Was ist Schema Markup und wie füge ich es meiner Website hinzu?
Sind Ihnen schon einmal Suchergebnisse aufgefallen, die sich von der Masse abheben? Einträge mit Sterne-Bewertungen, ausführliche Ereignis-Snippets oder klare Zusammenfassungen von informativen Artikeln? Diese auffälligen Ergebnisse werden von einer Geheimwaffe im SEO-Arsenal unterstützt: Schema-Markup.
Schema-Markup wirkt wie ein Übersetzer für Suchmaschinen und hilft ihnen, den spezifischen Inhalt und Wert Ihrer Website zu verstehen. Lassen Sie uns nun darüber sprechen, wie Sie es zu Ihrer Website hinzufügen können, um gute Ergebnisse zu erzielen.

Was ist Schema-Markup?
Stellen Sie sich eine Welt vor, in der Suchmaschinen nicht nur ein Durcheinander von Text auf Ihrer Website sehen, sondern die wahre Bedeutung und den Wert Ihres Angebots erfassen können. Das ist die Magie von Schema-Markup. Im Wesentlichen fügen Sie dem Code Ihrer Website einen standardisierten Code hinzu, der wie ein Übersetzer für Suchmaschinen wie Google funktioniert.
Stellen Sie sich das so vor: Suchmaschinen durchforsten Websites, aber sie können die Feinheiten Ihres Inhalts nicht so gut verstehen wie ein Mensch. Schema-Markup überbrückt diese Lücke. Durch die Einbindung spezifischer Tags und Attribute teilen Sie den Suchmaschinen genau mit, worum es in Ihren Inhalten geht. Handelt es sich um ein köstliches Rezept mit begeisterten Kritiken? Ein lokales Geschäft mit günstigen Öffnungszeiten? Ein bevorstehendes Webinar mit wertvollen Informationen? Mit Schema-Markup können Sie diese Details klar kommunizieren.
-
Webseiten mit Rich Snippets können eine CTR-Steigerung von 31,3% erfahren.
-
Schema-Markup kann zu einer verbesserten organischen Suchmaschinen-Rankingposition beitragen.
-
Die Implementierung von lokalem Geschäftsschema-Markup kann zu einem deutlichen Anstieg der Anrufe direkt aus den Suchergebnissen führen.
Die Vorteile sind unbestreitbar. Suchmaschinen können Ihre Inhalte genau kategorisieren, wodurch die Wahrscheinlichkeit steigt, dass sie bei relevanten Suchanfragen angezeigt werden. Dies führt zu einer besseren Sichtbarkeit in den Suchergebnissen und hilft Ihnen, Ihre Konversionsrate zu erhöhen - wichtige Faktoren für die Gewinnung neuer Kunden. Schema-Markup geht jedoch über die reine Platzierung hinaus. Indem Sie den Suchmaschinen umfangreichere Informationen zur Verfügung stellen, können Sie spezielle Funktionen in den Suchergebnissen freischalten, wie die bereits erwähnten Sternebewertungen oder Event-Snippets. Diese reichhaltigen Ergebnisse sind visuell ansprechend und informativ, so dass die Nutzer eher auf Ihre Website klicken und Ihr Angebot erkunden.
Durch die Implementierung dieses Codes können Sie Ihre Sichtbarkeit in den Suchergebnissen erheblich steigern und Ihre Website für potenzielle Kunden besser auffindbar (und attraktiver) machen.
Schema-Markup-Typen verstehen
Es gibt verschiedene Arten von Schema-Markup, die jeweils dazu dienen, bestimmte Details über den Inhalt Ihrer Website zu übermitteln. Hier sind einige beliebte Optionen, die für Unternehmen besonders wichtig sind:
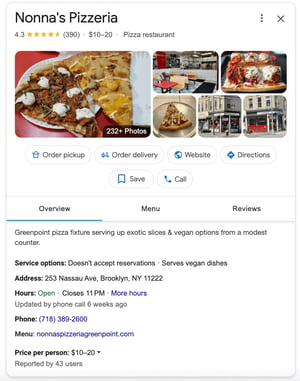
Lokales Geschäft
Perfekt für Ladengeschäfte oder Dienstleister mit einem physischen Standort. Dieses Schema liefert Suchmaschinen wichtige Details wie Ihre Adresse, Telefonnummer, Öffnungszeiten und sogar Kundenrezensionen. So können potenzielle Kunden Ihre Geschäftsinformationen direkt in den Suchergebnissen finden, was Ihre lokale Suchmaschinenoptimierung fördert und die Besucherzahlen erhöht.

