Découvrez HubSpot Content Hub pour le référencement SEO et optimisez votre contenu pour grimper dans les classements et capter du trafic organique.
Que sont les balises Alt des images et comment les utiliser ?
Les éléments visuels jouent un rôle essentiel dans le contenu en ligne et peuvent être inaccessibles à certains utilisateurs. C'est là que les balises alt des images entrent en jeu.
Ces balises sont importantes non seulement pour l'accessibilité, mais aussi pour le référencement. Que vous soyez un spécialiste du marketing chevronné ou que vous débutiez, il est essentiel de comprendre les balises alt des images pour améliorer l'expérience utilisateur de votre site web et sa visibilité sur les moteurs de recherche.


Les balises alt des images, abréviation de "Alternative Text Tags", sont des étiquettes descriptives ou des attributs ajoutés aux images d'une page web. Elles ont un objectif fondamental : fournir des descriptions textuelles des images. Ces descriptions sont particulièrement utiles pour les personnes qui utilisent des lecteurs d'écran ou qui souffrent de déficiences visuelles.
Balises Alt pour l'accessibilité
L'accessibilité du web n'est pas seulement une bonne pratique, c'est une obligation légale dans de nombreuses régions. Les balises Alt sont essentielles pour garantir que votre site web respecte les normes d'accessibilité, telles que les lignes directrices pour l'accessibilité des contenus web (WCAG). En fournissant un texte de remplacement, vous rendez votre site web inclusif et accueillant pour tous les utilisateurs, quelles que soient leurs capacités.
Les développeurs web et les créateurs de contenu veillent à ce que les personnes souffrant de déficiences visuelles puissent accéder aux mêmes informations que les utilisateurs voyants en fournissant des balises alt descriptives pour les images. Cette inclusion favorise l'égalité des chances et garantit que les sites web n'exercent aucune discrimination à l'encontre de quiconque en fonction de ses capacités.
Imaginez un scénario dans lequel une personne malvoyante navigue sur votre site web. En l'absence de balises Alt, elle ne bénéficierait pas des informations véhiculées par les images, ce qui rendrait son expérience incomplète. Les balises Alt comblent cette lacune en convertissant le contenu visuel en un format accessible par le texte.
Les balises alt des images aident les utilisateurs handicapés de deux manières principales :
-
Les lecteurs d'écran : Les lecteurs d'écran sont des technologies d'assistance que les personnes souffrant de déficiences visuelles utilisent pour naviguer sur les sites web et consommer du contenu. Lorsqu'un lecteur d'écran rencontre une image avec une balise alt, il lit la balise alt à haute voix à l'utilisateur. Cette description aide l'utilisateur à comprendre le contenu de l'image et son contexte dans la page web.
-
Informations contextuelles: Les balises alt décrivent non seulement l'image elle-même, mais aussi son rôle dans le contenu. Par exemple, la balise alt d'un bouton "Télécharger maintenant" pourrait se lire comme suit : "Bouton Télécharger maintenant - Obtenez notre dernier livre électronique". Cette balise alt fournit une description du bouton et de son objectif, ce qui aide les utilisateurs à faire des choix éclairés.
Balises Alt pour le référencement
Les balises alt des images ne concernent pas seulement l'accessibilité ; elles ont également un impact direct sur l'optimisation de votre site web pour les moteurs de recherche (SEO). Les moteurs de recherche comme Google s'appuient sur différents facteurs pour comprendre le contenu des pages web, et les images ne font pas exception.
-
Les balises alt des images sont utilisées par 92% des 100 premiers résultats de recherche de Google.
-
Les images avec du texte alternatif ont un taux de clic organique 10% plus élevé que les images sans texte alternatif.
-
Le texte alternatif peut augmenter le nombre de clics sur vos images jusqu'à 70%.
Les balises Alt fournissent aux moteurs de recherche le contexte des images de votre site, ce qui les aide à indexer et à classer votre contenu avec plus de précision. Lorsque vous optimisez les balises Alt avec des mots clés pertinents, vous augmentez vos chances d'apparaître dans les recherches d'images et vous améliorez votre stratégie globale de référencement.
