¿Qué es la carga lenta y cómo debo utilizarla en mi sitio web?
Los tiempos de carga lentos son el asesino silencioso de la participación en un sitio web. Si sus páginas web tardan demasiado en cargarse, los visitantes no dudarán en abandonar su sitio. Afortunadamente, la carga lenta puede ser la solución a este problema común, garantizando a los visitantes una experiencia fluida.

Imagina que estás buscando un par de zapatos nuevos. Encuentra un sitio web con estilos increíbles, pero al hacer clic en un producto, empieza la espera...y se alarga. Frustrado, da un toque atrás y se dirige al sitio de la competencia. Este escenario se repite innumerables veces al día, todo gracias a la lentitud de carga de los sitios web.
Estos retrasos perjudican la experiencia del usuario y dañan el rendimiento de su sitio web en las clasificaciones de búsqueda. Por suerte, una técnica llamada carga lenta puede ser su arma secreta para conseguir un sitio web más rápido y más feliz.
-
Estudios de Google sugieren que un retraso de 1 segundo en los tiempos de carga móvil puede llevar a un aumento del 70% en las tasas de rebote.
-
El 53% de los visitantes de sitios web móviles abandonan una página que tarda más de 3 segundos en cargar.
-
La carga perezosa de imágenes puede reducir los tiempos de carga de la página hasta en un 30%, mejorando significativamente el rendimiento del sitio web.
¿Qué es la carga lenta?
Imagine un sitio web como un gran documento con muchas secciones. Tradicionalmente, los sitios web cargan todo el documento a la vez, como si se descargara un archivo completo. Esto puede ser lento, sobre todo en páginas con muchas imágenes o vídeos. El navegador descarga todas las imágenes, vídeos, texto y otros elementos de la página web antes de mostrarlos al usuario. Esto puede retrasar significativamente la visualización del contenido, especialmente en páginas con recursos pesados como imágenes de alta resolución o vídeos incrustados.
La carga lenta adopta un enfoque diferente. Da prioridad al contenido más importante que los usuarios ven primero, normalmente el contenido "por encima del pliegue" (la parte de la página visible sin desplazarse). Esto incluye elementos como texto, menús de navegación y el diseño principal. Estos elementos críticos se descargan y se muestran inmediatamente, lo que garantiza que el tiempo de carga inicial del usuario sea más rápido. Así pueden empezar a leer o interactuar con el sitio web sin tener que esperar a que se cargue todo.
Carga rápida frente a carga lenta
-
Carga rápida: Este es el método tradicional en el que todo el contenido de una página web se descarga a la vez, independientemente de si es visible o no. Esto puede provocar tiempos de carga lentos, especialmente en páginas con muchos recursos como imágenes y vídeos.
-
Carga lenta: Este método prioriza los elementos esenciales para una carga inicial más rápida. El contenido no crítico, como imágenes o vídeos más adelante en la página, sólo se descarga "bajo demanda" a medida que el usuario se desplaza por la página. Esto mejora significativamente la velocidad de la página web y la experiencia del usuario al mostrar primero el contenido más importante, manteniendo a los visitantes atentos mientras el contenido menos crítico se carga en segundo plano. Esto permite a los usuarios empezar a interactuar antes con el sitio web y reduce la sensación de tener que esperar a que se cargue toda la página.
La carga lenta suele funcionar junto con la carga asíncrona. El navegador puede descargar recursos en segundo plano sin interrumpir la carga inicial de la página. Su sitio web descargará imágenes mientras se muestran el texto y el diseño, haciendo que todo funcione sin retrasos para el usuario.
Al dar prioridad al contenido y emplear técnicas de carga más inteligentes, la carga lenta hace que los sitios web parezcan más rápidos y receptivos.
Ventajas de la carga lenta
-
Tiempos de carga más rápidos: El beneficio más inmediato de la carga lenta es la reducción significativa de los tiempos iniciales de carga de la página. Al dar prioridad al contenido esencial, como el texto y el diseño, los usuarios ven rápidamente la información básica que necesitan. Los elementos no críticos, como imágenes o vídeos debajo del pliegue, sólo se descargan cuando es necesario. Esto garantiza una experiencia de navegación más fluida, especialmente para los usuarios con conexiones a Internet más lentas.