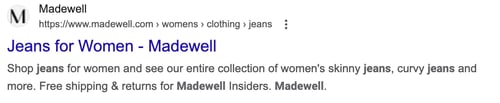
Produkte
Für E-Commerce-Websites ist das Produktschema ein entscheidender Faktor. Mit diesem Schema können Sie Suchmaschinen über Ihre Produkte informieren, einschließlich Name, Marke, Beschreibung, Preis, Verfügbarkeit und sogar hochwertige Bilder. Diese angereicherten Informationen können reichhaltige Ergebnisse mit Produktdetails und Bewertungen freischalten, die Ihre Angebote hervorheben und die Nutzer dazu verleiten, sich für einen Kauf durchzuklicken.

Veranstaltungen
Veranstalten Sie ein Webinar, einen Workshop oder einen interessanten Verkauf? Das Veranstaltungsschema ermöglicht es Ihnen, diese Informationen in den Suchergebnissen zu präsentieren. Fügen Sie Details wie den Namen der Veranstaltung, das Datum, die Uhrzeit, den Ort (physisch oder virtuell) und eine fesselnde Beschreibung ein. Dies kann die Bekanntheit und die Anmeldungen für Ihre Veranstaltungen erheblich steigern.
.webp?width=500&height=107&name=event-schema-markup-662fe7f74c2a3%20(1).webp)
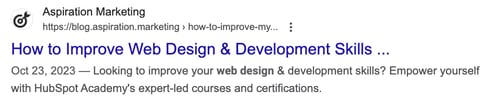
Artikel
Veröffentlichen Sie informative Blogbeiträge oder Artikel? Das Artikelschema hilft Suchmaschinen, das Thema, den Hauptinhalt und den Autor Ihrer Artikel zu verstehen. Dies kann das Ranking Ihrer Website für relevante Suchanfragen verbessern und möglicherweise umfangreiche Ergebnisse mit Artikelzusammenfassungen freischalten, was zu mehr organischem Traffic führt.

FAQs
Haben Sie sich jemals gewünscht, Sie könnten die häufigsten Fragen der Nutzer direkt in den Suchergebnissen beantworten? Geben Sie das FAQ-Schema ein. Durch die Einbindung dieses Schemas können Sie häufig gestellte Fragen und die entsprechenden Antworten in Ihrem Suchergebnis-Snippet auflisten. Dies kann die Nutzererfahrung erheblich verbessern und möglicherweise die Klickraten erhöhen.
Die Wahl des richtigen Schemas hängt von den spezifischen Inhalten ab, die Sie hervorheben möchten. Wenn Sie eine neue Produktlinie vorstellen möchten, ist ein Produktschema die richtige Wahl. Für ein bevorstehendes Webinar steht das Veranstaltungsschema im Mittelpunkt. Wenn Sie die verschiedenen Schematypen und ihre Funktionen kennen, können Sie Ihren Ansatz so anpassen, dass Sie die Auswirkungen auf Ihre SEO-Strategie maximieren.
Hinzufügen von Schema-Markup zu Ihrer Website
Nachdem Sie nun die Leistungsfähigkeit von Schema-Markup und seinen verschiedenen Typen verstanden haben, ist es an der Zeit, sein Potenzial auf Ihrer Website zu entfesseln. Hier werden wir zwei Hauptansätze für das Hinzufügen von Schema-Markup untersuchen: die Verwendung von benutzerfreundlichen Plugins oder die manuelle Implementierung des Codes.
Schema-Markup-Plugins
Für die meisten Website-Besitzer bieten Plugins die einfachste und effizienteste Möglichkeit, Schema-Markup hinzuzufügen. Diese Plugins fungieren als Vermittler, die den komplexen Code für Sie übernehmen und eine intuitive Schnittstelle zur Konfiguration des benötigten Schema-Typs bereitstellen. Hier ist der Grund, warum Plugins die Oberhand haben:
-
Benutzerfreundliches Interface: Vergessen Sie das Ringen mit kompliziertem Code. Plugins bieten benutzerfreundliche Schnittstellen, die Sie durch den Einrichtungsprozess führen. Wählen Sie einfach den entsprechenden Schematyp für Ihren Inhalt aus (z. B. Produkt, Ereignis) und geben Sie die erforderlichen Informationen in das Formular des Plugins ein.
