Unlock SEO success: Learn how we use HubSpot Content Hub for SEO, boost rankings, increase organic traffic, and optimize our content for success.
What is the Core Web Vitals report and how does it Impact SEO
Do you want more traffic, more leads, and more sales? You can optimize your website performance regularly to facilitate search engine optimization (SEO) or a website redesign. An improved website design will improve your marketing performance, increase traffic and lead conversions, and, ultimately, yield a better return on your efforts. Many of these factors are covered in the Core Web Vitals report, a critical component among SEO tools.

What is the Core Web Vitals report?
The Core Web Vitals report is a set of metrics provided by Google that measure the user experience of a website in terms of loading performance, interactivity, and visual stability.
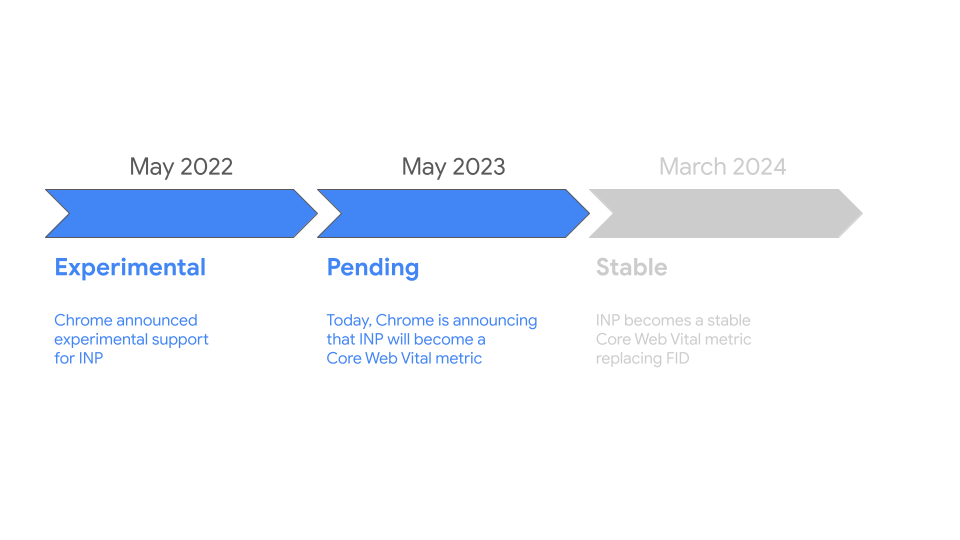
These metrics, which include Largest Contentful Paint (LCP), Interaction to Next Paint (INP), (which replaced First Input Delay (FID)), and Cumulative Layout Shift (CLS), are intended to help website developers and owners understand and improve their site's user experience. The report can be accessed through Google's Search Console and provides a summary of the website's performance on these metrics and recommendations for improvement.
What is the Impact of the Core Web Vitals report?
The metrics covered in the Core Web Vitals report can significantly impact the visibility and performance of a website in search results.
-
Google has stated that these metrics will be used as a ranking factor in search results, meaning that websites that score well on these metrics are more likely to be displayed prominently in search results.
-
A website that loads quickly, is interactive, and has a stable layout is more likely to retain visitors and convert them into customers, which can positively impact a business's bottom line.
To improve the performance of these metrics, marketers and SEO consultants may need to work with their web development team to optimize the website's loading time, interactivity, and layout design.
How well is your website performing? Grade your website and find it out:
Improving the results of the Core Web Vitals report requires a combination of optimization techniques. These factors can improve your website's performance as measured in the Core Web Vitals report:
-
Minimize the size of your resources: Reduce the size of images, videos, and other resources to decrease the time it takes for your site to load.
-
Use a Content Delivery Network (CDN): A Content Delivery Network allows you to distribute your content across multiple servers worldwide, which can help improve your site's loading speed.
-
Optimize your images: Compress and resize images to reduce their file size, and use webp format if supported by the browser.
-
Use lazy loading: Lazy loading allows you to load images and other resources only when they are needed, which can help to improve the loading time of your site.
-
Use browser caching: Browser caching allows your site to store resources on the user's device, which can help to improve the loading time of your site.
-
Minimize the number of HTTP requests: Reducing the number of requests your site makes can help to improve the loading time of your site.
-
Use code splitting: Code splitting allows you to divide your code into smaller chunks, which can be loaded as needed and can help to improve the loading time of your site.
-
Use a performance budget: A performance budget limits the size and number of resources your site can use, which can help to improve the loading time of your site.
-
Minimize third-party scripts: Third-party scripts can slow down your site, so it's a good idea to minimize their use.
-
Use a server-side optimization: Server-side optimization can help to improve the loading time of your site by reducing the amount of data that needs to be sent to the user's device.
By implementing these techniques, you can significantly improve FID and provide a better user experience for your website visitors.
Tools to use
There are many SEO tools and analytical platforms to improve your performance against the metrics in the Core Web Vitals report:
-
Google's PageSpeed Insights: This tool analyzes the performance of a website and provides recommendations for improvement based on the Core Web Vitals metrics.
You might also like:
-
Google Lighthouse: Google Lighthouse is an open-source tool that allows you to audit the performance of your website, including FID. It provides detailed information on how to improve FID and overall performance.
-
Google Search Console: This tool provides a report of the website's performance on the Core Web Vitals metrics, as well as other information about the site's visibility in search results.
-
webpagetest.org: webpagetest.org is a performance testing tool that provides detailed information on page load times, including FID. It also allows you to test your website from different locations and devices.
-
Chrome DevTools: Chrome DevTools is a built-in tool in the Chrome browser that allows you to inspect and debug your website's performance, including FID. It provides detailed information on how to improve FID and overall performance.
-
GTmetrix: GTmetrix is a website performance testing tool that provides detailed information on page load times, including FID. It also generates a report with recommendations on improving FID and overall performance.
-
SpeedCurve: SpeedCurve is a website performance monitoring tool that helps you understand how your website's performance changes over time. It provides detailed information on FID and other performance metrics and allows you to monitor performance from different locations and devices.
-
Calibre: Calibre is a free performance testing tool that allows you to test your website's load time, including FID. It also provides detailed information on how to improve FID and overall performance.
The Core Web Vitals is a critical set of metrics to consider when evaluating the performance of your website. By understanding the impact of these metrics on user experience and conversion rates, you can improve website performance and ultimately drive more revenue for your business.
This content is also available in:
- German: Was ist der Core Web Vitals Bericht und wie wirkt er sich auf SEO aus?
- Spanish: ¿Qué es el informe Core Web Vitals y cómo afecta al SEO?
- French: Qu'est-ce que le rapport Core Web Vitals et son impact sur le SEO ?
- Italian: Cos'è il report Core Web Vitals e come influisce sulla SEO
- Romanian: Ce este raportul Core Web Vitals și cum influențează SEO
- Chinese: 核心网络活力报告及其对SEO的影响分析











Leave a Comment