¿Qué es el Schema Markup y cómo lo añado a mi sitio?
¿Te has fijado alguna vez en los resultados de búsqueda que destacan entre la multitud? ¿Listas con puntuaciones de estrellas, fragmentos detallados de eventos o resúmenes claros de artículos informativos? Estos llamativos resultados se obtienen gracias a un arma secreta del arsenal SEO: el Schema Markup.
El Schema Markup actúa como un traductor para los motores de búsqueda, ayudándoles a entender el contenido específico y el valor de su sitio web. Ahora, hablemos de cómo puede añadirlo a su sitio para obtener resultados que se posicionen.

¿Qué es el Schema Markup?
Imagine un mundo en el que los motores de búsqueda no se limiten a ver un montón de texto en su sitio web, sino que puedan captar el verdadero significado y el valor que usted ofrece. Esa es la magia del marcado de esquemas. Esencialmente, usted añade un código estandarizado al código de su sitio web que actúa como un traductor para los motores de búsqueda como Google.
Piénselo de esta manera: los motores de búsqueda rastrean los sitios web, pero no pueden comprender las complejidades de su contenido como lo haría un ser humano. El Schema Markup salva esta distancia. Al incorporar etiquetas y atributos específicos, le dice a los motores de búsqueda exactamente de qué trata su contenido. ¿Se trata de una receta deliciosa con críticas elogiosas? ¿Un negocio local con un horario conveniente? ¿Un próximo seminario web repleto de información valiosa? El Schema Markup le permite comunicar estos detalles con claridad.
-
Los sitios web con fragmentos enriquecidos pueden experimentar un aumento del 31.3% en la tasa de clics.
-
La estructura de esquema puede contribuir a mejorar las posiciones de clasificación orgánica en los motores de búsqueda.
-
Implementar el marcado de esquema de negocios locales puede llevar a un aumento sustancial en las llamadas directamente desde los resultados de búsqueda.
Las ventajas son innegables. Los motores de búsqueda pueden categorizar su contenido con precisión, lo que hace que sea más probable que aparezca para consultas de búsqueda relevantes. Esto se traduce en una mayor visibilidad en los resultados de búsqueda y le ayuda a aumentar su tasa de conversión, factores cruciales para atraer nuevos clientes. Pero el Schema Markup va más allá de las clasificaciones. Al proporcionar información enriquecida a los motores de búsqueda, puede desbloquear funciones especiales en los resultados de búsqueda, como las puntuaciones con estrellas o los fragmentos de eventos que hemos mencionado antes. Estos resultados enriquecidos son visualmente atractivos e informativos, por lo que es más probable que los usuarios hagan clic en su sitio web y exploren lo que tiene que ofrecer.
Al implementar este código, puede aumentar significativamente su visibilidad en las búsquedas, haciendo que su sitio web sea más descubrible (y atractivo) para los clientes potenciales.
Tipos de Schema Markup
El Schema Markup se presenta en varios tipos, cada uno diseñado para comunicar detalles específicos sobre el contenido de su sitio web. He aquí algunas opciones populares de gran relevancia para las empresas:
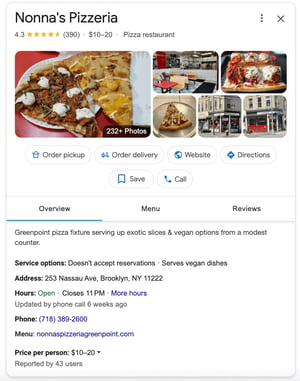
Negocio local
Perfecto para tiendas físicas o proveedores de servicios con una ubicación física. Este esquema proporciona a los motores de búsqueda detalles cruciales como su dirección, número de teléfono, horario de apertura e incluso opiniones de clientes. Esto ayuda a los clientes potenciales a encontrar fácilmente la información de su negocio directamente en los resultados de búsqueda, impulsando su SEO local y dirigiendo el tráfico peatonal.

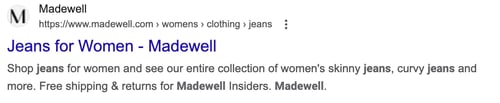
Productos
Para los sitios web de comercio electrónico, el esquema de productos cambia las reglas del juego. Con este esquema, puede informar a los motores de búsqueda sobre sus productos, incluidos el nombre, la marca, la descripción, el precio, la disponibilidad e incluso imágenes de alta calidad. Esta información enriquecida puede desbloquear resultados enriquecidos con detalles del producto y valoraciones, haciendo que sus ofertas destaquen y tentando a los usuarios a hacer clic para comprar.