-
Reduzierte Fehler: Plugins eliminieren das Risiko, Fehler in den Code einzubringen, die sich negativ auf Ihre Schema-Markup-Implementierung auswirken können. Das Plugin kümmert sich um die technischen Aspekte und stellt sicher, dass Ihre Website die richtigen Informationen an die Suchmaschinen übermittelt.
-
Integration mit Ihrer Plattform: Beliebte Website-Plattformen wie HubSpot, WordPress, Shopify und Wix bieten eine große Auswahl an Schema-Markup-Plugins, die speziell für die nahtlose Integration in Ihre bestehende Einrichtung entwickelt wurden. Diese Plugins lassen sich oft nahtlos in Ihren Workflow zur Inhaltserstellung integrieren, sodass Sie Schema-Markup direkt bei der Bearbeitung von Seiten, Beiträgen oder Produkten hinzufügen können.
Hier sind einige beliebte Schema-Markup-Plugins für verschiedene Plattformen:
-
HubSpot: HubSpot SEO
-
WordPress: Yoast SEO, Rank Math SEO, Schema Pro
-
Shopify: Rich Snippets von Booster Apps
-
Wix: SEO Wix App von Wix, Schema App von Soqu
Manuelle Schema-Auszeichnung
Für technisch versierte Nutzer, die mehr Kontrolle wünschen, ist das manuelle Hinzufügen von Schema-Markup eine Option. Bei diesem Ansatz werden bestimmte Code-Schnipsel in das HTML Ihrer Website eingefügt. Die manuelle Implementierung bietet zwar mehr Anpassungsmöglichkeiten, erfordert aber ein tieferes Verständnis der Schema-Markup-Syntax und der besten Codierungsverfahren.
Hier finden Sie einige Ressourcen, die Ihnen den Einstieg in die manuelle Implementierung von Schema-Markup erleichtern:
-
Schema.org: Die offizielle Website von Schema-Markup mit ausführlicher Dokumentation und Codebeispielen
-
Google Search Console Rich Results Testing Tool: Testen Sie Ihr manuell implementiertes Schema-Markup auf eventuelle Fehler
Die Wahl des richtigen Ansatzes: Plugins vs. Manuell
Für die meisten Unternehmen ist die Nutzung von Schema-Markup Plugins die empfohlene Vorgehensweise. Ihre Benutzerfreundlichkeit, das geringere Fehlerrisiko und die nahtlose Plattformintegration machen sie zu einem klaren Gewinner. Die manuelle Implementierung kann jedoch eine Option sein, wenn Sie mit der Programmierung vertraut sind und einen hohen Anpassungsbedarf haben.
Letztendlich hängt der beste Ansatz von Ihren technischen Kenntnissen und Ihrer Website-Plattform ab. Unabhängig von der gewählten Methode stellt das Hinzufügen von Schema-Markup eine bedeutende Investition in die SEO-Strategie Ihrer Website dar.
Über die Implementierung hinaus: Testen und Überwachen für den Erfolg
Sobald Sie Schema-Markup implementiert haben, ist ein weiterer wichtiger Schritt das Testen und Überwachen. Warum ist dies so wichtig? Suchmaschinen verlassen sich auf Ihr Schema-Markup, um Ihre Inhalte zu verstehen und möglicherweise Rich Snippets anzuzeigen. Durch das Testen wird sichergestellt, dass Ihre Implementierung korrekt funktioniert, so dass Ihre Chancen auf die Anzeige von Rich-Snippets maximiert werden und Ihre Sichtbarkeit bei der Suche erhöht wird.
Zum Glück ist die Google Search Console Ihr zuverlässiger Partner beim Testen Ihrer Schema-Auszeichnung. Dieses kostenlose Tool von Google (oben verlinkt) bietet einen eigenen Bereich, der speziell für diesen Zweck entwickelt wurde. Im Folgenden finden Sie eine Schritt-für-Schritt-Anleitung zur Verwendung der Google Search Console, um Ihr Schema-Markup zu testen:
-
Zugriff auf Google Search Console: Gehen Sie zu Google Search Console und melden Sie sich mit Ihrem Google-Konto an.
