Scoprite come utilizziamo HubSpot Content Hub per la SEO, aumentare il traffico organico e ottimizzare i nostri contenuti per il successo.
Cosa sono i tag Alt delle immagini e come si usano?
Le immagini svolgono un ruolo fondamentale nei contenuti online e possono anche essere inaccessibili per alcuni utenti. È qui che entrano in gioco i tag alt delle immagini.
Questi tag sono importanti non solo per l'accessibilità, ma anche per la SEO. Sia che siate esperti di marketing o che abbiate appena iniziato, la comprensione dei tag alt delle immagini è fondamentale per migliorare l'esperienza utente del vostro sito web e la visibilità sui motori di ricerca.


I tag alt delle immagini, abbreviazione di "Alternative Text Tags", sono etichette o attributi descrittivi aggiunti alle immagini di una pagina web. Hanno uno scopo fondamentale: fornire descrizioni testuali delle immagini. Queste descrizioni sono particolarmente utili per le persone che utilizzano screen reader o che hanno problemi di vista.
Tag Alt per l'accessibilità
L'accessibilità del web non è solo una buona pratica: in molte regioni è un requisito legale. I tag Alt sono fondamentali per garantire che il vostro sito web sia conforme agli standard di accessibilità, come le Linee guida per l'accessibilità dei contenuti web (WCAG). Fornendo testi alternativi, rendete il vostro sito web inclusivo e accogliente per tutti gli utenti, indipendentemente dalle loro capacità.
Gli sviluppatori e i creatori di contenuti web assicurano che le persone con disabilità visive possano accedere alle stesse informazioni degli utenti vedenti, fornendo tag alt descrittivi per le immagini. Questa inclusività favorisce le pari opportunità e garantisce che i siti web non discriminino nessuno in base alle sue capacità.
Immaginate uno scenario in cui una persona ipovedente sta navigando sul vostro sito web. Senza i tag alt delle immagini, perderebbe le informazioni veicolate dalle immagini, rendendo la sua esperienza incompleta. I tag alt colmano questa lacuna convertendo i contenuti visivi in un formato accessibile attraverso il testo.
I tag alt delle immagini aiutano gli utenti disabili in due modi principali:
-
Lettori di schermo: Gli screen reader sono tecnologie di assistenza che le persone con disabilità visive utilizzano per navigare nei siti web e consumare i contenuti. Quando uno screen reader incontra un'immagine con un tag alt, legge il tag alt ad alta voce all'utente. Questa descrizione aiuta l'utente a comprendere il contenuto dell'immagine e il suo contesto all'interno della pagina web.
-
Informazioni contestuali: I tag alt non solo descrivono l'immagine in sé, ma trasmettono anche il suo ruolo all'interno del contenuto. Ad esempio, un tag alt per un pulsante "Download Now" potrebbe recitare "Download Now Button - Get our latest eBook". Questo tag alt fornisce una descrizione del pulsante e del suo scopo, aiutando gli utenti a fare scelte informate.
Tag alt per la SEO
I tag alt delle immagini non riguardano solo l'accessibilità, ma hanno anche un impatto diretto sull'ottimizzazione del sito web per i motori di ricerca (SEO). I motori di ricerca come Google si basano su diversi fattori per comprendere il contenuto delle pagine web e le immagini non fanno eccezione.
- I tag alt delle immagini sono utilizzati dal 92% dei primi 100 risultati di ricerca su Google.
-
Le immagini con testo alternativo hanno un tasso di clic organico (CTR) superiore del 10% rispetto alle immagini senza testo alternativo.
-
Il testo alternativo può aumentare il numero di clic sulle immagini fino al 70%.
I tag alt forniscono ai motori di ricerca un contesto sulle immagini del vostro sito, aiutandoli a indicizzare e classificare i vostri contenuti in modo più accurato. L'ottimizzazione dei tag alt con parole chiave pertinenti aumenta le possibilità di apparire nelle ricerche di immagini e migliora la strategia SEO complessiva.
