Qu'est-ce que Schema Markup et comment l'ajouter à mon site ?
Avez-vous déjà remarqué des résultats de recherche qui sortent du lot ? Des listes avec un classement par étoiles, des extraits d'événements détaillés ou des résumés clairs d'articles informatifs ? Ces résultats accrocheurs sont le fruit d'une arme secrète de l'arsenal SEO : le balisage Schema.
Le balisage Schema agit comme un traducteur pour les moteurs de recherche, les aidant à comprendre le contenu et la valeur spécifiques de votre site web. Voyons maintenant comment vous pouvez l'ajouter à votre site pour obtenir des résultats qui se classent.

Qu'est-ce que le balisage Schema ?
Imaginez un monde où les moteurs de recherche ne se contenteraient pas de voir un fouillis de texte sur votre site web, mais pourraient saisir la véritable signification et la valeur de ce que vous offrez. C'est la magie du balisage par schéma. En fait, vous ajoutez au code de votre site web un code normalisé qui agit comme un traducteur pour les moteurs de recherche tels que Google.
Pensez-y de la manière suivante : les moteurs de recherche parcourent les sites web, mais ils ne peuvent pas comprendre les subtilités de votre contenu comme le ferait un humain. Le balisage Schema comble cette lacune. En incorporant des balises et des attributs spécifiques, vous indiquez aux moteurs de recherche le contenu exact de votre site. S'agit-il d'une recette délicieuse dont les commentaires sont élogieux ? D'un commerce local avec des heures d'ouverture pratiques ? D'un prochain webinaire contenant des informations précieuses ? Le balisage Schema vous permet de communiquer clairement ces détails.
-
Les sites web dotés d'extraits enrichis peuvent connaître une augmentation du taux de clics de 31,3%.
-
Le balisage de schéma peut contribuer à améliorer les positions de classement organique dans les résultats de recherche.
-
La mise en œuvre du balisage de schéma pour les entreprises locales peut entraîner une augmentation substantielle des appels directement à partir des résultats de recherche.
Les avantages sont indéniables. Les moteurs de recherche peuvent catégoriser votre contenu avec précision, ce qui le rend plus susceptible d'apparaître pour des requêtes de recherche pertinentes. Cela se traduit par une visibilité accrue dans les résultats de recherche et vous aide à augmenter votre taux de conversion - des facteurs cruciaux pour attirer de nouveaux clients. Mais le balisage des schémas va au-delà du simple classement. En fournissant aux moteurs de recherche des informations plus riches, vous pouvez débloquer des fonctionnalités spéciales dans les résultats de recherche, comme les évaluations par étoiles ou les extraits d'événements que nous avons mentionnés précédemment. Ces résultats enrichis sont visuellement attrayants et informatifs, ce qui incite les utilisateurs à cliquer sur votre site web et à explorer ce que vous avez à offrir.
En mettant en œuvre ce code, vous pouvez considérablement améliorer votre visibilité dans les recherches, ce qui rendra votre site Web plus facile à découvrir (et plus attrayant) pour les clients potentiels.
Comprendre les types de balisage Schema
Le balisage Schema se décline en plusieurs types, chacun étant conçu pour communiquer des détails spécifiques sur le contenu de votre site web. Voici quelques options populaires très pertinentes pour les entreprises :
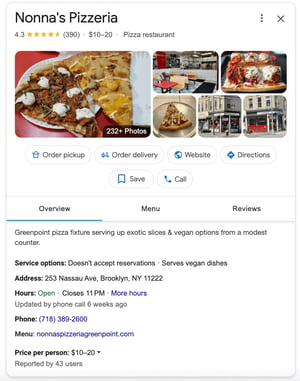
Entreprise locale
Parfait pour les magasins ou les prestataires de services disposant d'un emplacement physique. Ce schéma fournit aux moteurs de recherche des informations essentielles telles que votre adresse, votre numéro de téléphone, vos heures d'ouverture et même des avis de clients. Les clients potentiels peuvent ainsi trouver facilement les informations relatives à votre entreprise directement dans les résultats de recherche, ce qui stimule votre référencement local et favorise le trafic piétonnier.

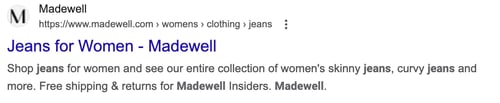
Produits
Pour les sites de commerce électronique, le schéma de produit change la donne. Grâce à ce schéma, vous pouvez fournir aux moteurs de recherche des informations sur vos produits, notamment leur nom, leur marque, leur description, leur prix, leur disponibilité et même des images de haute qualité. Ces informations enrichies peuvent débloquer des résultats riches avec des détails sur les produits et des évaluations, ce qui permet à vos offres de se démarquer et d'inciter les utilisateurs à cliquer pour acheter.