Outre le référencement, les balises alt contribuent à améliorer l'expérience des utilisateurs. Même les utilisateurs non handicapés en bénéficient. Lorsqu'une image ne se charge pas en raison d'une connexion internet lente ou d'autres problèmes, la balise alt s'affiche, indiquant le contenu et l'objectif de l'image. Ainsi, votre message n'est pas perdu et les utilisateurs peuvent toujours s'intéresser à votre contenu.
Balises Alt et algorithmes de Google
-
Facteur de classement : Les moteurs de recherche comme Google s'appuient sur différents facteurs pour déterminer la pertinence et la qualité du contenu web. Si les balises Alt ne constituent pas à elles seules un facteur de classement essentiel, elles contribuent au référencement global d'une page web. Lorsque les balises alt sont bien optimisées avec des mots-clés et des descriptions pertinents, elles fournissent aux moteurs de recherche un contexte supplémentaire sur le contenu, ce qui contribue à améliorer le classement de votre page.
-
Optimisation de la recherche d'images : Les balises Alt sont essentielles pour l'optimisation de la recherche d'images. Lorsque les utilisateurs effectuent des recherches d'images sur les moteurs de recherche, le contenu de vos balises Alt aide les moteurs de recherche à comprendre le contenu de vos images. Vos images peuvent ainsi apparaître dans les résultats de recherche d'images pertinents, ce qui peut accroître le trafic vers votre site web.
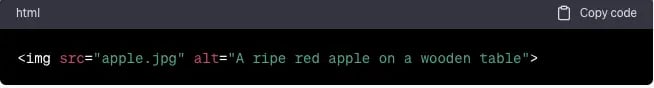
Voici un exemple de balise alt :

Dans cet exemple :
-
-
-
"src" indique la source du fichier image (nom de fichier ou URL).
-
"alt" fournit un texte alternatif concis et descriptif pour l'image. Dans ce cas, l'image est décrite comme "Une pomme rouge mûre sur une table en bois".
-
-
Cette balise alt transmet efficacement le contenu et le contexte de l'image aux utilisateurs et aux moteurs de recherche, améliorant ainsi l'accessibilité et le référencement.
Comment créer des balises Alt efficaces pour les images
Les balises alt des images sont un outil puissant pour améliorer l'accessibilité du web et l'optimisation de votre site web pour les moteurs de recherche (SEO). Pour tirer pleinement parti de leur potentiel, il est essentiel de créer des balises alt efficaces.
1. Utiliser un langage descriptif
Lors de l'élaboration des balises alt, privilégiez un langage clair et descriptif. Décrivez l'image avec précision, en vous concentrant sur son contenu et son contexte dans la page web. Évitez les descriptions vagues ou génériques qui ne fournissent pas d'informations significatives. Par exemple, si vous avez une image d'un vélo rouge, une balise Alt efficace serait "Vélo rouge garé près d'un arbre" plutôt que simplement "Vélo".
2. Mots clés pertinents
Incorporez des mots-clés pertinents dans vos balises Alt, mais faites-le de manière naturelle. Ne forcez pas les mots-clés là où ils n'ont pas leur place. Veillez plutôt à ce que vos balises alt s'alignent sur le contenu et l'objectif de l'image. Cela permet aux moteurs de recherche de comprendre le contexte et la pertinence de l'image. Par exemple, si l'image représente un smartphone, vous pouvez inclure un texte alt tel que "Dernier modèle de smartphone avec un appareil photo haute résolution" si cela décrit correctement l'image.
3. Concision
S'il est essentiel d'être descriptif, il faut aussi viser la concision. Les balises Alt doivent être concises et transmettre les informations essentielles sans mots superflus. Les utilisateurs de lecteurs d'écran s'appuient sur les balises Alt pour comprendre rapidement une image, d'où l'intérêt de rester concis.
