Was ist Lazy Loading, und wie nutze ich es für meine Website?
Langsame Ladezeiten sind der stille Killer für das Engagement einer Website. Wenn Ihre Webseiten zu lange zum Laden brauchen, werden die Besucher nicht zögern, Ihre Website zu verlassen. Glücklicherweise kann "Lazy Loading" die Lösung für dieses häufige Problem sein und den Besuchern ein nahtloses Erlebnis bieten.

Stellen Sie sich vor, Sie sind auf der Suche nach einem neuen Paar Schuhe. Sie finden eine Website mit tollen Modellen, aber als Sie auf ein Produkt klicken, beginnt die Wartezeit ... und zieht sich in die Länge. Frustriert tippen Sie zurück und gehen auf die Website eines Konkurrenten. Dieses Szenario spielt sich jeden Tag unzählige Male ab, und das alles dank langsamer Website-Ladezeiten.
Diese Verzögerungen beeinträchtigen die Benutzerfreundlichkeit und schaden der Leistung Ihrer Website in den Suchergebnissen. Glücklicherweise kann eine Technik namens "Lazy Loading" Ihre Geheimwaffe für eine schnellere, zufriedenere Website sein!
-
Studien von Google haben ergeben, dass sich durch eine Verzögerung der Ladezeit um nur eine Sekunde die Absprungrate um 70% erhöhen kann.
-
Es ist eine Tatsache, dass 53% der Besucher mobiler Webseiten eine Seite verlassen, die länger als 3 Sekunden zum Laden benötigt.
-
Durch das Lazy-Loading von Bildern lässt sich die Ladezeit von Seiten um bis zu 30% verkürzen, was die Leistung der Webseite erheblich verbessert und somit ein reibungsloseres Erlebnis für den Nutzer schafft.
Was ist "Lazy Loading"?
Stellen Sie sich eine Website als ein großes Dokument mit vielen Abschnitten vor. In der Regel laden Websites das gesamte Dokument auf einmal, so als ob man eine komplette Datei herunterladen würde. Das kann langsam sein, insbesondere bei Seiten mit vielen Bildern oder Videos. Der Browser lädt alle Bilder, Videos, Texte und andere Elemente der Webseite herunter, bevor sie dem Benutzer angezeigt werden. Dies kann die Anzeige des Inhalts erheblich verzögern, insbesondere bei Seiten mit umfangreichen Ressourcen wie hochauflösenden Bildern oder eingebetteten Videos.
Lazy Loading verfolgt einen anderen Ansatz. Dabei werden die wichtigsten Inhalte, die der Benutzer zuerst sieht, priorisiert, in der Regel die Inhalte "above the fold" (der Teil der Seite, der ohne Scrollen sichtbar ist). Dazu gehören Elemente wie Text, Navigationsmenüs und das Hauptlayout. Diese wichtigen Elemente werden sofort heruntergeladen und angezeigt, so dass die erste Ladezeit für den Benutzer kürzer ist. Sie können dann mit dem Lesen oder der Interaktion mit der Website beginnen, ohne darauf zu warten, dass alles geladen wird.
Eifriges Laden vs. langsames Laden
-
Eifriges Laden: Bei dieser traditionellen Methode wird der gesamte Inhalt einer Webseite auf einmal heruntergeladen, unabhängig davon, ob er sichtbar ist. Dies kann zu langsamen Ladezeiten führen, insbesondere bei Seiten mit vielen Ressourcen wie Bildern und Videos.
-
Langsames Laden: Bei dieser Methode werden die wichtigsten Elemente priorisiert, um das erste Laden zu beschleunigen. Unwichtige Inhalte, wie Bilder oder Videos, die sich weiter unten auf der Seite befinden, werden erst bei Bedarf heruntergeladen, wenn der Benutzer auf der Seite nach unten scrollt. Dadurch werden die Geschwindigkeit der Website und die Benutzerfreundlichkeit erheblich verbessert, da die wichtigsten Inhalte zuerst angezeigt werden und die Besucher beschäftigt bleiben, während weniger wichtige Inhalte im Hintergrund geladen werden. So können die Nutzer früher mit der Website interagieren und haben nicht das Gefühl, dass sie warten müssen, bis die gesamte Seite geladen ist.
Lazy Loading funktioniert oft zusammen mit asynchronem Laden. Der Browser kann Ressourcen im Hintergrund herunterladen, ohne das anfängliche Laden der Seite zu unterbrechen. Ihre Website lädt Bilder herunter, während der Text und das Layout angezeigt werden - damit alles reibungslos und ohne Verzögerungen für den Benutzer funktioniert.
Durch die Priorisierung von Inhalten und den Einsatz intelligenter Ladetechniken sorgt Lazy Loading dafür, dass Websites schneller und reaktionsschneller werden.
