Chargement paresseux: définition et utilisation pour mon site web?
Les temps de chargement lents sont le tueur silencieux de l'engagement sur un site web. Si vos pages web mettent trop de temps à se charger, les visiteurs n'hésiteront pas à quitter votre site. Heureusement, le chargement paresseux peut être la solution à ce problème courant, en garantissant aux visiteurs une expérience transparente.

Imaginez que vous êtes à la recherche d'une nouvelle paire de chaussures. Vous trouvez un site web avec des modèles étonnants, mais lorsque vous cliquez sur un produit, l'attente commence... et s'éternise. Frustré, vous revenez en arrière et vous vous rendez sur le site d'un concurrent. Ce scénario se répète un nombre incalculable de fois par jour, à cause de la lenteur de chargement des sites web.
Ces retards nuisent à l'expérience de l'utilisateur et à la performance de votre site web dans les classements de recherche. Heureusement, une technique appelée "lazy loading" (chargement paresseux) peut être votre arme secrète pour un site web plus rapide et plus heureux !
- Des études menées par Google révèlent qu'un retard d'une seconde dans le temps de chargement sur mobile peut entraîner une augmentation de 70% du taux de rebond.
- 53% des visiteurs de sites web mobiles quittent une page qui prend plus de 3 secondes à charger.
- L'implémentation du chargement différé des images peut réduire les temps de chargement des pages jusqu'à 30%, améliorant ainsi de manière significative la performance des sites web.
Qu'est-ce que le chargement paresseux ?
Imaginez un site web comme un grand document comportant de nombreuses sections. Traditionnellement, les sites web chargent l'ensemble du document en une seule fois, comme s'il s'agissait du téléchargement d'un fichier complet. Cette méthode peut s'avérer lente, en particulier pour les pages contenant de nombreuses images ou vidéos. Le navigateur télécharge toutes les images, vidéos, textes et autres éléments de la page web avant de les afficher à l'utilisateur. Cela peut retarder considérablement l'affichage du contenu, en particulier pour les pages contenant des ressources lourdes telles que des images haute résolution ou des vidéos intégrées.
Le chargement paresseux adopte une approche différente. Il donne la priorité au contenu le plus important que les utilisateurs voient en premier, généralement le contenu "au-dessus du pli" (la partie de la page visible sans défilement). Il s'agit d'éléments tels que le texte, les menus de navigation et la présentation principale. Ces éléments essentiels sont téléchargés et affichés immédiatement, ce qui accélère le temps de chargement initial pour l'utilisateur. Il peut alors commencer à lire ou à interagir avec le site web sans attendre que tout soit chargé.
Chargement rapide et chargement lent
-
Chargement rapide : Il s'agit de la méthode traditionnelle selon laquelle tout le contenu d'une page web est téléchargé en une seule fois, qu'il soit visible ou non. Cette méthode peut entraîner des temps de chargement lents, en particulier pour les pages contenant de nombreuses ressources telles que des images et des vidéos.
-
Chargement paresseux : Cette méthode donne la priorité aux éléments essentiels pour un chargement initial plus rapide. Le contenu non essentiel, comme les images ou les vidéos situées plus bas dans la page, n'est téléchargé "à la demande" qu'au fur et à mesure que l'utilisateur fait défiler la page. Cela améliore considérablement la vitesse des pages du site web et l'expérience de l'utilisateur en affichant d'abord le contenu le plus important, ce qui permet de maintenir l'attention des visiteurs pendant que le contenu moins critique se charge en arrière-plan. Les utilisateurs peuvent ainsi commencer à interagir avec le site web plus tôt et n'ont pas l'impression d'attendre que la page entière se charge.
Le chargement paresseux fonctionne souvent en parallèle avec le chargement asynchrone. Le navigateur peut télécharger des ressources en arrière-plan sans interrompre le chargement initial de la page. Votre site web téléchargera les images pendant que le texte et la mise en page s'affichent - pour que tout fonctionne en douceur, sans retard pour l'utilisateur.
En donnant la priorité au contenu et en utilisant des techniques de chargement plus intelligentes, le chargement paresseux rend les sites web plus rapides et plus réactifs.
Avantages du chargement paresseux
-
Temps de chargement plus rapides : L'avantage le plus immédiat du chargement paresseux est la réduction significative des temps de chargement initiaux des pages. En donnant la priorité au contenu essentiel, comme le texte et la mise en page, les utilisateurs voient rapidement les informations essentielles dont ils ont besoin. Les éléments non essentiels, comme les images ou les vidéos situées sous le pli, ne sont téléchargés que lorsque c'est nécessaire. Cela garantit une expérience de navigation plus fluide, en particulier pour les utilisateurs dont les connexions internet sont plus lentes.