A parte la SEO, i tag alt contribuiscono a migliorare l'esperienza dell'utente. Anche gli utenti non disabili ne traggono vantaggio. Quando un'immagine non viene caricata a causa di connessioni Internet lente o altri problemi, il tag alt viene visualizzato e comunica il contenuto e lo scopo dell'immagine. In questo modo il messaggio non viene perso e gli utenti possono continuare a interagire con i contenuti.
Potrebbe piacerti anche:
Tag alt e algoritmi di Google
-
Fattore di ranking: I motori di ricerca come Google si basano su diversi fattori per determinare la rilevanza e la qualità dei contenuti web. Sebbene i tag alt da soli non siano un fattore primario di ranking, essi contribuiscono alla SEO complessiva di una pagina web. Quando i tag alt sono ben ottimizzati con parole chiave e descrizioni pertinenti, forniscono ai motori di ricerca un contesto aggiuntivo sul contenuto, contribuendo a migliorare il posizionamento della pagina.
-
Ottimizzazione della ricerca delle immagini: I tag alt sono fondamentali per l'ottimizzazione della ricerca delle immagini. Quando gli utenti effettuano ricerche di immagini sui motori di ricerca, il contenuto dei tag alt aiuta i motori di ricerca a comprendere il contenuto delle immagini. In questo modo, le immagini vengono visualizzate nei risultati di ricerca pertinenti, aumentando potenzialmente il traffico verso il vostro sito web.
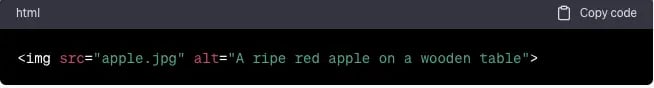
Ecco un esempio di tag alt:

In questo esempio:
-
-
-
"src" specifica la fonte del file immagine (nome del file o URL).
-
"alt" fornisce un testo alternativo conciso e descrittivo per l'immagine. In questo caso, descrive l'immagine come "Una mela rossa matura su un tavolo di legno".
-
-
Questo tag alt trasmette efficacemente il contenuto e il contesto dell'immagine sia agli utenti che ai motori di ricerca, migliorando l'accessibilità e la SEO.
Come creare tag alt efficaci per le immagini
I tag alt delle immagini sono uno strumento potente per migliorare l'accessibilità del web e l'ottimizzazione del sito per i motori di ricerca (SEO). Per sfruttare appieno il loro potenziale, è fondamentale creare tag alt efficaci.
1. Utilizzare un linguaggio descrittivo
Nella creazione dei tag alt, privilegiate un linguaggio chiaro e descrittivo. Descrivete l'immagine in modo accurato, concentrandovi sul suo contenuto e sul contesto della pagina web. Evitate descrizioni vaghe o generiche che non forniscono informazioni significative. Ad esempio, se avete un'immagine di una bicicletta rossa, un tag alt efficace sarebbe "Bicicletta rossa parcheggiata vicino a un albero" piuttosto che semplicemente "Bicicletta".
2. Parole chiave pertinenti
Incorporate parole chiave pertinenti nei vostri tag alt, ma fatelo in modo naturale. Non forzate le parole chiave dove non sono adatte. Assicuratevi invece che i tag alt siano in linea con il contenuto e lo scopo dell'immagine. Questo aiuta i motori di ricerca a capire il contesto e la rilevanza dell'immagine. Ad esempio, se l'immagine è di uno smartphone, si può includere un testo alt come "Ultimo modello di smartphone con fotocamera ad alta risoluzione", se questo descrive accuratamente l'immagine.
3. Concisione
Se da un lato è fondamentale essere descrittivi, dall'altro bisogna puntare alla concisione. I tag alt devono essere concisi e trasmettere le informazioni essenziali senza parole inutili. Gli utenti di screen reader si affidano ai tag alt per comprendere rapidamente un'immagine, quindi è utile mantenerli concisi.
