缓慢的加载时间是网站参与度的无声杀手。如果网页加载时间过长,访问者会毫不犹豫地离开网站。幸运的是,懒加载可以解决这一常见问题,确保访客获得无缝体验。


想象一下,你正在浏览一双新鞋。你发现一个网站的款式很不错,但当你点击一个产品时,等待就开始了......而且一直在等待。沮丧之余,您点击返回,进入竞争对手的网站。这样的场景每天都会上演无数次,这都要归功于缓慢的网站加载速度。
这些延迟不仅损害了用户体验,还影响了网站在搜索排名中的表现。幸运的是,一种名为 "懒加载 "的技术可以成为你的秘密武器,让你的网站更快、更快乐!
什么是懒加载?
把网站想象成一个有许多部分的大型文档。传统上,网站会一次性加载整个文档,就像下载一个完整的文件一样。这可能会很慢,尤其是对于有许多图片或视频的网页。浏览器会下载网页上的所有图片、视频、文本和其他元素,然后才显示给用户。这可能会大大延迟内容的显示,尤其是在包含高分辨率图片或嵌入式视频等大量资源的网页上。
懒加载采用的是另一种方法。它优先显示用户首先看到的最重要的内容,通常是 "折叠上方"(不滚动即可看到的页面部分)的内容。这包括文本、导航菜单和主布局等元素。这些重要元素会立即下载并显示,确保用户的初始加载时间更短。然后,他们就可以开始阅读或与网站互动,而无需等待所有内容的加载。
快速加载与慢速加载
-
快速加载: 这是一种传统方法,网页上的所有内容无论是否可见,都会一次性下载。这会导致加载时间变慢,尤其是对于图片和视频等资源较多的网页。
-
懒加载: 这种方法优先处理重要元素,以加快初始加载速度。非关键内容,如页面下方的图片或视频,只会在用户向下滚动页面时 "按需 "下载。这样就能先显示最重要的内容,在后台加载不那么重要的内容时保持访客的参与度,从而大大提高网站页面速度和用户体验。这样,用户可以更快地开始与网站互动,减少等待整个页面加载的感觉。
懒加载通常与异步加载同时进行。浏览器可以在不中断初始页面加载的情况下在后台下载资源。您的网站将在显示文本和布局的同时下载图片--使一切工作顺利进行,不会给用户带来延迟。
通过优先处理内容和采用更智能的加载技术,懒加载让网站感觉更快、反应更灵敏。
懒加载的好处
-
更快的加载时间: 懒加载最直接的好处是大大缩短了初始页面加载时间。通过优先处理文本和布局等基本内容,用户可以快速看到所需的核心信息。非关键元素,如折叠下方的图片或视频,只在必要时下载。这确保了更流畅的浏览体验,尤其是对于网络连接速度较慢的用户。
-
改善用户体验(UX): 更快的加载时间直接转化为更好的用户体验。没有人会喜欢等待网站加载。通过懒加载,用户可以更快地开始与网站互动,从而提高参与度,降低跳出率(只浏览一个页面就离开的访客比例)。速度更快的网站还会让人感觉反应更迅速、更专业,从而增强信任感,鼓励访客进一步探索。
-
促进搜索引擎优化:谷歌等搜索引擎认为网站速度是一个重要的排名因素。通过懒加载实现更快的加载时间,可以间接提高网站的搜索引擎排名。这意味着您的网站更有可能出现在搜索结果的第一页,从而增加有机流量。
-
增强的核心网络活力: 核心网站生命值是由谷歌开发的一套指标,用于衡量网站的加载速度、响应速度和视觉稳定性。这些指标在搜索引擎排名和用户体验方面发挥着重要作用。懒加载可以对几个核心网站指标产生积极影响,包括最大内容填充(LCP)(衡量主要内容加载所需的时间)和首次输入延迟(FID)(衡量网站对用户交互的响应程度)。通过优先加载基本内容并尽量减少初始资源下载,懒加载可帮助网站获得更好的核心网站性能评分。
想知道您的网站表现如何?使用我们的网站评级!

