What is Schema Markup, and How Do I Add it to My Site?
Have you ever noticed search results that stand out from the crowd? Listings with star ratings, detailed event snippets, or clear summaries of informative articles? These eye-catching results are powered by a secret weapon in the SEO arsenal: Schema markup.
Schema markup acts like a translator for search engines, helping them understand your website's specific content and value. Now, let's talk about how you can add it to your site for results that rank.

What is Schema Markup?
Imagine a world where search engines don't just see jumbles of text on your website but can grasp the true meaning and value you offer. That's the magic of schema markup. Essentially, you add a standardized code to your website's code that acts like a translator for search engines like Google.
Think of it this way: search engines crawl websites, but they can't inherently understand the intricacies of your content like a human can. Schema markup bridges this gap. By incorporating specific tags and attributes, you tell search engines exactly what your content is about. Is it a delicious recipe with glowing reviews? A local business with convenient hours? An upcoming webinar packed with valuable information? Schema markup allows you to communicate these details clearly.
-
Websites with rich snippets can experience a CTR increase of 31.3%.
-
Schema markup can contribute to improved organic search ranking positions.
-
Implementing local business schema markup can lead to a substantial increase in calls directly from search results.
The benefits are undeniable. Search engines can categorize your content accurately, making it more likely to appear for relevant search queries. This translates to increased visibility in search results and helps you increase your conversion rate–crucial factors for attracting new customers. But schema markup goes beyond just rankings. By providing search engines with richer information, you can unlock special features in search results, like those star ratings or event snippets we mentioned earlier. These rich results are visually appealing and informative, making users more likely to click on your website and explore what you have to offer.
By implementing this code, you can significantly boost your search visibility, making your website more discoverable (and attractive) for potential customers.
Understanding Schema Markup Types
Schema markup comes in various types, each designed to communicate specific details about your website's content. Here are some popular options highly relevant to businesses:
Local Business
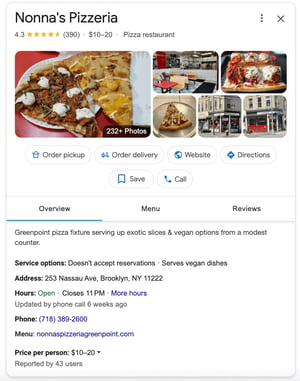
Perfect for brick-and-mortar stores or service providers with a physical location. This schema provides search engines with crucial details like your address, phone number, opening hours, and even customer reviews. This helps potential customers easily find your business information directly in search results, boosting your local SEO and driving foot traffic.

Products
For e-commerce websites, product schema is a game-changer. Using this schema, you can tell search engines about your products, including their name, brand, description, price, availability, and even high-quality images. This enriched information can unlock rich results with product details and ratings, making your offerings stand out and enticing users to click through for a purchase.

Events
Are you hosting a webinar, workshop, or exciting sale? Event schema allows you to showcase this information in search results. Include details like the event name, date, time, location (physical or virtual), and a captivating description. This can significantly boost awareness and registrations for your events.
.webp?width=500&height=107&name=event-schema-markup-662fe7f74c2a3%20(1).webp)
Articles
Do you publish informative blog posts or articles? Article schema helps search engines understand the topic, main content, and author of your articles. This can improve your website's ranking for relevant search queries and potentially unlock rich results with article summaries, leading to more organic traffic.