-
Mejora la experiencia del usuario (UX): Unos tiempos de carga más rápidos se traducen directamente en una mejor experiencia de usuario. A nadie le gusta esperar a que se cargue un sitio web. Con la carga lenta, los usuarios pueden empezar a interactuar con su sitio web antes, lo que aumenta la participación y reduce las tasas de rebote (el porcentaje de visitantes que abandonan después de ver sólo una página). Un sitio web más rápido también da una sensación de mayor capacidad de respuesta y profesionalidad, lo que fomenta la confianza y anima a los visitantes a seguir explorando.
-
Impulso del SEO: Los motores de búsqueda como Google consideran la velocidad del sitio web un factor de clasificación crucial. Los tiempos de carga más rápidos conseguidos mediante la carga lenta pueden mejorar indirectamente la clasificación de su sitio web en los motores de búsqueda. Esto significa que es más probable que su sitio web aparezca en la primera página de los resultados de búsqueda, lo que se traduce en un aumento del tráfico orgánico.
-
Core Web Vitals mejorados: Las Core Web Vital s son un conjunto de métricas desarrolladas por Google que miden la velocidad de carga, la capacidad de respuesta y la estabilidad visual de un sitio web. Estas métricas desempeñan un papel importante en la clasificación de los motores de búsqueda y en la experiencia del usuario. La carga lenta puede influir positivamente en varias de las Core Web Vitals, como la pintura de contenido más grande (LCP), que mide el tiempo que tarda en cargarse el contenido principal, y el retardo de la primera entrada (FID), que mide la capacidad de respuesta del sitio web a las interacciones del usuario. Al dar prioridad al contenido esencial y minimizar las descargas iniciales de recursos, la carga perezosa ayuda a los sitios web a obtener mejores puntuaciones en Core Web Vitals.
¿Tiene curiosidad por saber cuál es el rendimiento de su sitio web? Utilice nuestra calificación de sitios web.
Cómo utilizar la carga lenta de imágenes
Ahora que ya conoce las ventajas de la carga lenta, veamos cómo utilizarla específicamente para las imágenes, una fuente habitual de ralentización de los sitios web.
Imagina un periódico: la parte que ves cuando está doblado por la mitad se considera "por encima del pliegue". Del mismo modo, en un sitio web, "el pliegue" se refiere a la parte de la página web visible sin desplazamiento. Esta es la parte que los usuarios ven primero, y es crucial dar prioridad a la carga de imágenes en esta zona.
Dado que los usuarios ven primero el contenido por encima del pliegue, es esencial asegurarse de que estas imágenes se cargan rápidamente. Al darles prioridad durante la carga inicial de la página, se crea una primera impresión positiva y se evitan retrasos frustrantes. Esto significa optimizar estas imágenes para reducir el tamaño de los archivos sin sacrificar la calidad. Herramientas como los servicios de compresión de imágenes pueden ayudar a lograr este equilibrio.
Para las imágenes situadas debajo del pliegue, entra en juego la carga lenta. Funciona así:
-
Marcador de posición de la imagen: En lugar de descargar la imagen completa inmediatamente, se utiliza inicialmente un marcador de posición. Puede ser un espacio en blanco o una versión de baja resolución de la imagen.
-
Elusuario se desplaza hacia abajo: Cuando el usuario se desplaza por la página y se acerca a la sección de imágenes, el navegador detecta esta acción.
-
Se activa la descarga de la imagen: El navegador inicia entonces la descarga de la imagen real.
Este método garantiza que los usuarios vean rápidamente el contenido esencial y sólo descarguen las imágenes que realmente necesitan ver.
Hay varias formas de implementar la carga lenta de imágenes en tu sitio web:
-
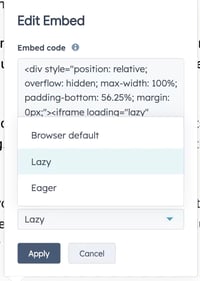
Plugins: Muchos sistemas de gestión de contenidos (CMS) como HubSpot ofrecen plugins diseñados específicamente para la carga lenta de imágenes. Estos plugins son fáciles de usar y a menudo requieren un conocimiento técnico mínimo para implementarlos.