-
Améliorer l'expérience utilisateur (UX) : Des temps de chargement plus rapides se traduisent directement par une meilleure expérience utilisateur. Personne n'aime attendre le chargement d'un site web. Grâce au chargement paresseux, les utilisateurs peuvent commencer à interagir avec votre site web plus rapidement, ce qui se traduit par un engagement accru et une réduction du taux de rebond (le pourcentage de visiteurs qui quittent le site après n'avoir consulté qu'une seule page). Un site web plus rapide donne également l'impression d'être plus réactif et plus professionnel, ce qui favorise la confiance et encourage les visiteurs à explorer davantage.
-
Stimulation du référencement : Les moteurs de recherche comme Google considèrent la vitesse des sites web comme un facteur de classement crucial. Des temps de chargement plus rapides grâce au lazy loading peuvent indirectement améliorer le classement de votre site web dans les moteurs de recherche. Cela signifie que votre site web a plus de chances d'apparaître sur la première page des résultats de recherche, ce qui se traduit par une augmentation du trafic organique.
-
Amélioration des indicateurs vitaux de base : Les "Core Web Vitals" sont un ensemble d'indicateurs mis au point par Google pour mesurer la vitesse de chargement, la réactivité et la stabilité visuelle d'un site web. Ces paramètres jouent un rôle important dans le classement des moteurs de recherche et l'expérience des utilisateurs. Le chargement paresseux peut avoir un impact positif sur plusieurs indicateurs fondamentaux du Web, notamment le Largest Contentful Paint (LCP), qui mesure le temps de chargement du contenu principal, et le First Input Delay (FID), qui mesure la réactivité du site web aux interactions de l'utilisateur. En donnant la priorité au contenu essentiel et en minimisant les téléchargements de ressources initiaux, le chargement paresseux permet aux sites web d'obtenir de meilleurs résultats dans le cadre de Core Web Vitals.
Vous êtes curieux de connaître les performances de votre site web ? Utilisez notre note de site web !
Comment utiliser le Lazy Loading pour les images
Maintenant que vous connaissez les avantages du chargement paresseux, voyons comment l'utiliser spécifiquement pour les images, une source fréquente de ralentissement des sites web.
Imaginez un journal : la partie que vous voyez lorsqu'il est plié en deux est considérée comme "au-dessus du pli". De même, sur un site web, le "pli" désigne la partie de la page web visible sans défilement. C'est la partie que les utilisateurs voient en premier, et il est essentiel de donner la priorité au chargement des images dans cette zone.
Étant donné que les utilisateurs voient d'abord le contenu situé au-dessus du pli, il est essentiel de veiller à ce que ces images se chargent rapidement. En leur donnant la priorité lors du chargement initial de la page, vous créez une première impression positive et évitez les retards frustrants. Cela signifie qu'il faut optimiser ces images pour réduire la taille des fichiers sans sacrifier la qualité. Des outils tels que les services de compression d'images peuvent aider à atteindre cet équilibre.
Pour les images situées sous le pli, le chargement paresseux entre en jeu. Voici comment cela fonctionne :
-
Un espace réservé pour l'image : Au lieu de télécharger immédiatement l'image complète, un espace réservé est utilisé dans un premier temps. Il peut s'agir d'un espace vide ou d'une version basse résolution de l'image.
-
L'utilisateur fait défiler la page vers le bas : lorsque l'utilisateur fait défiler la page vers le bas et s'approche de la section de l'image, le navigateur détecte cette action.
-
Déclenchement du téléchargement de l'image : Le navigateur lance alors le téléchargement de l'image.
Cette approche garantit que les utilisateurs voient rapidement le contenu essentiel et ne téléchargent que les images dont ils ont réellement besoin.
Il existe plusieurs façons de mettre en œuvre le chargement paresseux des images sur votre site web :
-
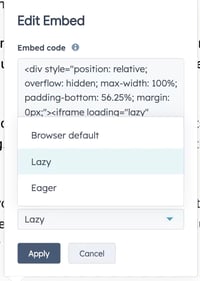
Les plugins : De nombreux systèmes de gestion de contenu (CMS) comme HubSpot proposent des plugins spécialement conçus pour le chargement paresseux des images. Ces plugins sont conviviaux et leur mise en œuvre ne nécessite souvent qu'un minimum de connaissances techniques.