Vorteile von Lazy Loading
-
Schnellere Ladezeiten: Der unmittelbarste Vorteil von Lazy Loading ist die deutliche Verkürzung der anfänglichen Ladezeiten einer Seite. Durch die Priorisierung wesentlicher Inhalte wie Text und Layout sehen die Nutzer schnell die Kerninformationen, die sie benötigen. Unwichtige Elemente wie Bilder oder Videos werden nur bei Bedarf heruntergeladen. Dies sorgt für ein reibungsloseres Browsing-Erlebnis, insbesondere für Nutzer mit langsameren Internetverbindungen.
-
Verbesserung der Benutzerfreundlichkeit (UX): Schnellere Ladezeiten führen direkt zu einem besseren Nutzererlebnis. Niemand wartet gerne, bis eine Website geladen ist. Durch langsames Laden können die Nutzer früher mit Ihrer Website interagieren, was zu mehr Engagement und geringeren Absprungraten führt (der Prozentsatz der Besucher, die nach dem Betrachten nur einer Seite wieder gehen). Eine schnellere Website wirkt außerdem reaktionsschneller und professioneller, fördert das Vertrauen und ermutigt die Besucher zu weiteren Erkundungen.
-
SEO-Schub: Für Suchmaschinen wie Google ist die Geschwindigkeit einer Website ein wichtiger Rankingfaktor. Schnellere Ladezeiten, die durch "Lazy Loading" erreicht werden, können indirekt das Suchmaschinen-Ranking Ihrer Website verbessern. Das bedeutet, dass Ihre Website mit größerer Wahrscheinlichkeit auf der ersten Seite der Suchergebnisse erscheint, was zu mehr organischem Verkehr führt.
-
Verbesserte Core Web Vitals: Core Web Vitals sind eine Reihe von Metriken, die von Google entwickelt wurden und die Ladegeschwindigkeit, Reaktionsfähigkeit und visuelle Stabilität einer Website messen. Diese Metriken spielen eine wichtige Rolle für das Suchmaschinenranking und die Nutzererfahrung. Lazy Loading kann sich positiv auf mehrere Core Web Vitals auswirken, darunter Largest Contentful Paint (LCP), das misst, wie lange es dauert, bis der Hauptinhalt geladen ist, und First Input Delay (FID), das misst, wie schnell die Website auf Nutzerinteraktionen reagiert. Durch die Priorisierung wesentlicher Inhalte und die Minimierung der anfänglichen Ressourcendownloads trägt Lazy Loading dazu bei, dass Websites bessere Core Web Vitals-Bewertungen erzielen.
Sind Sie neugierig, wie es um Ihre Website bestellt ist? Nutzen Sie unsere Website-Bewertung!
Wie man Lazy Loading für Bilder verwendet
Nun, da Sie die Vorteile von Lazy Loading kennen, wollen wir uns ansehen, wie Sie es speziell für Bilder einsetzen können, die häufig eine Ursache für die Verlangsamung von Websites sind.
Stellen Sie sich eine Zeitung vor - der Teil, den Sie sehen, wenn sie in der Hälfte gefaltet ist, wird als "oberhalb des Falzes" bezeichnet. Ähnlich verhält es sich bei einer Website: "The fold" ist der Teil der Webseite, der ohne Scrollen sichtbar ist. Dies ist der wichtigste Bereich, den die Benutzer zuerst sehen, und es ist wichtig, dem Laden von Bildern in diesem Bereich Priorität einzuräumen.
Da die Nutzer den Inhalt oberhalb des Falzes zuerst sehen, ist es wichtig, dass diese Bilder schnell geladen werden. Indem Sie ihnen beim ersten Laden der Seite Vorrang einräumen, schaffen Sie einen positiven ersten Eindruck und vermeiden frustrierende Verzögerungen. Das bedeutet, dass diese Bilder für kleinere Dateigrößen optimiert werden müssen, ohne dass die Qualität darunter leidet. Tools wie Bildkomprimierungsdienste können helfen, dieses Gleichgewicht zu erreichen.
Bei Bildern, die sich unterhalb des Falzes befinden, kommt das "Lazy Loading" ins Spiel. Und so funktioniert es:
-
Bild-Platzhalter: Anstatt das vollständige Bild sofort herunterzuladen, wird zunächst ein Platzhalter verwendet. Dabei kann es sich um ein leeres Feld oder eine niedrig aufgelöste Version des Bildes handeln.
-
Benutzer scrollt nach unten: Wenn der Benutzer auf der Seite nach unten scrollt und sich dem Bildabschnitt nähert, erkennt der Browser diese Aktion.
-
Bild-Download ausgelöst: Der Browser leitet dann den Download des eigentlichen Bildes ein.
Auf diese Weise wird sichergestellt, dass die Benutzer die wesentlichen Inhalte schnell sehen und nur die Bilder herunterladen, die sie tatsächlich benötigen.
Es gibt mehrere Möglichkeiten, das "Lazy Loading" für Bilder auf Ihrer Website zu implementieren:
-
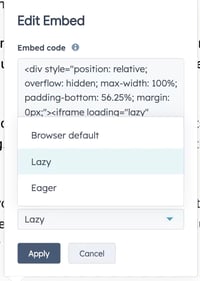
Plugins: Viele Content Management Systeme (CMS) wie HubSpot bieten Plugins an, die speziell für das "Lazy Loading" von Bildern entwickelt wurden. Diese Plugins sind benutzerfreundlich und erfordern oft nur minimale technische Kenntnisse für die Implementierung.

