se paga en su totalidad antes de conocer el impacto que el sitio web tendrá en su negocio.
-
Gran inversión de tiempo y recursos: Además del gasto inicial, el sitio web medio de una PYME suele tardar tres meses en completarse y requiere muchos recursos y energía por parte de su equipo.
-
Esta inversión de tiempo -sin resultados empresariales hasta después del lanzamiento- es suficiente para inquietar a cualquier jefe.
-
Basado en suposiciones, no en datos que respalden las modificaciones.
-
Por encima del presupuesto, fuera de plazo y sin flexibilidad: Aunque se aprueben el presupuesto y el plazo, hay tantas partes móviles, personas y pasos que intervienen en un gran proyecto, que es extremadamente difícil presupuestar con precisión el coste y determinar cuánto durará un proyecto de esta envergadura, y el historial de éxito es escaso.
Esto hace que sea muy común que un proyecto de sitio web se retrase o se salga del presupuesto; todos hemos visto el rediseño que tarda una eternidad. Esto no sólo retrasa los resultados de su sitio web, sino que también da una mala imagen de usted a los ojos de su jefe y de otros responsables de departamento.
Diseños subjetivos y ninguna garantía de que mejore el rendimiento: Al final del día, su jefe es responsable de un aumento medible en los resultados de su rediseño del sitio web.
Así que la pregunta es: después de todo el tiempo, dinero y recursos que ha invertido en el rediseño de su sitio web, ¿cómo sabe usted (o la agencia que ha contratado) que lo que está lanzando finalmente es el sitio web con el mejor rendimiento posible?
La respuesta es: no se puede; es imposible.
Lo único que se puede hacer es analizar todos los datos de uso, realizar un estudio de usuarios y formular una hipótesis de lo que se considera un sitio web de alto rendimiento. Después, se lanza esta hipótesis y nunca se valida para ver si lo que pensábamos era correcto.
Todos hemos oído hablar de esas historias de terror en las que se lanza un sitio web y luego su rendimiento se desploma por una razón u otra.
Tras su lanzamiento, es común que un sitio web permanezca sin actualizaciones importantes durante un periodo de 1.5 a 2 años.
Cualquiera que sea la excusa; "No hay tiempo", "Gastamos todo nuestro presupuesto", "Otros enfoques", etc. Dejamos que nuestro sitio web, nuestro principal activo de marketing y nuestro mejor vendedor, permanezca relativamente inalterado durante años. Esta no es la forma ideal de maximizar el rendimiento de un sitio web, pero seguimos haciéndolo.
Sí, puede haber algunas pequeñas actualizaciones o mejoras, junto con la adición de blogs o páginas de destino al sitio, pero el núcleo y la gran mayoría del sitio permanecen intactos. Los esfuerzos de optimización no se realizan de forma holística.
Es hora de que demos un paso atrás y veamos cómo podemos enfocar el proceso de rediseño del sitio web desde un ángulo diferente.
Tenemos que encontrar un proceso superior que evite todos los riesgos que hemos esbozado en el proceso de diseño web tradicional y produzca un sitio web de máximo rendimiento. Este proceso de diseño web es rápido, ágil y produce mejores resultados y ROI.
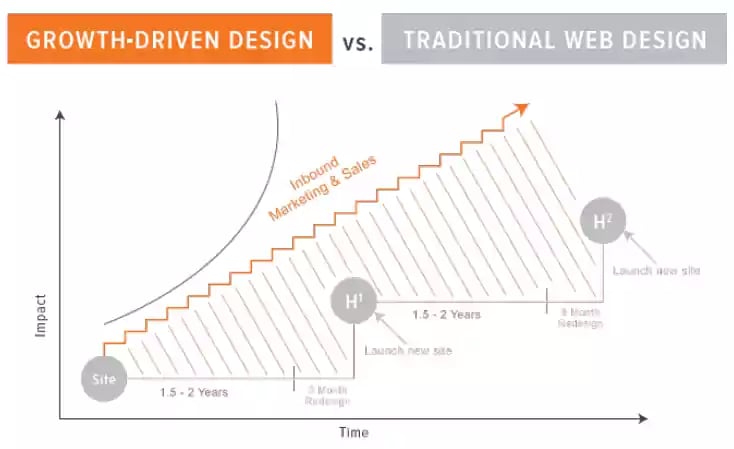
¿Cuál es ese proceso? - Diseño orientado al crecimiento.