-
Fragmentos de código JavaScript: Para los usuarios más técnicos, se pueden añadir fragmentos de código JavaScript al código de su sitio web para lograr la carga lenta. Este método ofrece mayor flexibilidad, pero requiere algunos conocimientos de programación.
El mejor método de implementación depende de sus conocimientos técnicos y de la plataforma de su sitio web. Si se siente cómodo con el código, los fragmentos de JavaScript ofrecen más control. Sin embargo, los plugins suelen ser una solución eficaz y fácil de usar para la mayoría de los propietarios de sitios web.
Aspectos a tener en cuenta con la carga perezosa
Aunque la carga perezosa ofrece ventajas significativas, es esencial entender sus limitaciones y las mejores prácticas para obtener resultados óptimos:
No es una solución universal
La carga lenta no es ideal para todos los tipos de contenido. Los elementos críticos del sitio web, como logotipos, menús de navegación o imágenes principales (imágenes de banner de gran tamaño en la parte superior de la página), siempre deben cargarse inmediatamente. Estos elementos son cruciales para establecer la identidad de la marca y la funcionalidad del sitio web. La carga lenta es más adecuada para contenido no crítico que aparece más abajo en la página, como miniaturas de productos o imágenes de entradas de blog.
Probar es fundamental
Después de implementar la carga lenta en su sitio web, es esencial realizar pruebas exhaustivas. Utilice herramientas de desarrollo de navegadores para simular diferentes velocidades de conexión a Internet y controlar el rendimiento de su sitio web. Asegúrese de que la implementación de la carga lenta no afecta negativamente a la representación de contenidos críticos ni provoca cambios inesperados en el diseño.
Estos son algunos consejos adicionales para implementar con éxito la carga lenta:
-
Dé prioridad a los marcadores de posición de alta calidad: Utilizar versiones de baja resolución o espacios en blanco bien diseñados como marcadores de posición puede mejorar la experiencia inicial del usuario mientras se carga la imagen real.
-
Optimice todas las imágenes: Independientemente de dónde aparezcan en la página, siempre es una buena práctica optimizar todas las imágenes para reducir el tamaño de los archivos. Esto reduce el peso total de la página y mejora los tiempos de carga, incluso para las imágenes que se cargan por encima del pliegue.
-
Tenga en cuenta la experiencia del usuario: Aunque la carga lenta puede mejorar la velocidad general del sitio web, tenga en cuenta los posibles inconvenientes para la experiencia del usuario. Por ejemplo, evite retrasos excesivos en la carga de imágenes, especialmente en el caso de contenidos que los usuarios busquen activamente.
Si comprende estas consideraciones e implementa la carga lenta de forma estratégica, podrá mejorar significativamente la velocidad de su sitio web y la experiencia del usuario.
Velocidad y compromiso del usuario con Lazy Loading
La carga lenta es una poderosa técnica para optimizar la velocidad de su sitio web y la experiencia del usuario. Al dar prioridad al contenido esencial y retrasar la carga de los elementos no críticos, la carga lenta reduce significativamente los tiempos de carga iniciales de la página. Esto se traduce en un sitio web más rápido y con mayor capacidad de respuesta que mantiene a los usuarios interesados y satisfechos.
Si necesita ayuda con la optimización de su sitio web, ¡asóciese con una agencia de diseño orientada al crecimiento como Aspiration Marketing! Nuestro equipo de expertos puede ayudarle a aprovechar la carga lenta y otras técnicas para crear un sitio web rápido, fácil de usar que impulsa los resultados.
Este contenido también está disponible traducido en:
- Alemán: Was ist Lazy Loading, und wie nutze ich es für meine Website?
- Inglés: What is Lazy Loading, and How Should I Use it For My Website?
- Francés: Chargement paresseux: définition et utilisation pour mon site web?
- Italiano: Che cos'è il lazy loading e come dovrei usarlo per il mio sito web?
- Rumano: Ce este Lazy Loading și cum ar trebui să îl folosesc?
- Chino: 什么是 "懒加载",网站应如何使用?









Deja un comentario