What is Lazy Loading, and How Should I Use it For My Website?
Slow loading times are the silent killer of website engagement. If your web pages take too long to load, visitors won't hesitate to leave your site. Fortunately, lazy loading can be the solution to this common problem, ensuring visitors have a seamless experience.

Imagine you're browsing for a new pair of shoes. You find a website with amazing styles, but as you click on a product, the wait begins...and stretches on. Frustrated, you tap back and head to a competitor's site. This scenario plays out countless times every day, all thanks to slow website loading.
These delays hurt user experience and damage your website's performance in search rankings. Luckily, a technique called lazy loading can be your secret weapon for a faster, happier website!
-
Studies by Google suggest that a 1-second delay in mobile loading times can lead to a 70% increase in bounce rates.
-
53% of mobile website visitors leave a page that takes longer than 3 seconds to load.
-
Lazy loading images can reduce page load times by up to 30%, significantly improving website performance.
What is Lazy Loading?
Picture a website as a large document with many sections. Traditionally, websites load the entire document at once, like downloading a complete file. This can be slow, especially for pages with many images or videos. The browser downloads all the images, videos, text, and other elements on the webpage before any of it is displayed to the user. This can significantly delay displaying the content, especially on pages with heavy resources like high-resolution images or embedded videos.
Lazy loading takes a different approach. It prioritizes the most important content that users see first, typically the content "above the fold" (the part of the page visible without scrolling). This includes elements like text, navigation menus, and the main layout. These critical elements are downloaded and displayed immediately, ensuring the user's initial load time is faster. They can then begin reading or interacting with the website without waiting for everything to load.
Eager Loading vs. Slow Loading
-
Eager Loading: This is the traditional method where all the content on a web page is downloaded at once, regardless of whether it's visible. This can lead to slow loading times, especially for pages with many resources like images and videos.
-
Lazy Loading: This method prioritizes essential elements for a faster initial load. Non-critical content, such as images or videos further down the page, is only downloaded "on demand" as the user scrolls down the page. This significantly improves website page speed and user experience by displaying the most important content first, keeping visitors engaged while less critical content loads in the background. This allows users to start interacting with the website sooner and reduces the feeling of waiting for the entire page to load.
Lazy loading often works alongside asynchronous loading. The browser can download resources in the background without interrupting the initial page load. Your website will download images while the text and layout are displayed - making everything work smoothly without delays for the user.
By prioritizing content and employing smarter loading techniques, lazy loading makes websites feel faster and more responsive.
Benefits of Lazy Loading
-
Faster load times: The most immediate benefit of lazy loading is significantly reducing initial page load times. By prioritizing essential content like text and layout, users quickly see the core information they need. Non-critical elements, like images or videos below the fold, are only downloaded when necessary. This ensures a smoother browsing experience, especially for users with slower internet connections.
-
Improve user experience (UX): Faster loading times directly translate into a better user experience. Nobody enjoys waiting for a website to load. With lazy loading, users can start interacting with your website sooner, leading to increased engagement and reduced bounce rates (the percentage of visitors who leave after viewing only one page). A faster website also feels more responsive and professional, fostering trust and encouraging visitors to explore further.
-
SEO boost: Search engines like Google consider website speed a crucial ranking factor. Faster loading times achieved through lazy loading can indirectly improve your website's search engine ranking. This means your website is more likely to appear on the first page of search results, leading to increased organic traffic.
-
Enhanced core web vitals: Core Web Vitals are a set of metrics developed by Google that measure a website's loading speed, responsiveness, and visual stability. These metrics play a significant role in search engine rankings and user experience. Lazy loading can positively impact several Core Web Vitals, including Largest Contentful Paint (LCP), which measures how long it takes for the main content to load, and First Input Delay (FID), which measures how responsive the website feels to user interactions. By prioritizing essential content and minimizing initial resource downloads, lazy loading helps websites achieve better Core Web Vitals scores.
Curious how your website is performing? Use our website grade!
How to Use Lazy Loading for Images
Now that you understand the benefits of lazy loading, let's explore how to use it specifically for images, a common source of website slowdown.
Imagine a newspaper – the part you see when it's folded in half is considered "above the fold." Similarly, on a website, "the fold" refers to the portion of the web page visible without scrolling. This is the prime real estate that users see first, and it's crucial to prioritize loading images within this area.
Since users see the content above the fold first, it's essential to ensure these images load quickly. By prioritizing them during the initial page load, you create a positive first impression and avoid frustrating delays. This means optimizing these images for smaller file sizes without sacrificing quality. Tools like image compression services can help achieve this balance.
For images located below the fold, lazy loading comes into play. Here's how it works:
-
Image Placeholder: Instead of downloading the full image immediately, a placeholder is used initially. This could be a blank space or a low-resolution version of the image.
-
User Scrolls Down: As the user scrolls down the page and approaches the image section, the browser detects this action.
-
Image Download Triggered: The browser then initiates the download of the actual image.
This approach ensures that users see the essential content quickly and only download images they actually need to view.
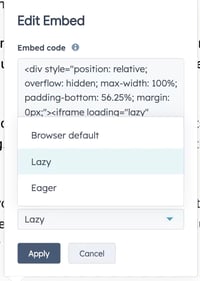
There are several ways to implement lazy loading for images on your website:
-
Plugins: Many Content Management Systems (CMS) like HubSpot offer plugins specifically designed for lazy loading images. These plugins are user-friendly and often require minimal technical knowledge to implement.