-
Wählen Sie Ihr Eigentum aus: Wenn Sie mehrere Websites verwalten, wählen Sie die richtige Eigenschaft aus, die die Website repräsentiert, auf der Sie Schema-Markup implementiert haben.
-
Navigieren Sie zum Abschnitt "Erweiterungen": Klicken Sie im Menü der linken Seitenleiste auf "Erweiterungen". Dieser Abschnitt bietet wertvolle Einblicke in die Art und Weise, wie Google Search die strukturierten Daten Ihrer Website, einschließlich Schema-Markup, wahrnimmt.
-
Untersuchen Sie bestimmte Schema-Typen: Unter "Erweiterungen" sehen Sie eine Liste verschiedener Schematypen, wie z. B. "Brotkrümel", "Sitelinks-Suchfeld" und den spezifischen Typ, den Sie implementiert haben (z. B. "Produkte", "Veranstaltungen"). Klicken Sie auf den entsprechenden Schematyp, um dessen Details anzuzeigen.
-
Analysieren Sie den Bericht: Der Bericht zeigt drei Kategorien an:
-
Gültig: Dies gibt die Anzahl der Seiten an, auf denen Google Ihr Schema-Markup erfolgreich verstanden und interpretiert hat.
-
Fehler: Hier finden Sie eine Liste aller Fehler, die bei Ihrer Schema-Markup-Implementierung aufgetreten sind. In jeder Fehlermeldung werden das spezifische Problem und die betroffenen Seiten genau angegeben.
-
Warnungen: Ähnlich wie bei Fehlern weisen Warnungen auf potenzielle Probleme hin, die die Wirksamkeit Ihrer Schemaauszeichnung beeinträchtigen könnten.
-
-
Adressieren Sie Fehler und Warnungen: Wenn Sie auf einen Fehler oder eine Warnung klicken, erhalten Sie genauere Informationen über das Problem und oft auch Lösungsvorschläge. Sie können dann das Problem auf Ihrer Website beheben und die betroffenen Seiten erneut zur Validierung einreichen.
-
Verwenden Sie das Rich Results Test Tool: Um sich zusätzlich abzusichern, bietet die Google Search Console das Rich Results Test Tool. Mit diesem Tool können Sie eine bestimmte URL auf Ihrer Website eingeben und sehen, wie Google das Schema-Markup auf dieser Seite versteht und interpretiert.
-
Kontinuierliche Überwachung: Das Testen sollte kein einmaliges Ereignis sein. Überprüfen Sie regelmäßig den Abschnitt "Erweiterungen" in der Google Search Console, um die Leistung Ihres Schema-Markups zu überwachen. Auf diese Weise können Sie alle neu auftretenden Probleme erkennen und beheben und sicherstellen, dass Ihre Website auch weiterhin von den leistungsstarken Suchergebnissen profitieren kann.
Sie können Ihre Schema-Markup-Implementierung effektiv testen und überwachen, indem Sie diese Schritte befolgen und die Google Search Console nutzen.
Erschließen Sie das Potenzial Ihrer Website mit Schema-Markup
Die Implementierung von Schema-Markup stellt eine strategische Investition in die SEO-Strategie Ihrer Website dar. Wenn Sie die in diesem Leitfaden beschriebenen Schritte befolgen, können Sie das Potenzial von Rich Results freisetzen, Ihre Sichtbarkeit in der Suche verbessern und letztendlich mehr potenzielle Kunden für Ihr Unternehmen gewinnen.
Benötigen Sie Hilfe bei der Implementierung oder Verwaltung von Schema-Markup? Gehen Sie eine Partnerschaft mit Aspiration Marketing ein! Unser Team hilft Ihnen, das Beste aus Ihrer Website herauszuholen!
This content is also available in:
- English: What is Schema Markup, and How Do I Add it to My Site?
- Español: ¿Qué es el Schema Markup y cómo lo añado a mi sitio?
- Français: Qu'est-ce que Schema Markup et comment l'ajouter à mon site ?
- Italiano: Che cos'è Schema Markup e come si aggiunge al sito?
- Română: Ce este Schema Markup și cum îl adaug la site-ul meu?
- 简体中文: 什么是 结构化数据标记,如何将其添加到我的网站?









Kommentar hinterlassen