Una forma más inteligente de concebir el diseño web
El diseño orientado al crecimiento es un enfoque moderno y una nueva forma de pensar sobre la creación y el crecimiento de su sitio web.

Los tres pilares del diseño orientado al crecimiento
-
Minimizar los riesgos asociados al diseño web tradicional. Trabajamos para evitar los riesgos del diseño web tradicional adoptando un enfoque sistemático para acortar el tiempo de lanzamiento, centrándonos en el impacto real y en el aprendizaje y la mejora continuos.
-
Aprender y mejorar continuamente. Investigamos, probamos y aprendemos constantemente sobre nuestros visitantes para introducir mejoras continuas en el sitio web. Gracias a las mejoras continuas, podemos alcanzar el máximo rendimiento.
-
A medida que aprendemos, informamos a marketing y ventas (y viceversa). El diseño orientado al crecimiento está estrechamente integrado con el marketing y las ventas. Lo que aprendemos sobre los visitantes nos ayuda a informar y mejorar las estrategias y tácticas de marketing y ventas (y viceversa).
El proceso de diseño orientado al crecimiento
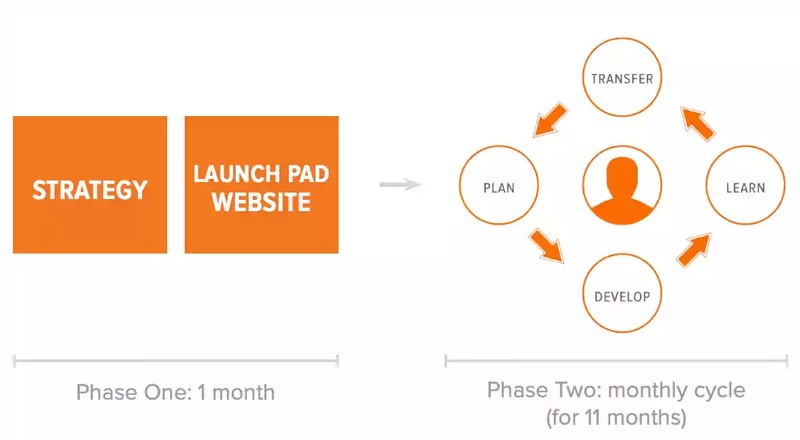
El proceso de diseño orientado al crecimiento se divide en dos fases principales:

Fase 1 - Estrategia
Al igual que el enfoque tradicional del diseño de sitios web, la fase de estrategia es la primera etapa del diseño orientado al crecimiento.
En esta etapa, vamos a desarrollar una base sólida sobre la que podemos construir nuestro proceso de diseño orientado al crecimiento mediante el uso de los siguientes pasos:
-
Objetivos: ¿Cuáles son los objetivos de rendimiento que queremos alcanzar con nuestro sitio web? ¿Cuál ha sido nuestro rendimiento histórico, qué nos gustaría mejorar y cómo repercutirá esto en el objetivo del departamento de marketing? ¿Nuestro objetivo es la marca, el SEO, la funcionalidad del comercio electrónico, la automatización del marketing, etc.?
-
Personas: A continuación, desarrollará perfiles detallados de personas para los diferentes tipos de grupos que visitan el sitio.
Un comprador persona es una representación ficticia de su cliente ideal. Puede crear diferentes grupos de personas en función de las características comunes de su público. Puede tratarse de un punto de dolor, un sector, un puesto de trabajo, etc.
Como veremos más adelante, el diseño orientado al crecimiento se centra en el usuario. Es de vital importancia investigar a fondo y desarrollar sus perfiles de persona, ya que sentarán las bases para todas las actividades futuras. -
Investigación cuantitativa - Auditoría analítica y del sitio web: Eshora de profundizar en los datos. Realice una auditoría cuantitativa del rendimiento del sitio web existente, revisando lo que funciona bien y lo que no, dónde abandonan los usuarios, etc.
A medida que vaya completando la auditoría de su sitio web, empezará a identificar dónde hay oportunidades de mejora para su futuro trabajo web.
"Nuestros usuarios nos dicen constantemente lo que les gusta y lo que no de nuestros sitios web y aplicaciones a través de sus acciones. La investigación cuantitativa es cuando escuchamos a nuestros usuarios recopilando datos de estas acciones e interpretando lo que los datos significan sobre nuestra base de usuarios o producto.