-
JavaScript Code Snippets: For more technical users, JavaScript code snippets can be added to your website's code to achieve lazy loading. This approach offers greater flexibility but requires some coding knowledge.
The best implementation method depends on your technical expertise and website platform. If you're comfortable with code, JavaScript snippets offer more control. However, plugins often provide a user-friendly and efficient solution for most website owners.
Things to Consider with Lazy Loading
While lazy loading offers significant advantages, it's essential to understand its limitations and best practices for optimal results:
Not a One-Size-Fits-All Solution
Lazy loading isn't ideal for all content types. Critical website elements, like logos, navigation menus, or hero images (large banner images at the top of the page), should always load immediately. These elements are crucial for establishing brand identity and website functionality. Lazy loading is best suited for non-critical content that appears further down the page, like product thumbnails or blog post images.
Testing is Critical
After implementing lazy loading on your website, thorough testing is essential. Use browser developer tools to simulate different internet connection speeds and monitor how your website performs. Ensure that the lazy loading implementation doesn't negatively impact the rendering of critical content or cause unexpected layout shifts.
Here are some additional tips for successful lazy loading implementation:
-
Prioritize High-quality placeholders: Using low-resolution versions or well-designed blank spaces as placeholders can improve the initial user experience while the actual image loads.
-
Optimize all images: Regardless of where they appear on the page, it's always a good practice to optimize all images for smaller file sizes. This reduces overall page weight and improves loading times, even for images loaded above the fold.
-
Consider user experience: While lazy loading can improve overall website speed, be mindful of potential user experience drawbacks. For example, avoid excessive delays in loading images, especially for content users might actively seek out.
By understanding these considerations and implementing lazy loading strategically, you can significantly enhance your website's speed and user experience.
Unlock Speed and User Engagement with Lazy Loading
Lazy loading is a powerful technique for optimizing your website's speed and user experience. By prioritizing essential content and delaying the loading of non-critical elements, lazy loading significantly reduces initial page load times. This translates into a faster, more responsive website that keeps users engaged and happy.
If you need assistance with website optimization, partner with a growth-driven design agency like Aspiration Marketing! Our team of experts can help you leverage lazy loading and other techniques to create a fast, user-friendly website that drives results.
This content is also available in:
- German: Was ist Lazy Loading, und wie nutze ich es für meine Website?
- Spanish: ¿Qué es la carga lenta y cómo debo utilizarla en mi sitio web?
- French: Chargement paresseux: définition et utilisation pour mon site web?
- Italian: Che cos'è il lazy loading e come dovrei usarlo per il mio sito web?
- Romanian: Ce este Lazy Loading și cum ar trebui să îl folosesc?
- Chinese: 什么是 "懒加载",网站应如何使用?










Leave a Comment