Ce este Lazy Loading și cum ar trebui să îl folosesc?
Timpii lenți de încărcare sunt ucigașul tăcut al angajamentului față de site. Dacă paginile dumneavoastră web au nevoie de prea mult timp pentru a se încărca, vizitatorii nu vor ezita să vă părăsească site-ul. Din fericire, încărcarea lentă poate fi soluția la această problemă comună, asigurând vizitatorilor o experiență fără întreruperi.

Imaginați-vă cătând o nouă pereche de pantofi. Găsiți un site web cu modele uimitoare, dar când faceți clic pe un produs, așteptarea începe... și se prelungește. Frustrat, apăsați înapoi și vă îndreptați către site-ul unui concurent. Acest scenariu se desfășoară de nenumărate ori în fiecare zi, toate datorită încărcării lente a site-ului.
Aceste întârzieri afectează experiența utilizatorului și afectează performanța site-ului dumneavoastră în clasamentele de căutare. Din fericire, o tehnică numită încărcare leneșă poate fi arma ta secretă pentru un site web mai rapid și mai fericit!
-
Cercetările realizate de Google indică faptul că o întârziere de 1 secundă în timpii de încărcare pe mobil poate duce la o creștere de 70% a ratei de respingere.
-
53% dintre vizitatorii site-urilor web pe mobil părăsesc o pagină care se încarcă în mai mult de 3 secunde.
-
Încărcarea întârziată a imaginilor poate reduce timpii de încărcare a paginilor cu până la 30%, îmbunătățind semnificativ performanța site-ului web.
Ce este încărcarea leneșă?
Imaginați-vă un site web ca un document mare cu multe secțiuni. În mod tradițional, site-urile web încarcă întregul document dintr-o dată, ca și cum ar descărca un fișier complet. Acest lucru poate fi lent, în special pentru paginile cu multe imagini sau videoclipuri. Browserul descarcă toate imaginile, videoclipurile, textul și alte elemente de pe pagina web înainte ca acestea să fie afișate utilizatorului. Acest lucru poate întârzia semnificativ afișarea conținutului, în special în cazul paginilor cu resurse grele, cum ar fi imagini de înaltă rezoluție sau videoclipuri încorporate.
Încărcarea leneșă are o abordare diferită. Aceasta prioritizează conținutul cel mai important pe care utilizatorii îl văd mai întâi, de obicei conținutul "deasupra pliului" (partea paginii vizibilă fără defilare). Acesta include elemente precum textul, meniurile de navigare și aspectul principal. Aceste elemente esențiale sunt descărcate și afișate imediat, asigurând utilizatorului un timp de încărcare inițială mai rapid. Acesta poate începe apoi să citească sau să interacționeze cu site-ul web fără să aștepte ca totul să se încarce.
Încărcare rapidă vs. încărcare lentă
-
Încărcare rapidă: Aceasta este metoda tradițională prin care tot conținutul de pe o pagină web este descărcat deodată, indiferent dacă este vizibil sau nu. Acest lucru poate duce la timpi de încărcare lenți, în special pentru paginile cu multe resurse, cum ar fi imagini și videoclipuri.
-
Încărcarea leneșă: Această metodă prioritizează elementele esențiale pentru o încărcare inițială mai rapidă. Conținutul necritic, cum ar fi imaginile sau videoclipurile aflate mai jos pe pagină, este descărcat doar "la cerere", pe măsură ce utilizatorul derulează pagina în jos. Acest lucru îmbunătățește semnificativ viteza paginii web și experiența utilizatorului prin afișarea în primul rând a conținutului cel mai important, menținând vizitatorii implicați în timp ce conținutul mai puțin important se încarcă în fundal. Acest lucru permite utilizatorilor să înceapă să interacționeze mai repede cu site-ul web și reduce sentimentul de așteptare pentru încărcarea întregii pagini.
Încărcarea leneșă funcționează adesea împreună cu încărcarea asincronă. Browserul poate descărca resurse în fundal fără a întrerupe încărcarea inițială a paginii. Site-ul dumneavoastră web va descărca imagini în timp ce textul și aspectul sunt afișate - făcând ca totul să funcționeze fără probleme și fără întârzieri pentru utilizator.
Prin prioritizarea conținutului și utilizarea unor tehnici de încărcare mai inteligente, încărcarea leneșă face ca site-urile web să pară mai rapide și mai receptive.
Beneficiile încărcării leneșe
-
Timpi de încărcare mai rapizi: Cel mai imediat beneficiu al încărcării leneșe este reducerea semnificativă a timpilor inițiali de încărcare a paginilor. Prin prioritizarea conținutului esențial, cum ar fi textul și aspectul, utilizatorii văd rapid informațiile de bază de care au nevoie. Elementele non-critice, cum ar fi imaginile sau clipurile video de sub fold, sunt descărcate doar atunci când este necesar. Acest lucru asigură o experiență de navigare mai lină, în special pentru utilizatorii cu conexiuni la internet mai lente.