Al interpretar nuestros datos cuantitativos, podemos formular hipótesis sobre lo que podemos mejorar, cómo podemos mejorarlo y qué impacto puede tener nuestra mejora. A continuación, podemos probar nuestra hipótesis con un experimento y utilizar nuestros datos cuantitativos para medir los resultados". (Matthew Rheault, desarrollador jefe)
- Investigación cualitativa - Investigación de usuarios: Después de haber identificado algunas de las áreas de oportunidad a través de su auditoría, el siguiente paso es proactivamente llegar a sus usuarios existentes para aprender más sobre ellos, entender mejor quiénes son, y encontrar maneras de mejorar.
La recopilación de nuevos datos sobre los usuarios le ayudará a validar las suposiciones que incluyó en sus perfiles personales originales.
"A través de la investigación cualitativa, podemos observar los objetivos, las motivaciones y los puntos débiles del usuario en acción. Esto nos ayuda a comprender los comportamientos humanos relacionados con los datos cuantitativos que hemos recopilado.
Comoresultado, podemos empezar a empatizar y diseñar para el ser humano que está al otro lado del monitor, mejorando así nuestra experiencia de usuario y moviendo la aguja en indicadores clave de rendimiento como la conversión y la retención " (Austin Knight, diseñador de UX).
- Suposiciones fundamentales: Utilizando lo que has aprendido en los pasos anteriores, puedes empezar a formar suposiciones fundamentales sobre tus usuarios.
Algunos ejemplos de suposiciones fundamentales son:
-
- Propuestas de valor para cada producto, servicio y oferta
- Las distintas ubicaciones y dispositivos desde los que los usuarios accederán a su sitio web
- Qué información buscan los usuarios
Estas hipótesis fundamentales le ayudarán a explicar el comportamiento y las motivaciones de sus usuarios. Influirán en la estrategia global y de página y en los futuros ciclos de diseño orientado al crecimiento.
- Estrategia global y de página: El último paso en la fase de estrategia es desarrollar una estrategia global para el sitio web y una estrategia específica página por página para cada páginaprincipal.
Las estrategias globales y de página individual deben incorporar los pasos anteriores y establecer una estrategia detallada para atraer e influir mejor en el usuario para alcanzar sus objetivos.
¿Quiere conocer estos pasos con más detalle?
Inscríbase en el curso de formación gratuito Growth-Driven Design Deep Dive. Aprenderás y tendrás acceso a lo siguiente:
- El proceso exacto de GDD paso a paso
- Plantillas y documentos GDD
- Ejemplos de pasos completados
Fase 1 - Su lista de deseos
La siguiente fase del proceso de diseño orientado al crecimiento consiste en elaborar su lista de deseos. Utilizando lo que ha aprendido en la planificación de su estrategia, reúna a su equipo y haga una lluvia de ideas sobre todas las ideas impactantes, creativas e innovadoras que le gustaría incluir en el sitio.
La clave es llegar a la sesión de lluvia de ideas con una "pizarra limpia" y no obsesionarse con el sitio web existente. Piense qué elementos debería incluir en la lista para alcanzar sus objetivos en un mundo ideal si el dinero, el tiempo y las capacidades de desarrollo no fueran un problema.
Esto incluye ideas como:
-
Secciones y páginas clave del sitio web
-
Activos, herramientas y recursos de marketing
-
Características, módulos y funcionalidades específicas
-
Elementos de diseño
-
Cambios en la experiencia en función de los dispositivos, el país, etc.
Tras unas horas de intercambio de ideas con el equipo, tendrá una lista de más de 50-150 ideas para el nuevo sitio web. Sin embargo, no todos estos elementos se pondrán en práctica de inmediato. Pero es importante concretar inmediatamente el mayor número posible de ideas.
Su lista de deseos se utilizará para determinar las acciones iniciales que se llevarán a cabo.
En el diseño web tradicional, pensamos en el lanzamiento del sitio web como el final. En el diseño orientado al crecimiento, es exactamente lo contrario.
Fase 1 - Lanzamiento del sitio web
En esta fase construiremos y lanzaremos una "Plataforma de lanzamiento". Este sitio web de lanzamiento es el punto de partida para todas las demás actividades y mejoras del diseño orientado al crecimiento.