如何使用图片懒加载
既然你已经了解了懒加载的好处,那么让我们来探讨一下如何将它专门用于图片--网站速度变慢的常见原因。
想象一下报纸--当报纸对折时,你看到的部分被认为是 "折页上方"。同样,在网站上,"折叠 "指的是不滚动就能看到的网页部分。这是用户首先看到的黄金区域,因此优先加载该区域内的图片至关重要。
由于用户首先看到的是折叠上方的内容,因此必须确保这些图片的快速加载。通过在初始页面加载时优先加载这些图片,可以给用户留下良好的第一印象,避免令人沮丧的延迟。这意味着要在不牺牲质量的前提下优化这些图片,使其文件尺寸更小。图像压缩服务等工具可以帮助实现这种平衡。
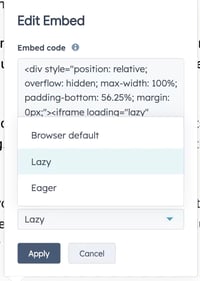
对于位于折叠下方的图片,可以采用懒加载方式。以下是其工作原理:
这种方法可确保用户快速看到重要内容,并只下载实际需要查看的图片。
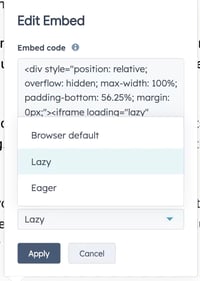
有几种方法可以在网站上对图片实施懒加载:

最佳实施方法取决于你的技术专长和网站平台。如果你擅长代码,JavaScript 代码段可以提供更多控制。不过,插件通常能为大多数网站所有者提供用户友好且高效的解决方案。
懒加载的注意事项
虽然懒加载具有很大的优势,但要想获得最佳效果,了解其局限性和最佳实践也是必不可少的:
并非放之四海而皆准的解决方案
懒加载并不适合所有内容类型。关键的网站元素,如徽标、导航菜单或英雄图像(页面顶部的大型横幅图像),应始终立即加载。这些元素对于建立品牌形象和网站功能至关重要。懒加载最适合出现在页面下方的非关键内容,如产品缩略图或博文图片。
测试至关重要
在网站上实施懒加载后,彻底的测试至关重要。使用浏览器开发工具模拟不同的互联网连接速度,监控网站的运行情况。确保懒加载的实施不会对关键内容的呈现产生负面影响,也不会导致意想不到的布局变化。
以下是一些成功实施懒加载的补充提示:
-
优先使用高质量的占位符: 使用低分辨率版本或精心设计的空白空间作为占位符,可以在实际图片加载时改善最初的用户体验。
-
优化所有图片: 无论图片出现在页面的哪个位置,优化所有图片以减小文件大小始终是一个好做法。这样可以减轻页面的整体重量并缩短加载时间,即使是加载到折叠上方的图片也不例外。
-
考虑用户体验: 虽然懒加载可以提高网站的整体速度,但也要注意潜在的用户体验缺陷。例如,在加载图片时避免过度延迟,尤其是对于用户可能主动寻找的内容。
了解这些注意事项并有策略地实施懒加载,就能显著提高网站速度和用户体验。
利用懒加载提高速度和用户参与度
懒加载是优化网站速度和用户体验的一项强大技术。通过优先处理重要内容并延迟加载非关键元素,懒加载可显著缩短初始页面加载时间。这将转化为一个更快、反应更灵敏的网站,让用户始终参与其中并乐在其中。
如果您需要网站优化方面的帮助,请与像 Aspiration Marketing 这样以增长为导向的设计公司合作!我们的专家团队可以帮助您利用懒加载和其他技术,创建一个快速、用户友好的网站,从而推动业绩增长。













发表评论