Evénements
Vous organisez un webinaire, un atelier ou une vente exceptionnelle ? Le schéma des événements vous permet de présenter ces informations dans les résultats de recherche. Incluez des détails tels que le nom de l'événement, la date, l'heure, le lieu (physique ou virtuel) et une description captivante. Cela peut considérablement augmenter la notoriété et les inscriptions à vos événements.
.webp?width=500&height=107&name=event-schema-markup-662fe7f74c2a3%20(1).webp)
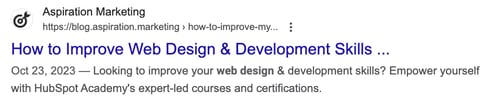
Articles
Publiez-vous des billets de blog ou des articles informatifs ? Le schéma des articles aide les moteurs de recherche à comprendre le sujet, le contenu principal et l'auteur de vos articles. Cela peut améliorer le classement de votre site web pour les requêtes de recherche pertinentes et potentiellement débloquer des résultats riches avec des résumés d'articles, conduisant à un trafic organique plus important.

FAQ (en anglais)
Avez-vous déjà souhaité pouvoir répondre aux questions les plus courantes des utilisateurs directement dans les résultats de recherche ? C'est là qu'intervient le schéma FAQ. En incorporant ce schéma, vous pouvez lister les questions fréquemment posées et leurs réponses correspondantes dans votre extrait de résultat de recherche. Cela peut améliorer considérablement l'expérience de l'utilisateur et potentiellement améliorer les taux de clics.
Le choix du bon schéma de balisage dépend du contenu spécifique que vous souhaitez mettre en valeur. Si vous présentez une nouvelle gamme de produits, le schéma de produit est la meilleure solution. Pour un webinaire à venir, c'est le schéma d'événement qui s'impose. En comprenant les différents types de schémas et leurs fonctionnalités, vous pouvez adapter votre approche afin de maximiser l'impact sur votre stratégie de référencement.
Ajouter le balisage Schema à votre site web
Maintenant que vous avez compris la puissance du balisage Schema et de ses différents types, il est temps de libérer son potentiel sur votre site web. Nous allons explorer ici deux approches principales pour l'ajout de balises de schéma : l'utilisation de plugins conviviaux ou l'implémentation manuelle du code.
Plugins de balisage de schéma
Pour la plupart des propriétaires de sites web, les plugins constituent le moyen le plus simple et le plus efficace d'ajouter le balisage de schéma. Ces plugins agissent comme des intermédiaires, gérant le code complexe pour vous et fournissant une interface intuitive pour configurer le type de schéma spécifique dont vous avez besoin. Voici pourquoi les plugins règnent en maîtres :
-
Interface conviviale : Oubliez le code complexe. Les plugins offrent des interfaces conviviales qui vous guident tout au long du processus de configuration. Il vous suffit de choisir le type de schéma correspondant à votre contenu (par exemple, produit, événement) et de saisir les informations nécessaires dans le formulaire du plugin.
-
Réduction des erreurs : Les plugins éliminent le risque d'introduire des erreurs dans le code, ce qui peut avoir un impact négatif sur la mise en œuvre de votre balisage de schéma. Le plugin prend en charge les aspects techniques, garantissant que votre site web transmet les informations correctes aux moteurs de recherche.
-
Intégration à votre plateforme : Les plateformes de sites web populaires telles que HubSpot, WordPress, Shopify et Wix offrent une large sélection de plugins de balisage de schéma spécialement conçus pour fonctionner de manière transparente avec votre configuration existante. Ces plugins s'intègrent souvent de manière transparente à votre flux de travail de création de contenu, vous permettant d'ajouter le balisage Schema directement lors de l'édition de pages, d'articles ou de produits.
Voici quelques plugins de balisage de schéma populaires pour différentes plateformes :
-
HubSpot : HubSpot SEO
-
WordPress : Yoast SEO, Rank Math SEO, Schema Pro
-
Shopify : Rich Snippets par Booster Apps
-
Wix : SEO Wix App par Wix, Schema App par Soqu
Marquage Schema manuel
Pour les utilisateurs avertis sur le plan technique qui préfèrent avoir plus de contrôle, l'ajout manuel du balisage Schema est une option. Cette approche consiste à insérer des extraits de code spécifiques dans le code HTML de votre site web. Bien qu'elle offre une plus grande personnalisation, la mise en œuvre manuelle nécessite une compréhension plus approfondie de la syntaxe du balisage de schéma et des meilleures pratiques de codage.
Voici quelques ressources pour vous aider à mettre en œuvre manuellement le balisage Schema :
-
Schema.org: Le site officiel de Schema Markup, qui fournit une documentation détaillée et des exemples de code.
-
Outil de test des résultats riches de la Search Console de Google : Testez la mise en œuvre manuelle de votre balisage Schema pour détecter d'éventuelles erreurs.
Choisir la bonne approche : Plugins ou manuel