-
JavaScript-Codefragmente: Für technisch versiertere Benutzer können JavaScript-Code-Snippets in den Code Ihrer Website eingefügt werden, um ein träges Laden zu erreichen. Dieser Ansatz bietet mehr Flexibilität, erfordert aber einige Programmierkenntnisse.
Die beste Implementierungsmethode hängt von Ihren technischen Kenntnissen und Ihrer Website-Plattform ab. Wenn Sie mit Code vertraut sind, bieten JavaScript-Snippets mehr Kontrolle. Für die meisten Website-Besitzer bieten Plugins jedoch eine benutzerfreundliche und effiziente Lösung.
Was ist bei Lazy Loading zu beachten?
Lazy Loading bietet zwar beträchtliche Vorteile, aber für optimale Ergebnisse ist es wichtig, seine Grenzen zu kennen und die besten Verfahren zu kennen:
Keine Einheitslösung für alle
Lazy Loading ist nicht für alle Inhaltstypen ideal. Wichtige Website-Elemente wie Logos, Navigationsmenüs oder Hero-Bilder (große Banner-Bilder am oberen Rand der Seite) sollten immer sofort geladen werden. Diese Elemente sind entscheidend für die Markenidentität und die Funktionalität der Website. Lazy Loading eignet sich am besten für nicht-kritische Inhalte, die weiter unten auf der Seite erscheinen, wie Produkt-Thumbnails oder Blogpost-Bilder.
Testen ist entscheidend
Nachdem Sie Lazy Loading auf Ihrer Website implementiert haben, sind gründliche Tests unerlässlich. Verwenden Sie Browser-Entwicklungstools, um verschiedene Internetverbindungsgeschwindigkeiten zu simulieren und die Leistung Ihrer Website zu überwachen. Stellen Sie sicher, dass die Implementierung von Lazy Loading keine negativen Auswirkungen auf die Darstellung wichtiger Inhalte hat oder unerwartete Layoutverschiebungen verursacht.
Hier finden Sie einige zusätzliche Tipps für eine erfolgreiche Implementierung von Lazy Loading:
-
Bevorzugen Sie qualitativ hochwertige Platzhalter: Die Verwendung von niedrig aufgelösten Versionen oder gut gestalteten Leerräumen als Platzhalter kann das anfängliche Benutzererlebnis verbessern, während das eigentliche Bild geladen wird.
-
Optimieren Sie alle Bilder: Unabhängig davon, wo sie auf der Seite erscheinen, ist es immer eine gute Praxis, alle Bilder für kleinere Dateigrößen zu optimieren. Dies verringert das Gesamtgewicht der Seite und verbessert die Ladezeiten, auch für Bilder, die oberhalb der Falz geladen werden.
-
Berücksichtigen Sie die Benutzerfreundlichkeit: Auch wenn das träge Laden die Gesamtgeschwindigkeit der Website verbessern kann, sollten Sie auf mögliche Nachteile für die Nutzer achten. Vermeiden Sie z. B. übermäßige Verzögerungen beim Laden von Bildern, insbesondere bei Inhalten, nach denen die Benutzer aktiv suchen.
Wenn Sie diese Überlegungen berücksichtigen und Lazy Loading strategisch einsetzen, können Sie die Geschwindigkeit Ihrer Website und die Benutzerfreundlichkeit erheblich verbessern.
Geschwindigkeit und Nutzerbindung mit Lazy Loading freischalten
Lazy Loading ist eine leistungsstarke Technik zur Optimierung der Geschwindigkeit und der Benutzerfreundlichkeit Ihrer Website. Durch die Bevorzugung wichtiger Inhalte und die Verzögerung des Ladens unkritischer Elemente verkürzt Lazy Loading die anfänglichen Seitenladezeiten erheblich. Das Ergebnis ist eine schnellere, reaktionsfreudigere Website, die die Benutzer bei der Stange hält und zufrieden stellt.
Wenn Sie Unterstützung bei der Website-Optimierung benötigen, sollten Sie mit einer wachstumsorientierten Designagentur wie Aspiration Marketing zusammenarbeiten! Unser Expertenteam kann Ihnen helfen, Lazy Loading und andere Techniken zu nutzen, um eine schnelle, benutzerfreundliche Website zu erstellen, die zu Ergebnissen führt.
This content is also available in:
- English: What is Lazy Loading, and How Should I Use it For My Website?
- Español: ¿Qué es la carga lenta y cómo debo utilizarla en mi sitio web?
- Français: Chargement paresseux: définition et utilisation pour mon site web?
- Italiano: Che cos'è il lazy loading e come dovrei usarlo per il mio sito web?
- Română: Ce este Lazy Loading și cum ar trebui să îl folosesc?
- 简体中文: 什么是 "懒加载",网站应如何使用?










Kommentar hinterlassen