Che cos'è il lazy loading e come dovrei usarlo per il mio sito web?
I tempi di caricamento lenti sono l'assassino silenzioso del coinvolgimento nei siti web. Se le pagine web impiegano troppo tempo a caricarsi, i visitatori non esiteranno ad abbandonare il sito. Fortunatamente, il lazy loading può essere la soluzione a questo problema comune, garantendo ai visitatori un'esperienza senza interruzioni.

Immaginate di essere alla ricerca di un nuovo paio di scarpe. Trovate un sito web con modelli fantastici, ma quando cliccate su un prodotto, l'attesa inizia... e si prolunga. Frustrati, tornate indietro e andate sul sito di un concorrente. Questo scenario si ripete innumerevoli volte ogni giorno, grazie alla lentezza di caricamento dei siti web.
Questi ritardi danneggiano l'esperienza dell'utente e le prestazioni del vostro sito nelle classifiche di ricerca. Per fortuna, una tecnica chiamata lazy loading può essere la vostra arma segreta per un sito web più veloce e più felice!
-
Ricerche di Google indicano che un ritardo di 1 secondo nei tempi di caricamento su dispositivi mobili può causare un aumento del 70% dei tassi di abbandono.
-
Il 53% dei visitatori di siti web su dispositivi mobili abbandona una pagina che impiega più di 3 secondi a caricarsi.
-
Il caricamento differito delle immagini può ridurre i tempi di caricamento della pagina fino al 30%, migliorando significativamente le prestazioni del sito web.
Che cos'è il lazy loading?
Immaginate un sito web come un grande documento con molte sezioni. Tradizionalmente, i siti web caricano l'intero documento in una sola volta, come se stessero scaricando un file completo. Questo può essere lento, soprattutto per le pagine con molte immagini o video. Il browser scarica tutte le immagini, i video, il testo e gli altri elementi della pagina web prima di visualizzarli all'utente. Questo può ritardare notevolmente la visualizzazione del contenuto, soprattutto nelle pagine con risorse pesanti come immagini ad alta risoluzione o video incorporati.
Il lazy loading ha un approccio diverso. Dà priorità ai contenuti più importanti che gli utenti vedono per primi, in genere i contenuti "above the fold" (la parte della pagina visibile senza scorrere). Questo include elementi come il testo, i menu di navigazione e il layout principale. Questi elementi critici vengono scaricati e visualizzati immediatamente, garantendo all'utente un tempo di caricamento iniziale più rapido. L'utente può quindi iniziare a leggere o interagire con il sito web senza dover aspettare che tutto si carichi.
Caricamento rapido vs. caricamento lento
-
Caricamento rapido: È il metodo tradizionale in cui tutto il contenuto di una pagina web viene scaricato in una sola volta, indipendentemente dal fatto che sia visibile. Questo può portare a tempi di caricamento lenti, soprattutto per le pagine con molte risorse come immagini e video.
-
Lazy loading: Questo metodo dà priorità agli elementi essenziali per un caricamento iniziale più rapido. I contenuti non critici, come le immagini o i video che si trovano più in basso nella pagina, vengono scaricati solo "su richiesta", man mano che l'utente scorre la pagina. Questo migliora significativamente la velocità della pagina web e l'esperienza dell'utente, visualizzando per primi i contenuti più importanti e mantenendo i visitatori impegnati mentre i contenuti meno critici vengono caricati in background. In questo modo gli utenti possono iniziare a interagire con il sito prima e ridurre la sensazione di attesa per il caricamento dell'intera pagina.
Il lazy loading funziona spesso insieme al caricamento asincrono. Il browser può scaricare le risorse in background senza interrompere il caricamento iniziale della pagina. Il vostro sito web scaricherà le immagini mentre il testo e il layout vengono visualizzati, facendo in modo che tutto funzioni senza ritardi per l'utente.
Dando priorità ai contenuti e impiegando tecniche di caricamento più intelligenti, il lazy loading rende i siti web più veloci e reattivi.
Vantaggi del lazy loading
-
Tempi di caricamento più rapidi: Il vantaggio più immediato del lazy loading è la riduzione significativa dei tempi di caricamento iniziale delle pagine. Dando priorità ai contenuti essenziali, come il testo e il layout, gli utenti vedono rapidamente le informazioni principali di cui hanno bisogno. Gli elementi non critici, come le immagini o i video sotto la piega, vengono scaricati solo quando necessario. Questo garantisce un'esperienza di navigazione più fluida, soprattutto per gli utenti con connessioni Internet più lente.