El sitio web de la plataforma de lanzamiento debe lanzarse rápidamente y no será perfecto. Queremos evitar estancarnos en el análisis, las características o el contenido mientras construimos nuestro sitio web de plataforma de lanzamiento. Puede que no sea perfecta en su lanzamiento, pero ningún sitio web lo es. Lo más probable es que suponga una gran mejora con respecto a su sitio web actual y le proporcione un punto de partida.
El tamaño y la complejidad del sitio web de la plataforma de lanzamiento variarán en función de lo que tenga en su lista de deseos y del tipo de sitio web que tenga. Sin embargo, debe ser capaz de reducirlo al 20% esencial que tendrá un impacto y lanzarlo rápidamente para que pueda seguir aprendiendo sobre sus usuarios y mejorar el sitio.
Realice un análisis 80/20 de su lista de deseos
En la fase de lista de deseos, recopilamos una lista de todos los elementos de acción que idealmente querríamos en el sitio. Es hora de empezar a ordenar y priorizar estos elementos de la lista de deseos para determinar qué elementos de acción son los primeros en implementarse en nuestro sitio web de plataforma de lanzamiento.
Revise la lista con su equipo e identifique el 20% de los elementos que producirán el 80% del impacto y el valor para los usuarios de su sitio web. Una vez que haya identificado ese 20 por ciento de elementos principales, sepárelos y haga un filtrado adicional preguntándose si este elemento de acción...
- ¿es "imprescindible" o es "bueno tenerlo"? - Si la respuesta es "es bueno tenerlo", volverá a la lista principal.
A continuación, con el resto de elementos, pregúntese:
¿Es esto necesario para el sitio inicial de la Plataforma de lanzamiento, o podríamos construirlo en los meses dos o tres?
El objetivo de hacer estas preguntas adicionales es reducir su enfoque a los elementos de acción "imprescindibles" que proporcionarán el mayor impacto. Reducir estas acciones básicas es esencial para garantizar un lanzamiento rápido.
Enunciados de hipótesis para cada elemento de acción básico
Una vez que hayamos reducido nuestra lista de acciones para el sitio web de la Plataforma de lanzamiento al 20% de las acciones más impactantes e imprescindibles, creará una "declaración de hipótesis" para cada una de las acciones.
El enunciado de la hipótesis nos permite aclarar cómo se relaciona cada elemento de acción.
He aquí un ejemplo de declaración de hipótesis:
Para [ Marketing Mary ] que visita la [ Página de Precios ], creemos que cambiar [ Precios de Empresa ] en [ Solicitar un Presupuesto ] aumentará [ la conversión MQL en un 10% ]. Creemos que esto es cierto porque [ investigación o suposición previamente validada]
Al final de cada afirmación, hay cuatro elementos importantes:
-
Impacto esperado - El valor del impacto debe ser un número único basado en el valor que el visitante obtendrá del elemento de acción y su impacto en el avance hacia sus objetivos.
-
Esfuerzo necesario : el esfuerzo necesario también debe ser una cifra única que represente el número de horas, recursos y dificultad de la aplicación de esa medida concreta.
-
Métricas medidas - ¿Qué métricas específicas tendrá que medir para probar este elemento de acción específico y evaluar si su hipótesis era correcta? Cuanto más específicos sean los parámetros que enumere, mejor.
-
Definición de completo - ¿Qué pasos debe completar para considerar este elemento de acción completo? Definir esto por adelantado es importante porque borrará cualquier zona gris que pueda surgir más tarde al revisar los resultados o la eficiencia.
Pasos del proceso web
Una vez que haya identificado los elementos de acción más críticos que debe incluir en su sitio de la Plataforma de lanzamiento, puede ejecutar esos elementos a través del proceso estándar de implementación de sitios web, incluyendo:
-
Mensajes y contenidos
-
Experiencia del usuario (UX) y arquitectura del sitio
-
Wireframes
-
Diseños
-
Desarrollo
-
Control de calidad y pruebas
Establecimiento de la recogida de datos
El último paso de la Plataforma de lanzamiento consiste en organizar la recogida de datos cualitativos y cuantitativos:
- Sus objetivos definidos en la fase de estrategia
- Cada una de sus hipótesis fundamentales --y--.
- Cada enunciado de hipótesis de sus elementos de acción implementados en el sitio web de la Plataforma de lanzamiento.
La configuración de la recopilación de datos es un paso importante, ya que le permite empezar a aprender acerca de sus visitantes una vez que su sitio de la Plataforma de lanzamiento está en vivo.