Voici un exemple d'une bonne balise alt :
-
-
- img src="red-bike.jpg"
- alt="Vélo rouge garé près d'un arbre"
-
À l'inverse, voici un exemple de mauvaise balise alt :
-
-
- img src="red-bike.jpg"
- alt="Best red bike, top bicycle, bicycle for sale, buy red bicycle now"
-
-
-
- img src="red-bike.jpg"
- alt="Vélo"
-
Dans le bon exemple de balise alt, la description fournit un contexte et des détails sur l'image, ce qui améliore l'accessibilité et le référencement. En revanche, les mauvaises balises alt sont soit trop vagues, soit surchargées de mots-clés, ce qui les rend moins conviviales et peut avoir un impact négatif sur le référencement.
Conseils avancés pour les balises Alt des images
Si les balises alt des images sont essentielles pour l'accessibilité du web et le référencement, il existe des techniques et des stratégies de référencement avancées qui peuvent améliorer l'expérience utilisateur et les performances de votre site web sur les moteurs de recherche.
1. Le balisage Schema
Le balisage Schema est un langage de balisage de données structurées qui fournit aux moteurs de recherche des informations supplémentaires sur votre contenu web. En incorporant le balisage Schema pour les images et en incluant le texte alt, vous pouvez fournir plus de contexte aux moteurs de recherche. Cela peut améliorer la visibilité des moteurs de recherche, en particulier dans les résultats de recherche enrichis tels que les featured snippets et les knowledge panels.
Par exemple, si vous vendez des produits et que vous utilisez le balisage schema pour les images de produits, vous pouvez inclure un texte alt qui précise le nom du produit, la marque et d'autres détails pertinents. Cela permet d'améliorer le référencement et l'expérience utilisateur en fournissant des résultats de recherche riches et informatifs.
2. Descriptions longues
Parfois, une image peut nécessiter une description plus détaillée que celle qui peut être incluse dans une balise alt standard. Les descriptions longues, ou "longdesc", peuvent fournir des informations complètes sur des images, des graphiques ou des diagrammes complexes. Les descriptions longues sont généralement cachées aux utilisateurs voyants, mais peuvent être consultées par les personnes qui utilisent des technologies d'assistance.
L'ajout de descriptions longues à vos balises alt standard garantit que tous les utilisateurs, y compris les personnes handicapées, peuvent accéder à l'intégralité du contenu de vos images. Cet engagement en faveur de l'inclusion peut avoir un impact positif sur la réputation de votre site web et la satisfaction des utilisateurs.
3. Réactivité mobile
Avec l'utilisation croissante des appareils mobiles pour la navigation sur le web, il est essentiel de prendre en compte l'expérience des utilisateurs mobiles lors de l'optimisation des balises alt des images. Veillez à ce que vos balises alt soient correctement dimensionnées et positionnées pour s'adapter aux contraintes des petits écrans. Les utilisateurs mobiles bénéficient ainsi de la même accessibilité et des mêmes informations que les utilisateurs d'ordinateurs de bureau.
En outre, Google accorde une grande importance aux sites web adaptés aux mobiles lorsqu'il classe les résultats de recherche. L'optimisation des balises alt pour les appareils mobiles peut donc indirectement améliorer votre référencement mobile.
Les balises alt des images sont plus qu'une simple exigence technique ; elles sont un pont vers l'inclusion et un moyen d'améliorer le référencement. En élaborant des balises alt descriptives et riches en mots clés qui s'adressent aux utilisateurs et aux moteurs de recherche, vous pouvez faire en sorte que votre site web soit accessible à tous, quelles que soient leurs capacités. Les avantages SEO des balises alt des images ne doivent pas être sous-estimés, car elles contribuent à améliorer le classement et la visibilité dans les recherches d'images.
Ce contenu est disponible en:
- Allemand: Was sind Alt-Tags (für Bilder), und wie verwende ich sie?
- Anglais: What are Image Alt Tags, and How Do I Use Them?
- Espagnol: ¿Qué son las etiquetas alt de las imágenes y cómo se utilizan?
- Italien: Cosa sono i tag Alt delle immagini e come si usano?
- Roumain: Ce sunt etichetele Alt pentru imagini și cum le folosesc?
- Chinois: 什么是图像 Alt 标记,如何使用?









Commentez ci-dessous