-
Îmbunătățirea experienței utilizatorului (UX): Timpii de încărcare mai rapizi se traduc în mod direct într-o experiență mai bună a utilizatorului. Nimănui nu-i face plăcere să aștepte încărcarea unui site web. Cu ajutorul încărcării leneșe, utilizatorii pot începe să interacționeze cu site-ul dumneavoastră web mai devreme, ceea ce duce la creșterea implicării și la reducerea ratelor de respingere (procentul de vizitatori care părăsesc site-ul după ce au vizualizat o singură pagină). Un site web mai rapid pare, de asemenea, mai receptiv și mai profesional, promovând încrederea și încurajând vizitatorii să exploreze mai departe.
-
Stimularea SEO: Motoarele de căutare precum Google consideră viteza site-ului web un factor crucial de clasificare. Timpii de încărcare mai rapizi obținuți prin încărcarea leneșă pot îmbunătăți indirect clasamentul site-ului dumneavoastră în motoarele de căutare. Acest lucru înseamnă că este mai probabil ca site-ul dumneavoastră să apară pe prima pagină a rezultatelor căutării, ceea ce duce la creșterea traficului organic.
-
Îmbunătățirea vitalităților web de bază: Core Web Vitals sunt un set de parametri dezvoltați de Google care măsoară viteza de încărcare, capacitatea de reacție și stabilitatea vizuală a unui site web. Aceste măsurători joacă un rol semnificativ în clasamentul motoarelor de căutare și în experiența utilizatorilor. Încărcarea leneșă poate avea un impact pozitiv asupra mai multor Core Web Vitals, inclusiv Largest Contentful Paint (LCP), care măsoară timpul necesar pentru încărcarea conținutului principal, și First Input Delay (FID), care măsoară cât de receptiv este site-ul la interacțiunile utilizatorului. Prin prioritizarea conținutului esențial și minimizarea descărcărilor inițiale de resurse, încărcarea leneșă ajută site-urile web să obțină scoruri Core Web Vitals mai bune.
Sunteți curios cum se comportă site-ul dumneavoastră web? Utilizați nota noastră pentru site!
Cum să utilizați încărcarea leneșă pentru imagini
Acum că ați înțeles beneficiile încărcării leneșe, să explorăm cum să o folosim în special pentru imagini, o sursă comună de încetinire a site-urilor web.
Imaginați-vă un ziar - partea pe care o vedeți când este pliat în două este considerată "deasupra pliului". În mod similar, pe un site web, "pliul" se referă la porțiunea de pagină web vizibilă fără derulare. Aceasta este zona principală pe care utilizatorii o văd primii și este esențial să acordați prioritate încărcării imaginilor din această zonă.
Deoarece utilizatorii văd mai întâi conținutul de deasupra pliului, este esențial să vă asigurați că aceste imagini se încarcă rapid. Prin prioritizarea acestora în timpul încărcării inițiale a paginii, creați o primă impresie pozitivă și evitați întârzierile frustrante. Aceasta înseamnă optimizarea acestor imagini pentru dimensiuni mai mici ale fișierelor, fără a sacrifica calitatea. Instrumente precum serviciile de compresie a imaginilor pot ajuta la atingerea acestui echilibru.
Pentru imaginile situate sub fold, intră în joc încărcarea leneșă. Iată cum funcționează:
-
Placeholder de imagine: În loc să se descarce imediat imaginea completă, se utilizează inițial un placeholder. Acesta poate fi un spațiu gol sau o versiune de rezoluție scăzută a imaginii.
-
Utilizatorul derulează în jos: Pe măsură ce utilizatorul derulează în jos pagina și se apropie de secțiunea cu imagini, browserul detectează această acțiune.
-
Declanșarea descărcării imaginii: Browserul inițiază apoi descărcarea imaginii propriu-zise.
Această abordare asigură faptul că utilizatorii văd rapid conținutul esențial și descarcă doar imaginile pe care trebuie să le vizualizeze efectiv.
Există mai multe modalități de implementare a încărcării leneșe pentru imagini pe site-ul dumneavoastră web:
-
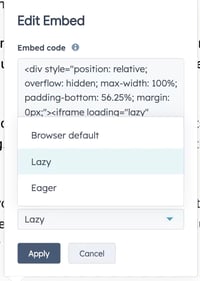
Plugin-uri: Multe sisteme de gestionare a conținutului (CMS) precum HubSpot oferă pluginuri special concepute pentru încărcarea leneșă a imaginilor. Aceste pluginuri sunt ușor de utilizat și adesea necesită cunoștințe tehnice minime pentru a fi implementate.