¿Acaba de lanzar un nuevo sitio web?
¿Ha lanzado recientemente un sitio web pero desea aplicar el modelo de mejora continua Growth-Driven Design? No se preocupe.
Puede utilizar su sitio web actual como plataforma de lanzamiento y pasar directamente a la fase 2, el ciclo continuo del diseño orientado al crecimiento.
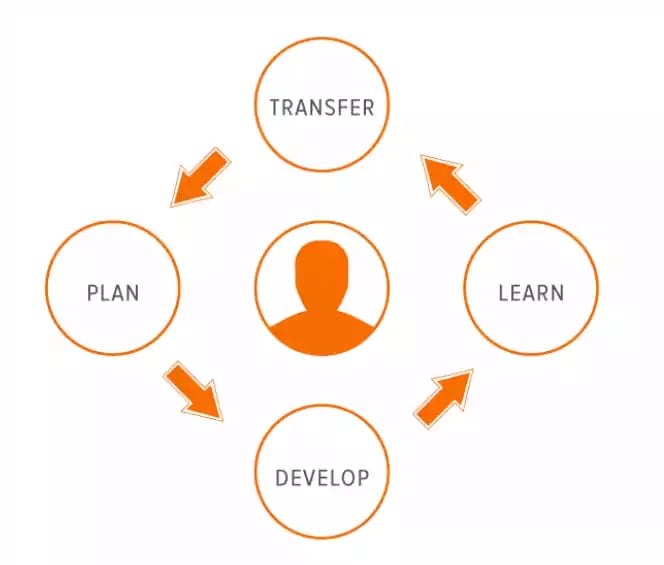
Fase 2 - El ciclo de diseño orientado al crecimiento
Mejora continua
Una vez que haya lanzado su sitio web de la Plataforma de lanzamiento, será el momento de iniciar sus ciclos continuos para experimentar, aprender y mejorar continuamente su sitio web.
Al salir de la Plataforma de lanzamiento, todavía tendrá una larga lista de deseos de elementos impactantes que le gustaría implementar. Esta lista es ágil y debe actualizarse con regularidad.
Esto gira en torno a la Persona
Todo este ciclo comienza y gira en torno a las personas que llegan a su sitio web.
En cada etapa del ciclo, debemos preguntarnos continuamente cómo esto se relaciona y proporciona valor a las personas que visitan su sitio web.
Si no está claro cómo un elemento de acción aporta valor o se relaciona con la persona, debe dar un paso atrás y volver a evaluar en qué está trabajando.
Fase 2 - Ciclo Paso 1: Planificar
El primer paso del ciclo de diseño orientado al crecimiento es la planificación. En este paso, identificará los elementos de mayor impacto en el momento actual y planificará la implementación de los más importantes en el ciclo actual.
La fase de planificación consta de varios pasos:
-
Rendimiento frente a objetivos: Revise el rendimiento actual del sitio web y compárelo con los objetivos que intenta alcanzar. Así sabrá dónde puede mejorar.
-
Datos adicionales o investigación: Al salir del último ciclo y mientras revisa su rendimiento frente a los objetivos, a menudo hay datos adicionales e investigación que puede necesitar para ayudar a aclarar qué elementos de acción debe agregar a su lista de deseos.
-
Aprender del marketing y las ventas: Conéctese con los equipos de marketing y ventas y vea qué elementos clave han aprendido sobre el usuario desde su último ciclo.
Esta información puede contener "pepitas de oro" de conocimiento que puede transferir a los elementos de acción que está implementando en su programa de diseño orientado al crecimiento.
He aquí un ejemplo...
Es posible que el equipo de marketing haya escrito un blog sobre un tema concreto que haya alcanzado una gran popularidad y haya generado muchas visitas orgánicas y sociales.
Ahora hemos aprendido que este tema es importante para sus personas. ¿Cómo puede aprovechar ese conocimiento y añadir nuevos elementos a su lista de deseos para influir en su programa de diseño orientado al crecimiento?
- Lluvia de ideas y priorización de la lista de deseos: Sobre la base de los nuevos datos, investigaciones y aprendizajes que ha obtenido hasta este punto, ahora tendrá otra sesión de lluvia de ideas para determinar los nuevos elementos de acción para agregar a la lista de deseos.