-
Migliorare l'esperienza dell'utente (UX): Tempi di caricamento più rapidi si traducono direttamente in una migliore esperienza utente. A nessuno piace aspettare il caricamento di un sito web. Con un caricamento più lento, gli utenti possono iniziare a interagire con il vostro sito prima, con conseguente aumento del coinvolgimento e riduzione della frequenza di rimbalzo (la percentuale di visitatori che abbandonano il sito dopo aver visualizzato una sola pagina). Un sito web più veloce risulta anche più reattivo e professionale, favorendo la fiducia e incoraggiando i visitatori ad approfondire.
-
Incremento della SEO: I motori di ricerca come Google considerano la velocità dei siti web un fattore di ranking cruciale. I tempi di caricamento più rapidi ottenuti grazie al lazy loading possono migliorare indirettamente il posizionamento del sito sui motori di ricerca. Ciò significa che il vostro sito web ha maggiori probabilità di apparire nella prima pagina dei risultati di ricerca, con conseguente aumento del traffico organico.
-
Miglioramento dei Core Web Vitals: I Core Web Vitals sono una serie di parametri sviluppati da Google che misurano la velocità di caricamento, la reattività e la stabilità visiva di un sito web. Queste metriche svolgono un ruolo significativo nel posizionamento sui motori di ricerca e nell'esperienza dell'utente. Il lazy loading può avere un impatto positivo su diversi Core Web Vitals, tra cui il Largest Contentful Paint (LCP), che misura il tempo di caricamento dei contenuti principali, e il First Input Delay (FID), che misura la reattività del sito web alle interazioni degli utenti. Dando priorità ai contenuti essenziali e riducendo al minimo il download iniziale delle risorse, il lazy loading aiuta i siti web a ottenere punteggi migliori nei Core Web Vitals.
Siete curiosi di sapere come si comporta il vostro sito web e il lazy loading? Utilizzate il nostro voto del sito web!
Come utilizzare il lazy loading delle immagini
Ora che avete compreso i vantaggi del lazy loading, vediamo come utilizzarlo in modo specifico per le immagini, una fonte comune di rallentamento dei siti web.
Immaginate un giornale: la parte che vedete quando è piegato a metà è considerata "above the fold". Allo stesso modo, in un sito web, la "piega" si riferisce alla parte della pagina web visibile senza scorrere. Questa è la parte principale che gli utenti vedono per prima, ed è fondamentale dare priorità al caricamento delle immagini in quest'area.
Poiché gli utenti vedono per primi i contenuti sopra la piega, è essenziale garantire che queste immagini si carichino rapidamente. Dando loro la priorità durante il caricamento iniziale della pagina, si crea una prima impressione positiva e si evitano frustranti ritardi. Ciò significa ottimizzare le immagini per ottenere file di dimensioni ridotte senza sacrificare la qualità. Strumenti come i servizi di compressione delle immagini possono aiutare a raggiungere questo equilibrio.
Per le immagini posizionate sotto la piega, entra in gioco il lazy loading. Ecco come funziona:
-
Segnaposto immagine: Invece di scaricare immediatamente l'immagine completa, viene utilizzato inizialmente un segnaposto. Potrebbe essere uno spazio vuoto o una versione a bassa risoluzione dell'immagine.
-
Scorrimento dell'utente verso il basso: quando l'utente scorre la pagina e si avvicina alla sezione delle immagini, il browser rileva questa azione.
-
Download dell'immagine attivato: Il browser avvia il download dell'immagine vera e propria.
Questo approccio garantisce che gli utenti vedano rapidamente i contenuti essenziali e che scarichino solo le immagini che devono effettivamente visualizzare.
Esistono diversi modi per implementare il lazy loading delle immagini sul vostro sito web:
-
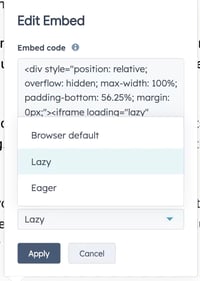
Plugin: Molti sistemi di gestione dei contenuti (CMS) come HubSpot offrono plugin specifici per il lazy loading delle immagini. Questi plugin sono facili da usare e spesso richiedono conoscenze tecniche minime per essere implementati.