FAQs
Have you ever wished you could answer users' most common questions directly in search results? Enter FAQ schema. By incorporating this schema, you can list frequently asked questions and their corresponding answers within your search result snippet. This can significantly enhance user experience and potentially improve click-through rates.
Choosing the right schema markup depends on the specific content you want to highlight. If you're showcasing a new product line, product schema is the way to go. For an upcoming webinar, event schema takes center stage. By understanding the different schema types and their functionalities, you can tailor your approach to maximize the impact on your SEO strategy.
Adding Schema Markup to Your Website
Now that you've grasped the power of schema markup and its various types, it's time to unleash its potential on your website. Here, we'll explore two main approaches for adding schema markup: utilizing user-friendly plugins or implementing the code manually.
Schema Markup Plugins
For most website owners, plugins offer the simplest and most efficient way to add schema markup. These plugins act as intermediaries, handling the complex code for you and providing an intuitive interface to configure the specific Schema type you need. Here's why plugins reign supreme:
-
User-Friendly Interface: Forget wrestling with intricate code. Plugins offer user-friendly interfaces that guide you through the setup process. Simply choose the relevant schema type for your content (e.g., Product, Event) and enter the necessary information within the plugin's form.
-
Reduced Errors: Plugins eliminate the risk of introducing errors in the code, which can negatively impact your schema markup implementation. The plugin handles the technical aspects, ensuring your website transmits the correct information to search engines.
-
Integration with Your Platform: Popular website platforms like HubSpot, WordPress, Shopify, and Wix offer a wide selection of schema markup plugins specifically designed to work seamlessly with your existing setup. These plugins often integrate seamlessly with your content creation workflow, allowing you to add Schema Markup directly when editing pages, posts, or products.
Here are some popular Schema Markup opportunities for different platforms:
-
HubSpot: HubSpot Content Hub
-
WordPress: Yoast SEO, Rank Math SEO, Schema Pro
-
Shopify: Rich Snippets by Booster Apps
-
Wix: SEO Wix App by Wix, Schema App by Soqu
Manual Schema Markup
For technically savvy users who prefer more control, adding schema markup manually is an option. This approach involves inserting specific code snippets into your website's HTML. While offering greater customization, manual implementation requires a deeper understanding of Schema Markup syntax and coding best practices.
Here are some resources to get you started with manual Schema Markup implementation:
-
Schema.org: The official website of Schema Markup, providing detailed documentation and code examples
-
Google Search Console Rich Results Testing Tool: Test your manually implemented schema markup for any errors
Choosing the Right Approach: Plugins vs. Manual
For most businesses, leveraging schema markup plugins is the recommended approach. Their user-friendliness, reduced risk of errors, and seamless platform integration make them a clear winner. However, manual implementation might be an option if you're comfortable with coding and have advanced customization needs.
Ultimately, the best approach depends on your technical comfort level and website platform. Regardless of the chosen method, adding Schema Markup represents a significant investment in your website's SEO strategy.
Beyond Implementation: Testing and Monitoring for Success
Once you've implemented schema markup, one more crucial step is testing and monitoring. Why is this so important? Search engines rely on your Schema Markup to understand your content and potentially display rich snippets. Testing ensures your implementation works correctly, maximizing your chances of grabbing those rich results and boosting your search visibility.
Thankfully, Google Search Console is your reliable partner in testing your schema markup. This free tool from Google (linked above) offers a dedicated section specifically designed for this purpose. Let's delve into a step-by-step guide on using Google Search Console to test your schema markup:
-
Access Google Search Console: Head to Google Search Console and sign in using your Google account.
-
Select Your Property: If you manage multiple websites, select the correct property representing the website where you implemented schema markup.
-
Navigate to the Enhancements Section: In the left-hand sidebar menu, click "Enhancements." This section provides valuable insights into how Google Search perceives your website's structured data, including schema markup.
-
Explore Specific Schema Types: Under "Enhancements," you'll see a list of various schema types, such as "Breadcrumbs," "Sitelinks search box," and the specific type you implemented (e.g., "Products," "Events"). Click on the relevant schema type to view its details.
-
Analyze the Report: The report will display three categories:
-
Valid: This indicates the number of pages where Google successfully understood and interpreted your schema markup.
-
Errors: Here, you'll find a list of any errors encountered with your schema markup implementation. Each error message will pinpoint the specific issue and the affected pages.
-
Warnings: Similar to errors, warnings highlight potential problems that might hinder the effectiveness of your schema markup.
-
-
Address Errors and Warnings: Clicking on an error or warning will provide more detailed information about the problem and often suggest solutions. You can then fix the issue on your website and resubmit the affected pages for validation.
-
Use the Rich Results Test Tool: For additional peace of mind, Google Search Console offers the Rich Results Test Tool. This tool allows you to enter a specific URL from your website and see how Google understands and interprets the schema markup on that page.
-
Continuous Monitoring: Testing shouldn't be a one-time event. Regularly revisit the Enhancements section in Google Search Console to monitor the performance of your schema markup. This allows you to identify and address any new issues that might arise, ensuring your website continues to benefit from the power of rich results.
You can effectively test and monitor your schema markup implementation by following these steps and leveraging Google Search Console.
Unlock Your Website's Potential with Schema Markup
Implementing schema markup represents a strategic investment in your website's SEO strategy. By following the steps outlined in this guide, you can unlock the power of rich results, enhance your search visibility, and ultimately attract more potential customers to your business.
Need help with implementing or managing schema markup? Partner with Aspiration Marketing! Our team will help you make the most of your website!
This content is also available in:
- German: Was ist Schema Markup und wie füge ich es meiner Website hinzu?
- Spanish: ¿Qué es el Schema Markup y cómo lo añado a mi sitio?
- French: Qu'est-ce que Schema Markup et comment l'ajouter à mon site ?
- Italian: Che cos'è Schema Markup e come si aggiunge al sito?
- Romanian: Ce este Schema Markup și cum îl adaug la site-ul meu?
- Chinese: 什么是 结构化数据标记,如何将其添加到我的网站?









Leave a Comment