En términos generales, los elementos de acción se ajustarán a estas categorías:
-
Mejorar la experiencia del usuario: Mejoras en el sitio web que ofrecen al usuario una mejor experiencia y le facilitan la navegación, encontrar lo que busca y resolver su(s) problema(s).
-
Personalizar al usuario: Adaptar el sitio, las llamadas a la acción, las ofertas de contenido, etc. al visitante concreto en función de los datos que conocemos sobre él. Esto incluye, entre otras cosas, la adaptación en función de los intereses, la persona, el dispositivo, la geolocalización, la fuente de referencia o las acciones anteriores en el sitio.
-
Crear activos de marketing: Los activos demarketing tienen un gran valor para su programa de marketing, como listas de correo electrónico, cuentas sociales, blogs, etc.
Construya nuevos activos de marketing en el sitio web, como herramientas, secciones de recursos en profundidad, formación en línea, directorios, etc. -- Cualquier elemento que aporte valor al usuario final y a su empresa. Un gran ejemplo de activo de marketing es el Growth Grader de HubSpot. Los usuarios obtienen un informe detallado de sus esfuerzos de crecimiento, y HubSpot gana enlaces, datos y clientes potenciales. -
Actualizaciones generales del sitio web: Por supuesto, va a haber actualizaciones generales del sitio web que surgen de vez en cuando y se pueden agregar a su lista de deseos también.
Priorice su lista de deseos. Una vez que tengas todos los nuevos elementos añadidos a la lista de deseos, darás prioridad a todos los elementos de acción en función del (Alto / Medio / Bajo) impacto que tendrán en los objetivos del sitio web y el valor para el usuario.
- Planificar el ciclo de sprints: Con una lista de deseos actualizada y priorizada, puede elegir los elementos de acción más impactantes que desea implementar en este ciclo.
El número de elementos que elija dependerá de la duración del ciclo. Es mejor que elija menos elementos y se centre en hacer el mejor trabajo posible con ellos. Siempre puedes volver a tu lista de deseos y elegir más si los terminas antes de tiempo.
Fase 2 - Ciclo Paso 2: Desarrollar
Al pasar a la fase de desarrollo del ciclo, ya tiene los elementos de acción más impactantes en los que trabajar, y es hora de empezar a implementarlos en el sitio.
Aquí es donde se pone manos a la obra y todos los miembros de su equipo se reúnen para llevar a cabo cada una de las acciones seleccionadas en la fase de planificación.
Cada acción debe considerarse un experimento para ver su impacto en el rendimiento del sitio web. Para medir sus experimentos, debe establecer un seguimiento de validación en torno a las métricas descritas en el elemento de acción.
Una vez puesto en marcha el experimento, es posible que desee desarrollar una campaña de marketing (redes sociales, PPC, blogs, etc.) específicamente para dirigir el tráfico a esa sección del sitio, de modo que pueda empezar a recopilar datos.
Durante la fase de desarrollo del ciclo, construirá y programará esa campaña de marketing mientras trabaja con su equipo de marketing.
Fase 2 - Ciclo Paso 3: Aprender
Después de que sus experimentos hayan tenido tiempo suficiente para ejecutarse y recopilar datos, puede pasar a la fase de aprendizaje. En la fase de aprendizaje, revisará la información recopilada sobre los visitantes de su sitio web.
Basándose en la información recopilada, puede validar o refutar su hipótesis en la tarjeta de elementos de acción. ¿Tuvo su cambio el impacto que esperaba, y por qué lo tuvo o no? En función de los resultados, ¿qué le ha enseñado esto sobre su visitante? ¿Qué ha aprendido sobre ellos que no supiera antes?
Una vez que determine si su hipótesis era correcta y exponga lo que ha aprendido sobre sus usuarios, querrá publicar esta información en una ubicación central para que todos los miembros de la organización puedan aprovecharla. Disponer de un sistema estructurado para publicar tus hallazgos es también una gran referencia para el futuro si necesitas buscar tendencias o experimentos anteriores.
"Cada sitio web o aplicación tiene un subconjunto único de usuarios con rasgos comunes. El objetivo principal de los experimentos orientados al crecimiento es responder a preguntas sobre nuestro subconjunto único de usuarios.
Imaginemos que tenemos un blog de comida y queremos saber cómo atraer mejor a nuestros lectores. Echa un vistazo a los siguientes aprendizajes que hemos tenido a través de la ejecución de experimentos cuantitativos:
- Aprendemos que nuestros usuarios quieren comida reconfortante en invierno, pero quieren perder peso durante todo el año.