-
Extraits de code JavaScript : Pour les utilisateurs plus techniques, des extraits de code JavaScript peuvent être ajoutés au code de votre site web afin d'obtenir un chargement paresseux. Cette approche offre une plus grande flexibilité mais nécessite quelques connaissances en matière de codage.
La meilleure méthode de mise en œuvre dépend de vos compétences techniques et de la plateforme de votre site web. Si vous êtes à l'aise avec le code, les extraits JavaScript offrent plus de contrôle. Toutefois, les plugins constituent souvent une solution conviviale et efficace pour la plupart des propriétaires de sites web.
Éléments à prendre en compte pour le chargement paresseux
Bien que le chargement paresseux offre des avantages significatifs, il est essentiel de comprendre ses limites et les meilleures pratiques pour obtenir des résultats optimaux :
Ce n'est pas une solution universelle
Le chargement paresseux n'est pas idéal pour tous les types de contenu. Les éléments essentiels d'un site web, tels que les logos, les menus de navigation ou les images héroïques (grandes bannières en haut de la page), doivent toujours être chargés immédiatement. Ces éléments sont essentiels pour établir l'identité de la marque et la fonctionnalité du site web. Le chargement paresseux convient mieux au contenu non critique qui apparaît plus bas dans la page, comme les vignettes de produits ou les images d'articles de blog.
Les tests sont essentiels
Après avoir mis en œuvre le chargement paresseux sur votre site web, il est essentiel de procéder à des tests approfondis. Utilisez des outils de développement de navigateur pour simuler différentes vitesses de connexion à l'internet et surveillez les performances de votre site web. Veillez à ce que la mise en œuvre du chargement paresseux n'ait pas d'incidence négative sur le rendu du contenu essentiel et ne provoque pas de modifications inattendues de la mise en page.
Voici quelques conseils supplémentaires pour une mise en œuvre réussie du chargement paresseux :
-
Donner la priorité aux espaces réservés de haute qualité : L'utilisation de versions basse résolution ou d'espaces vides bien conçus en tant qu'espaces réservés peut améliorer l'expérience initiale de l'utilisateur pendant le chargement de l'image réelle.
-
Optimisez toutes les images : Quel que soit l'endroit où elles apparaissent sur la page, il est toujours bon d'optimiser toutes les images pour réduire la taille des fichiers. Cela permet de réduire le poids global de la page et d'améliorer les temps de chargement, même pour les images chargées au-dessus du pli.
-
Tenez compte de l'expérience de l'utilisateur : Si le chargement paresseux peut améliorer la vitesse globale du site web, il ne faut pas perdre de vue les inconvénients potentiels pour l'utilisateur. Par exemple, évitez les retards excessifs dans le chargement des images, en particulier pour le contenu que les utilisateurs recherchent activement.
En tenant compte de ces considérations et en mettant en œuvre le chargement paresseux de manière stratégique, vous pouvez améliorer de manière significative la vitesse de votre site web et l'expérience utilisateur.
Déverrouillez la vitesse et l'engagement des utilisateurs avec le chargement paresseux
Le chargement paresseux est une technique puissante qui permet d'optimiser la vitesse de votre site web et l'expérience des utilisateurs. En donnant la priorité au contenu essentiel et en retardant le chargement des éléments non critiques, le lazy loading réduit considérablement le temps de chargement initial des pages. Cela se traduit par un site web plus rapide et plus réactif, qui maintient l'engagement et la satisfaction des utilisateurs.
Si vous avez besoin d'aide pour l'optimisation de votre site web, faites appel à une agence de design axée sur la croissance comme Aspiration Marketing ! Notre équipe d'experts peut vous aider à tirer parti du lazy loading et d'autres techniques pour créer un site Web rapide et convivial qui génère des résultats.
This content is also available in:
- Deutsch: Was ist Lazy Loading, und wie nutze ich es für meine Website?
- English: What is Lazy Loading, and How Should I Use it For My Website?
- Español: ¿Qué es la carga lenta y cómo debo utilizarla en mi sitio web?
- Italiano: Che cos'è il lazy loading e come dovrei usarlo per il mio sito web?
- Română: Ce este Lazy Loading și cum ar trebui să îl folosesc?
- 简体中文: 什么是 "懒加载",网站应如何使用?










Laisser un commentaire