-
Snippets de cod JavaScript: Pentru utilizatorii mai tehnici, pot fi adăugate fragmente de cod JavaScript la codul site-ului dumneavoastră web pentru a realiza încărcarea leneșă. Această abordare oferă o mai mare flexibilitate, dar necesită unele cunoștințe de programare.
Cea mai bună metodă de implementare depinde de cunoștințele dumneavoastră tehnice și de platforma site-ului web. Dacă vă descurcați bine cu codul, fragmentele JavaScript oferă mai mult control. Cu toate acestea, plugin-urile oferă adesea o soluție ușor de utilizat și eficientă pentru majoritatea proprietarilor de site-uri web.
Lucruri de luat în considerare cu încărcarea leneșă
Deși încărcarea leneșă oferă avantaje semnificative, este esențial să îi înțelegeți limitările și cele mai bune practici pentru rezultate optime:
Nu este o soluție universală
Încărcarea leneșă nu este ideală pentru toate tipurile de conținut. Elementele esențiale ale site-ului, cum ar fi logo-urile, meniurile de navigare sau imaginile eroilor (imagini mari de tip banner în partea de sus a paginii), ar trebui să se încarce întotdeauna imediat. Aceste elemente sunt esențiale pentru stabilirea identității mărcii și a funcționalității site-ului. Încărcarea leneșă este mai potrivită pentru conținutul necritic care apare mai jos pe pagină, cum ar fi miniaturile produselor sau imaginile postărilor de blog.
Testarea este esențială
După implementarea încărcării leneșe pe site-ul dumneavoastră web, testarea completă este esențială. Utilizați instrumentele de dezvoltare a browserului pentru a simula diferite viteze de conexiune la internet și monitorizați modul în care funcționează site-ul dumneavoastră Asigurați-vă că implementarea încărcării leneșe nu are un impact negativ asupra redării conținutului esențial sau nu provoacă schimbări neașteptate de aspect.
Iată câteva sfaturi suplimentare pentru implementarea cu succes a încărcării leneșe:
-
Prioritizați Placeholders de înaltă calitate: Utilizarea versiunilor de rezoluție scăzută sau a spațiilor goale bine concepute ca placeholders poate îmbunătăți experiența inițială a utilizatorului în timp ce imaginea reală se încarcă.
-
Optimizați toate imaginile: Indiferent de locul în care apar pe pagină, este întotdeauna o practică bună să optimizați toate imaginile pentru dimensiuni mai mici ale fișierelor. Acest lucru reduce greutatea totală a paginii și îmbunătățește timpii de încărcare, chiar și pentru imaginile încărcate deasupra pliului.
-
Luați în considerare experiența utilizatorului: În timp ce încărcarea leneșă poate îmbunătăți viteza generală a site-ului, fiți atenți la potențialele dezavantaje ale experienței utilizatorului. De exemplu, evitați întârzierile excesive în încărcarea imaginilor, în special pentru conținutul pe care utilizatorii îl caută în mod activ.
Prin înțelegerea acestor considerente și implementarea strategică a încărcării leneșe, puteți îmbunătăți semnificativ viteza site-ului dumneavoastră web și experiența utilizatorului.
Eliberați viteza și implicarea utilizatorilor cu ajutorul încărcării leneșe
Încărcarea leneșă este o tehnică puternică pentru optimizarea vitezei site-ului dumneavoastră web și a experienței utilizatorului. Prin prioritizarea conținutului esențial și întârzierea încărcării elementelor necritice, încărcarea leneșă reduce semnificativ timpul inițial de încărcare a paginii. Acest lucru se traduce printr-un site web mai rapid și mai receptiv, care menține utilizatorii implicați și mulțumiți.
Dacă aveți nevoie de asistență pentru optimizarea site-ului web, colaborați cu o agenție de design orientată spre creștere, precum Aspiration Marketing! Echipa noastră de experți vă poate ajuta să profitați de încărcarea leneșă și de alte tehnici pentru a crea un site web rapid, ușor de utilizat, care generează rezultate.
This content is also available in:
- Deutsch: Was ist Lazy Loading, und wie nutze ich es für meine Website?
- English: What is Lazy Loading, and How Should I Use it For My Website?
- Español: ¿Qué es la carga lenta y cómo debo utilizarla en mi sitio web?
- Français: Chargement paresseux: définition et utilisation pour mon site web?
- Italiano: Che cos'è il lazy loading e come dovrei usarlo per il mio sito web?
- 简体中文: 什么是 "懒加载",网站应如何使用?










Lasă un comentariu