- Descubrimos que es más probable que nuestros usuarios lean un contenido completo si el primer párrafo contiene menos de 120 caracteres y va precedido de una imagen de ancho completo.
- Descubrimos que nuestros usuarios se interesan más por nuestros contenidos a las 9 de la mañana los días laborables.
Todas estas conclusiones se complementan entre sí y nos ayudan a saber quiénes son nuestros usuarios y qué es exactamente lo que mejor funciona para captar su atención. Con estos tres conocimientos clave, sabremos sobre qué escribir por temporadas, cómo dar formato a nuestros contenidos y cuándo enviar nuestro boletín" - Matthew Rheault, desarrollador jefe.
Fase 2 - Ciclo Paso 4: Transferencia
El último paso del ciclo consiste en transferir cualquier información impactante que hayas aprendido en tu ciclo a otras partes de tu negocio.
Revise lo que ha aprendido de cada elemento de acción completado y haga una lluvia de ideas sobre cómo puede ser habitual para otros. Revise los elementos de acción completados anteriormente para ver si puede encontrar algún patrón sobre sus usuarios.
He aquí un ejemplo:
En su experimento, estaba probando dos variaciones diferentes de la página de destino. Una variación utilizaba la prueba social como variable independiente y la segunda utilizaba la autoridad.
Después de realizar el experimento, revisaste los datos y descubriste que la prueba social era un factor mucho más influyente que conducía a conversiones para los usuarios que llegaban a tu sitio web.
Ahora que has aprendido que la prueba social es un mejor desencadenante para tu audiencia, puedes informar a tus otros equipos para que empiecen a incorporarla en otras partes de sus actividades de marketing y ventas, como el correo electrónico o los guiones de ventas.
Una vez que haya elaborado sus recomendaciones para los demás miembros de la organización, organice una reunión para informarles y organizar una lluvia de ideas sobre cómo pueden integrar y transferir estas ideas en acciones tácticas dentro de su departamento.
Después, repite:
Una vez que haya completado el ciclo con una serie de medidas, vuelva al principio y empiece a planificar el siguiente ciclo.
Y así el ciclo se repite una y otra vez con un mejor resultado y más aprendizaje sobre sus visitantes. Cuantos más ciclos pueda completar, más impacto tendrá su sitio web.

Reflexiones finales y próximos pasos:
Si ha llegado tan lejos en el libro, es probable que haya experimentado algunos de los riesgos y dificultades con el proceso de diseño web tradicional y es probable que acaba de llegar a esperar que como parte del proceso de rediseño.
La realidad es que este tipo de pesadillas son completamente evitables si simplemente das un paso atrás y reevalúas cómo enfocas tu sitio web actual y futuros rediseños.
Las empresas que adoptan la metodología del Growth-Driven Design están encontrando un enorme éxito en la flexibilidad y los resultados que están obteniendo. Es hora de que usted crezca como vendedor y adopte un enfoque más inteligente para su sitio web. Es hora de que empiece a aplicar el diseño orientado al crecimiento.
Este ensayo fue escrito originalmente por: Luke Summerfield | Director de GTM para CMS Hub, HubSpot y fue re-publicado aquí con el permiso de HubSpot. Se ha actualizado para mayor claridad y uso en este formato.
This content is also available in:
- Deutsch: Warum das traditionelle Web-Design-Modell nicht funktioniert
- English: Why the Traditional Web Design Model is Broken
- Français: Pourquoi le modèle traditionnel de conception de sites web est cassé
- Italiano: Perché il modello tradizionale di web design è rotto
- Română: De ce designul web tradițional nu mai funcționează
- 简体中文: 为什么说传统网页设计模式已被打破

Joachim, formador certificado de HubSpot con más de 13 años de experiencia en marketing de contenidos, estrategia, implementación de sitios web y SEO, ha llevado a cabo numerosos proyectos de growth marketing internacionales a gran escala, por ejemplo, con UiPath desde su etapa de startup hasta su salida a bolsa (IPO) en la NYSE. Joachim tiene una experiencia particular en proyectos de marketing multilingüe y habilitación de ventas (Sales Enablement), aprovechando para nuestros clientes las tecnologías de inteligencia artificial (IA) más avanzadas.









Deja un comentario