Ecco un esempio di un buon tag alt:
-
-
- img src="red-bike.jpg"
- alt="Bicicletta rossa parcheggiata vicino a un albero"
-
Al contrario, questi sono esempi di un cattivo tag alt:
-
-
- img src="red-bike.jpg"
- alt="La migliore bicicletta rossa, la migliore bicicletta, la bicicletta in vendita, compra subito la bicicletta rossa"
-
-
-
- img src="red-bike.jpg"
- alt="Bicicletta"
-
Nell'esempio di tag alt buono, la descrizione fornisce contesto e dettagli sull'immagine, migliorando l'accessibilità e la SEO. Al contrario, i cattivi tag alt sono eccessivamente vaghi o sovraccarichi di parole chiave, il che li rende meno facili da usare e potenzialmente in grado di influire negativamente sulla SEO.
Suggerimenti avanzati per i tag alt delle immagini
Mentre le basi dei tag alt delle immagini sono essenziali per l'accessibilità del web e la SEO, esistono tecniche e strategie SEO avanzate che possono migliorare ulteriormente l'esperienza dell'utente e le prestazioni dei motori di ricerca del vostro sito web.
1. Marcatura Schema
Schema markup è un linguaggio di marcatura dei dati strutturati che fornisce ai motori di ricerca informazioni aggiuntive sui contenuti web. Incorporando il markup Schema per le immagini e includendo il testo alt, è possibile fornire un maggiore contesto ai motori di ricerca. Questo può migliorare la visibilità sui motori di ricerca, in particolare nei risultati di ricerca ricchi come i featured snippet e i knowledge panel.
Ad esempio, se vendete prodotti e utilizzate lo schema markup per le immagini dei prodotti, potete includere un testo alt che specifichi il nome del prodotto, la marca e altri dettagli rilevanti. Questo migliora la SEO e l'esperienza dell'utente, fornendo risultati di ricerca ricchi e informativi.
2. Descrizioni lunghe
A volte, un'immagine può richiedere una descrizione più dettagliata di quella che può essere inclusa in un tag alt standard. Le descrizioni lunghe, o "longdesc", possono fornire informazioni complete su immagini, grafici o diagrammi complessi. Le descrizioni lunghe sono in genere nascoste agli utenti vedenti, ma sono accessibili alle persone che si avvalgono di tecnologie assistive.
L'inclusione di descrizioni lunghe accanto ai tag alt standard assicura che tutti gli utenti, compresi quelli con disabilità, possano accedere al contenuto completo delle immagini. Questo impegno per l'inclusività può avere un impatto positivo sulla reputazione del vostro sito web e sulla soddisfazione degli utenti.
3. Reattività per i dispositivi mobili
Con il crescente utilizzo di dispositivi mobili per la navigazione sul web, è essenziale considerare l'esperienza dell'utente mobile quando si ottimizzano i tag alt delle immagini. Assicuratevi che i tag alt siano adeguatamente dimensionati e posizionati per adattarsi ai vincoli degli schermi più piccoli. In questo modo si garantisce agli utenti mobili la stessa accessibilità e le stesse informazioni degli utenti desktop.
Inoltre, Google dà molta importanza ai siti web mobile-friendly quando classifica i risultati di ricerca, quindi l'ottimizzazione dei tag alt per i dispositivi mobili può migliorare indirettamente la SEO mobile.
I tag alt delle immagini sono più di un semplice requisito tecnico: sono un ponte verso l'inclusività e un percorso per migliorare la SEO. Creando tag alt descrittivi e ricchi di parole chiave che soddisfino gli utenti e i motori di ricerca, potete garantire che il vostro sito web sia accessibile a tutti, indipendentemente dalle loro capacità. I vantaggi SEO dei tag alt delle immagini non devono essere sottovalutati, poiché contribuiscono a migliorare le classifiche e la visibilità nelle ricerche di immagini.
This content is also available in:
- Deutsch: Was sind Alt-Tags (für Bilder), und wie verwende ich sie?
- English: What are Image Alt Tags, and How Do I Use Them?
- Español: ¿Qué son las etiquetas alt de las imágenes y cómo se utilizan?
- Français: Que sont les balises Alt des images et comment les utiliser ?
- Română: Ce sunt etichetele Alt pentru imagini și cum le folosesc?
- 简体中文: 什么是图像 Alt 标记,如何使用?









Lascia un commento