Eventos
¿Está organizando un seminario web, un taller o una venta interesante? El esquema de eventos le permite mostrar esta información en los resultados de búsqueda. Incluya detalles como el nombre del evento, la fecha, la hora, la ubicación (física o virtual) y una descripción cautivadora. Esto puede aumentar significativamente la notoriedad y las inscripciones a sus eventos.
.webp?width=500&height=107&name=event-schema-markup-662fe7f74c2a3%20(1).webp)
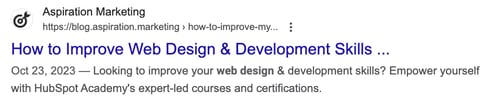
Artículos
¿Publica artículos o entradas de blog informativas? El esquema de artículos ayuda a los motores de búsqueda a comprender el tema, el contenido principal y el autor de sus artículos. Esto puede mejorar la clasificación de su sitio web para consultas de búsqueda relevantes y desbloquear potencialmente resultados enriquecidos con resúmenes de artículos, lo que se traduce en más tráfico orgánico.

Preguntas frecuentes
¿Alguna vez ha deseado poder responder a las preguntas más frecuentes de los usuarios directamente en los resultados de búsqueda? Introduzca el esquema FAQ. Al incorporar este esquema, puede listar las preguntas más frecuentes y sus correspondientes respuestas dentro de su fragmento de resultado de búsqueda. Esto puede mejorar significativamente la experiencia del usuario y, potencialmente, el porcentaje de clics.
La elección del esquema de marcado adecuado depende del contenido específico que desee destacar. Si está presentando una nueva línea de productos, el esquema de productos es la mejor opción. Para un próximo seminario web, el esquema de eventos ocupa un lugar central. Si conoce los diferentes tipos de esquemas y sus funcionalidades, podrá adaptar su enfoque para maximizar el impacto en su estrategia SEO.
Añadir Schema Markup a su sitio web
Ahora que ha comprendido el poder del marcado de esquemas y sus distintos tipos, es hora de liberar su potencial en su sitio web. Aquí exploraremos dos enfoques principales para añadir el marcado de esquema: utilizar plugins fáciles de usar o implementar el código manualmente.
Plugins de marcado de esquemas
Para la mayoría de los propietarios de sitios web, los plugins ofrecen la forma más sencilla y eficaz de añadir el marcado de esquemas. Estos plugins actúan como intermediarios, manejando el complejo código por usted y proporcionando una interfaz intuitiva para configurar el tipo específico de Schema que necesita. He aquí por qué los plugins reinan:
-
Interfaz fácil de usar: Olvídese de luchar con código complejo. Los plugins ofrecen interfaces fáciles de usar que le guían a través del proceso de configuración. Simplemente elija el tipo de esquema relevante para su contenido (por ejemplo, Producto, Evento) e introduzca la información necesaria en el formulario del plugin.
-
Reducción de errores: Los plugins eliminan el riesgo de introducir errores en el código, lo que puede afectar negativamente a la implementación del marcado de esquemas. El plugin se encarga de los aspectos técnicos, garantizando que su sitio web transmita la información correcta a los motores de búsqueda.
-
Integración con su plataforma: Las plataformas de sitios web más populares, como HubSpot, WordPress, Shopify y Wix, ofrecen una amplia selección de plugins de marcado de esquemas diseñados específicamente para funcionar sin problemas con su configuración existente. Estos plugins a menudo se integran perfectamente con su flujo de trabajo de creación de contenidos, lo que le permite añadir Schema Markup directamente al editar páginas, entradas o productos.
Estos son algunos de los plugins de Schema Markup más populares para diferentes plataformas:
-
HubSpot: HubSpot SEO
-
WordPress: Yoast SEO, Rank Math SEO, Schema Pro
-
Shopify: Rich Snippets de Booster Apps
-
Wix: SEO Wix App by Wix, Schema App by Soqu
Schema Markup manual
Para los usuarios con conocimientos técnicos que prefieren un mayor control, añadir manualmente el Schema Markup es una opción. Este método consiste en insertar fragmentos de código específicos en el HTML de su sitio web. Aunque ofrece una mayor personalización, la implementación manual requiere un conocimiento más profundo de la sintaxis de Schema Markup y de las mejores prácticas de codificación.
Aquí tiene algunos recursos para empezar con la implementación manual de Schema Markup:
-
Schema.org: El sitio web oficial de Schema Markup, que proporciona documentación detallada y ejemplos de código.
-
Herramienta de prueba de resultados enriquecidos de Google Search Console: Comprueba si hay errores en la implementación manual de Schema Markup.
Elegir el enfoque correcto: Plugins vs. Manual