Pour la plupart des entreprises, l'utilisation de plugins de balisage de schéma est l'approche recommandée. Leur convivialité, la réduction du risque d'erreurs et l'intégration transparente de la plateforme en font un choix évident. Cependant, la mise en œuvre manuelle peut être une option si vous êtes à l'aise avec le codage et si vous avez des besoins de personnalisation avancés.
En fin de compte, la meilleure approche dépend de votre niveau d'aisance technique et de la plateforme de votre site web. Quelle que soit la méthode choisie, l'ajout de Schema Markup représente un investissement important dans la stratégie de référencement de votre site web.
Au-delà de la mise en œuvre : Tester et contrôler pour réussir
Une fois le balisage Schema mis en œuvre, il reste une étape cruciale : les tests et le suivi. Pourquoi est-ce si important ? Les moteurs de recherche s'appuient sur votre balisage Schema pour comprendre votre contenu et éventuellement afficher des extraits enrichis. Les tests permettent de s'assurer que votre mise en œuvre fonctionne correctement, ce qui maximise vos chances d'obtenir ces résultats enrichis et d'améliorer votre visibilité dans les moteurs de recherche.
Heureusement, la Search Console de Google est votre partenaire fiable pour tester votre balisage Schema. Cet outil gratuit de Google (voir le lien ci-dessus) propose une section spécialement conçue à cet effet. Voyons maintenant comment utiliser Google Search Console pour tester votre balisage de schéma :
-
Accédez à Google Search Console : Rendez-vous sur Google Search Console et connectez-vous à l'aide de votre compte Google.
-
Sélectionnez votre propriété : Si vous gérez plusieurs sites Web, sélectionnez la propriété correspondant au site Web sur lequel vous avez implémenté le balisage des schémas.
-
Accédez à la section Améliorations : Dans le menu latéral de gauche, cliquez sur "Améliorations". Cette section fournit des informations précieuses sur la manière dont Google Search perçoit les données structurées de votre site web, y compris le balisage des schémas.
-
Explorez des types de schéma spécifiques : Sous "Améliorations", vous trouverez une liste des différents types de schéma, tels que "Breadcrumbs", "Sitelinks search box" et le type spécifique que vous avez mis en œuvre (par exemple, "Products", "Events"). Cliquez sur le type de schéma concerné pour en afficher les détails.
-
Analysez le rapport : Le rapport affiche trois catégories :
-
Valide : Cette catégorie indique le nombre de pages pour lesquelles Google a compris et interprété votre balisage de schéma.
-
Erreurs : Vous trouverez ici une liste des erreurs rencontrées lors de la mise en œuvre de votre balisage de schéma. Chaque message d'erreur indique le problème spécifique et les pages concernées.
-
Avertissements : À l'instar des erreurs, les avertissements mettent en évidence les problèmes potentiels susceptibles d'entraver l'efficacité de votre balisage de schéma.
-
-
Traiter les erreurs et les avertissements : En cliquant sur une erreur ou un avertissement, vous obtiendrez des informations plus détaillées sur le problème et des solutions vous seront souvent proposées. Vous pouvez alors corriger le problème sur votre site web et soumettre à nouveau les pages concernées à la validation.
-
Utilisez l'outil de test des résultats riches : Pour une plus grande tranquillité d'esprit, la Search Console de Google propose l'outil de test des résultats riches. Cet outil vous permet de saisir une URL spécifique de votre site web et de voir comment Google comprend et interprète le balisage du schéma sur cette page.
-
Contrôle continu : Les tests ne doivent pas être effectués une seule fois. Consultez régulièrement la section Améliorations de la Search Console de Google pour contrôler les performances de votre balisage de schéma. Cela vous permet d'identifier et de résoudre tout nouveau problème susceptible de survenir, et de vous assurer que votre site web continue à bénéficier de la puissance des résultats enrichis.
Vous pouvez tester et contrôler efficacement la mise en œuvre de votre balisage de schéma en suivant ces étapes et en exploitant Google Search Console.
Exploitez le potentiel de votre site web grâce au balisage Schema
La mise en œuvre du balisage Schema représente un investissement stratégique dans la stratégie de référencement de votre site web. En suivant les étapes décrites dans ce guide, vous pouvez exploiter la puissance des résultats enrichis, améliorer votre visibilité dans les moteurs de recherche et, au final, attirer davantage de clients potentiels vers votre entreprise.
Vous avez besoin d'aide pour mettre en œuvre ou gérer le balisage schema ? Faites équipe avec Aspiration Marketing ! Notre équipe vous aidera à tirer le meilleur parti de votre site Web !
This content is also available in:
- Deutsch: Was ist Schema Markup und wie füge ich es meiner Website hinzu?
- English: What is Schema Markup, and How Do I Add it to My Site?
- Español: ¿Qué es el Schema Markup y cómo lo añado a mi sitio?
- Italiano: Che cos'è Schema Markup e come si aggiunge al sito?
- Română: Ce este Schema Markup și cum îl adaug la site-ul meu?
- 简体中文: 什么是 结构化数据标记,如何将其添加到我的网站?









Laisser un commentaire