-
Snippet di codice JavaScript: Per gli utenti più tecnici, è possibile aggiungere al codice del sito web degli snippet di codice JavaScript per ottenere il lazy loading. Questo approccio offre una maggiore flessibilità, ma richiede alcune conoscenze di codifica.
Il metodo di implementazione migliore dipende dalle competenze tecniche e dalla piattaforma del sito web. Se vi sentite a vostro agio con il codice, gli snippet JavaScript offrono un maggiore controllo. Tuttavia, i plugin rappresentano spesso una soluzione semplice ed efficiente per la maggior parte dei proprietari di siti web.
Cose da considerare con il lazy loading
Sebbene il lazy loading offra vantaggi significativi, è essenziale comprenderne i limiti e le migliori pratiche per ottenere risultati ottimali:
Non è una soluzione unica per tutti
Il lazy loading non è ideale per tutti i tipi di contenuto. Gli elementi critici di un sito web, come i loghi, i menu di navigazione o le immagini eroiche (grandi banner in cima alla pagina), devono sempre essere caricati immediatamente. Questi elementi sono fondamentali per stabilire l'identità del marchio e la funzionalità del sito. Il lazy loading è più adatto per i contenuti non critici che appaiono più in basso nella pagina, come le miniature dei prodotti o le immagini dei post del blog.
I test sono fondamentali
Dopo aver implementato il lazy loading sul vostro sito web, è essenziale eseguire test approfonditi. Utilizzate gli strumenti di sviluppo del browser per simulare diverse velocità di connessione a Internet e monitorare le prestazioni del vostro sito. Assicuratevi che l'implementazione del lazy loading non abbia un impatto negativo sul rendering dei contenuti critici o che non provochi spostamenti imprevisti del layout.
Ecco altri suggerimenti per un'implementazione di successo del lazy loading:
-
Privilegiare segnaposti di alta qualità: L'uso di versioni a bassa risoluzione o di spazi vuoti ben progettati come segnaposto può migliorare l'esperienza iniziale dell'utente durante il caricamento dell'immagine reale.
-
Ottimizzare tutte le immagini: Indipendentemente dalla posizione nella pagina, è sempre buona norma ottimizzare tutte le immagini per ottenere file di dimensioni ridotte. Questo riduce il peso complessivo della pagina e migliora i tempi di caricamento, anche per le immagini caricate above the fold.
-
Considerate l'esperienza dell'utente: Se da un lato il lazy loading può migliorare la velocità complessiva del sito web, dall'altro bisogna tenere conto dei potenziali svantaggi per l'utente. Ad esempio, evitate ritardi eccessivi nel caricamento delle immagini, soprattutto per i contenuti che gli utenti potrebbero cercare attivamente.
Comprendendo queste considerazioni e implementando il lazy loading in modo strategico, è possibile migliorare in modo significativo la velocità e l'esperienza utente del sito web.
Sbloccate la velocità e il coinvolgimento dell'utente con il lazy loading
Il lazy loading è una tecnica potente per ottimizzare la velocità e l'esperienza utente del vostro sito web. Dando priorità ai contenuti essenziali e ritardando il caricamento degli elementi non critici, il lazy loading riduce significativamente i tempi di caricamento iniziale della pagina. Questo si traduce in un sito web più veloce e reattivo che mantiene gli utenti impegnati e felici.
Se avete bisogno di assistenza per l'ottimizzazione del sito web, collaborate con un'agenzia di design orientata alla crescita come Aspiration Marketing! Il nostro team di esperti può aiutarvi a sfruttare il lazy loading e altre tecniche per creare un sito web veloce e facile da usare che porti risultati.
Questo contenuto è disponibile in:
- Tedesco: Was ist Lazy Loading, und wie nutze ich es für meine Website?
- Inglese: What is Lazy Loading, and How Should I Use it For My Website?
- Spagnolo: ¿Qué es la carga lenta y cómo debo utilizarla en mi sitio web?
- Francese: Chargement paresseux: définition et utilisation pour mon site web?
- Rumeno: Ce este Lazy Loading și cum ar trebui să îl folosesc?
- Cinese: 什么是 "懒加载",网站应如何使用?










Facci sapere cosa ne pensi.