Para la mayoría de las empresas, el enfoque recomendado es utilizar plugins de marcado de esquemas. Su facilidad de uso, la reducción del riesgo de errores y la perfecta integración de la plataforma los convierten en un claro ganador. Sin embargo, la implementación manual puede ser una opción si se siente cómodo con la codificación y tiene necesidades de personalización avanzadas.
En última instancia, el mejor enfoque depende de su nivel de comodidad técnica y de la plataforma del sitio web. Independientemente del método elegido, añadir Schema Markup representa una inversión significativa en la estrategia SEO de su sitio web.
Más allá de la implementación: Pruebas y seguimiento para el éxito
Una vez que haya implementado el Schema Markup, otro paso crucial es probarlo y supervisarlo. ¿Por qué es tan importante? Los motores de búsqueda confían en su Schema Markup para comprender su contenido y mostrar potencialmente fragmentos enriquecidos. Las pruebas garantizan que su implementación funcione correctamente, maximizando sus posibilidades de obtener esos resultados enriquecidos e impulsando su visibilidad en las búsquedas.
Afortunadamente, Google Search Console es tu socio de confianza para probar tu Schema Markup. Esta herramienta gratuita de Google (enlazada anteriormente) ofrece una sección dedicada específicamente a este fin. Veamos paso a paso cómo utilizar Google Search Console para probar el marcado de esquemas:
-
Accede a Google Search Console: Dirígete a Google Search Console y accede con tu cuenta de Google.
-
Seleccione su propiedad: Si gestiona varios sitios web, seleccione la propiedad correcta que represente al sitio web en el que ha implementado el marcado de esquemas.
-
Vaya a la sección Mejoras: En el menú de la barra lateral izquierda, haga clic en "Mejoras". Esta sección proporciona información valiosa sobre cómo percibe la Búsqueda de Google los datos estructurados de su sitio web, incluido el marcado de esquemas.
-
Exploración de tipos de esquema específicos: En "Mejoras", verás una lista de varios tipos de esquemas, como "Migas de pan", "Cuadro de búsqueda de Sitelinks" y el tipo específico que hayas implementado (por ejemplo, "Productos", "Eventos"). Haga clic en el tipo de esquema correspondiente para ver sus detalles.
-
Analice el informe: El informe mostrará tres categorías:
-
Válido: Indica el número de páginas en las que Google ha entendido e interpretado correctamente su marcado de esquemas.
-
Errores: Aquí encontrará una lista de los errores encontrados en la implementación del marcado de esquemas. Cada mensaje de error indicará el problema específico y las páginas afectadas.
-
Advertencias: De forma similar a los errores, las advertencias destacan los problemas potenciales que podrían obstaculizar la eficacia de su marcado de esquemas.
-
-
Abordar errores y advertencias: Si hace clic en un error o advertencia, obtendrá información más detallada sobre el problema y, a menudo, se le sugerirán soluciones. A continuación, puede corregir el problema en su sitio web y volver a enviar las páginas afectadas para su validación.
-
Utilice la herramienta de prueba de resultados enriquecidos: Para mayor tranquilidad, Google Search Console ofrece la herramienta de prueba de resultados enriquecidos. Esta herramienta le permite introducir una URL específica de su sitio web y ver cómo Google entiende e interpreta el marcado de esquema en esa página.
-
Supervisión continua: Las pruebas no deben realizarse una sola vez. Visite periódicamente la sección Mejoras de Google Search Console para supervisar el rendimiento del marcado de esquemas. De este modo, podrá identificar y abordar cualquier nuevo problema que pueda surgir, lo que garantizará que su sitio web siga beneficiándose de la potencia de los resultados enriquecidos.
Puede probar y supervisar eficazmente la implementación del marcado de esquemas siguiendo estos pasos y aprovechando Google Search Console.
Libere el potencial de su sitio web con el Schema Markup
La implementación del marcado de esquemas representa una inversión estratégica en la estrategia de SEO de su sitio web. Siguiendo los pasos descritos en esta guía, podrá liberar el poder de los resultados enriquecidos, mejorar su visibilidad en las búsquedas y, en última instancia, atraer a más clientes potenciales a su negocio.
¿Necesita ayuda para implementar o gestionar el Schema Markup? Asóciese con Aspiration Marketing. ¡Nuestro equipo le ayudará a sacar el máximo provecho de su sitio web!
This content is also available in:
- Deutsch: Was ist Schema Markup und wie füge ich es meiner Website hinzu?
- English: What is Schema Markup, and How Do I Add it to My Site?
- Français: Qu'est-ce que Schema Markup et comment l'ajouter à mon site ?
- Italiano: Che cos'è Schema Markup e come si aggiunge al sito?
- Română: Ce este Schema Markup și cum îl adaug la site-ul meu?
- 简体中文: 什么是 结构化数据标记,如何将其添加到我的网站?









Deja un comentario