Lernen Sie den HubSpot Content Hub für SEO nutzen, Rankings verbessern, den organischen Traffic erhöhen und unsere Inhalte für den Erfolg optimieren.
Was sind Alt-Tags (für Bilder), und wie verwende ich sie?
Bildmaterial spielt eine wichtige Rolle bei Online-Inhalten und kann für manche Nutzer auch unzugänglich sein. Hier kommen die Alt-Tags für Bilder ins Spiel.
Diese Tags sind nicht nur für die Zugänglichkeit, sondern auch für die Suchmaschinenoptimierung von Bedeutung. Egal, ob Sie ein erfahrener Vermarkter sind oder gerade erst anfangen, das Verständnis von Alt-Tags ist entscheidend für die Verbesserung der Benutzerfreundlichkeit Ihrer Website und der Sichtbarkeit in Suchmaschinen.


Alt-Tags für Bilder, kurz für "Alternative Text Tags", sind beschreibende Etiketten oder Attribute, die den Bildern auf einer Webseite hinzugefügt werden. Sie dienen einem grundlegenden Zweck: Sie liefern textbasierte Beschreibungen von Bildern. Diese Beschreibungen sind besonders wertvoll für Personen, die auf Bildschirmlesegeräte angewiesen sind oder Sehbehinderungen haben.
Alt-Tags für Barrierefreiheit
Barrierefreiheit im Internet ist nicht nur eine gute Praxis, sondern in vielen Regionen sogar gesetzlich vorgeschrieben. Alt-Tags sind von zentraler Bedeutung, um sicherzustellen, dass Ihre Website den Zugänglichkeitsstandards entspricht, wie z. B. den Web Content Accessibility Guidelines (WCAG). Indem Sie alternativen Text bereitstellen, machen Sie Ihre Website inklusiv und einladend für alle Nutzer, unabhängig von deren Fähigkeiten.
Webentwickler und Autoren von Inhalten stellen sicher, dass Menschen mit Sehbehinderungen dieselben Informationen abrufen können wie sehende Nutzer, indem sie beschreibende Alt-Tags für Bilder bereitstellen. Dadurch wird die Chancengleichheit gefördert und sichergestellt, dass Websites niemanden aufgrund seiner Fähigkeiten diskriminieren.
Stellen Sie sich ein Szenario vor, in dem eine sehbehinderte Person auf Ihrer Website navigiert. Ohne Alt-Tags für Bilder würden ihr die über die Bilder vermittelten Informationen entgehen, so dass ihr Erlebnis unvollständig wäre. Alt-Tags überbrücken diese Lücke, indem sie visuelle Inhalte in ein durch Text zugängliches Format umwandeln.
Alt-Tags für Bilder helfen Nutzern mit Behinderungen vor allem in zweierlei Hinsicht:
-
Bildschirmlesegeräte: Bildschirmlesegeräte sind Hilfsmittel, die Menschen mit Sehbehinderungen verwenden, um auf Websites zu navigieren und Inhalte zu konsumieren. Wenn ein Bildschirmlesegerät auf ein Bild mit einem Alt-Tag stößt, liest es dem Benutzer das Alt-Tag laut vor. Diese Beschreibung hilft dem Benutzer, den Inhalt und den Kontext des Bildes auf der Webseite zu verstehen.
-
Kontextbezogene Informationen: Alt-Tags beschreiben nicht nur das Bild selbst, sondern vermitteln auch seine Rolle innerhalb des Inhalts. Ein Alt-Tag für eine "Jetzt herunterladen"-Schaltfläche könnte zum Beispiel lauten: "Jetzt herunterladen - Holen Sie sich unser neuestes eBook". Dieses Alt-Tag bietet eine Beschreibung der Schaltfläche und ihres Zwecks und hilft den Benutzern, eine fundierte Entscheidung zu treffen.
Alt-Tags für SEO
Bei Alt-Tags für Bilder geht es nicht nur um die Zugänglichkeit, sondern sie wirken sich auch direkt auf die Suchmaschinenoptimierung (SEO) Ihrer Website aus. Suchmaschinen wie Google stützen sich auf verschiedene Faktoren, um den Inhalt von Webseiten zu verstehen, und Bilder bilden da keine Ausnahme.
-
Bild-Alt-Tags werden von 92% der Top 100 Google-Suchergebnisse verwendet
-
Bilder mit Alt-Text haben eine um 10% höhere organische Klickrate (CTR) als Bilder ohne Alt-Text.
-
Alt-Text kann die Anzahl der Klicks auf Ihre Bilder um bis zu 70% erhöhen.
Alt-Tags liefern den Suchmaschinen Kontext zu den Bildern auf Ihrer Website und helfen ihnen, Ihre Inhalte genauer zu indizieren und zu bewerten. Wenn Sie Alt-Tags mit relevanten Schlüsselwörtern optimieren, erhöhen Sie Ihre Chancen, in der Bildersuche aufzutauchen, und verbessern Ihre SEO-Strategie insgesamt.
Abgesehen von SEO tragen Alt-Tags zu einer besseren Nutzererfahrung bei. Auch Nutzer ohne Behinderungen profitieren davon. Wenn ein Bild aufgrund einer langsamen Internetverbindung oder anderer Probleme nicht geladen werden kann, wird das Alt-Tag angezeigt, das den Inhalt und den Zweck des Bildes vermittelt. So wird sichergestellt, dass Ihre Botschaft nicht verloren geht und die Nutzer sich weiterhin mit Ihren Inhalten beschäftigen können.
Auch interessant?
Alt-Tags und Google-Algorithmen
-
Ranking-Faktor: Suchmaschinen wie Google stützen sich auf verschiedene Faktoren, um die Relevanz und Qualität von Webinhalten zu bestimmen. Alt-Tags allein sind zwar kein primärer Ranking-Faktor, tragen aber zur allgemeinen SEO einer Webseite bei. Wenn die Alt-Tags mit relevanten Schlüsselwörtern und Beschreibungen gut optimiert sind, liefern sie den Suchmaschinen zusätzlichen Kontext über den Inhalt und tragen so zur Verbesserung des Rankings Ihrer Seite bei.
-
Optimierung der Bildersuche: Alt-Tags sind entscheidend für die Optimierung der Bildersuche. Wenn Nutzer eine Bildersuche in Suchmaschinen durchführen, hilft der Inhalt Ihrer Alt-Tags den Suchmaschinen, den Inhalt Ihrer Bilder zu verstehen. Dies kann dazu führen, dass Ihre Bilder in den relevanten Suchergebnissen für Bilder auftauchen, was zu mehr Besucherzahlen auf Ihrer Website führen kann.
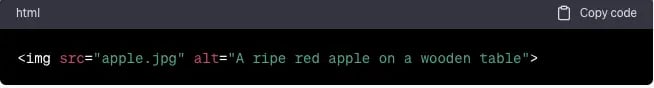
Hier ist ein Beispiel für ein Alt-Tag:

In diesem Beispiel:
-
-
-
"src" gibt die Quelle der Bilddatei an (Dateiname oder URL).
-
"alt" liefert einen prägnanten und beschreibenden Alternativtext für das Bild. In diesem Fall beschreibt er das Bild als "Ein reifer roter Apfel auf einem Holztisch".
-
-
Dieses alt-Tag vermittelt sowohl den Nutzern als auch den Suchmaschinen den Inhalt und den Kontext des Bildes und verbessert so die Zugänglichkeit und die Suchmaschinenoptimierung.
Wie man wirksame Alt-Tags für Bilder erstellt
Alt-Tags für Bilder sind ein leistungsfähiges Instrument zur Verbesserung der Barrierefreiheit im Web und zur Verbesserung der Suchmaschinenoptimierung (SEO) Ihrer Website. Um ihr Potenzial voll auszuschöpfen, ist die Erstellung effektiver Alt-Tags entscheidend.
1. Beschreibende Sprache verwenden
Legen Sie bei der Erstellung von Alt-Tags Wert auf eine klare und beschreibende Sprache. Beschreiben Sie das Bild genau und konzentrieren Sie sich dabei auf den Inhalt und den Kontext auf der Webseite. Vermeiden Sie vage oder generische Beschreibungen, die keine aussagekräftigen Informationen liefern. Wenn Sie z. B. ein Bild eines roten Fahrrads haben, wäre ein effektiver Alt-Tag "Rotes Fahrrad an einem Baum geparkt" und nicht einfach "Fahrrad".
2. Relevante Schlüsselwörter
Fügen Sie relevante Schlüsselwörter in Ihre Alt-Tags ein, aber tun Sie dies auf natürliche Weise. Erzwingen Sie keine Schlüsselwörter, wo sie nicht hingehören. Stellen Sie stattdessen sicher, dass Ihre Alt-Tags mit dem Inhalt und Zweck des Bildes übereinstimmen. Dies hilft den Suchmaschinen, den Kontext und die Relevanz des Bildes zu verstehen. Wenn das Bild beispielsweise ein Smartphone zeigt, könnten Sie einen Alt-Text wie "Neuestes Smartphone-Modell mit hochauflösender Kamera" einfügen, wenn dies das Bild genau beschreibt.
3. Prägnanz
Auch wenn es wichtig ist, beschreibend zu sein, sollten Sie sich auch um Prägnanz bemühen. Alt-Tags sollten prägnant sein und die wesentlichen Informationen ohne unnötige Worte vermitteln. Benutzer von Bildschirmlesegeräten verlassen sich auf Alt-Tags, um ein Bild schnell zu verstehen, daher ist es von Vorteil, sie kurz zu halten.
Hier ist ein Beispiel für ein gutes Alt-Tag:
-
-
- img src="red-bike.jpg"
- alt="Rotes Fahrrad an einem Baum geparkt"
-
Im Gegensatz dazu sind dies Beispiele für ein schlechtes alt-Tag:
-
-
- img src="red-bike.jpg"
- alt="Bestes rotes Fahrrad, Top-Fahrrad, Fahrrad zu verkaufen, rotes Fahrrad jetzt kaufen"
-
-
-
- img src="red-bike.jpg"
- alt="Fahrrad"
-
Im Beispiel des guten alt-Tags liefert die Beschreibung Kontext und Details über das Bild und verbessert so die Zugänglichkeit und die Suchmaschinenoptimierung. Im Gegensatz dazu sind die schlechten alt-Tags entweder zu vage oder überladen mit Schlüsselwörtern, was sie weniger benutzerfreundlich macht und sich möglicherweise negativ auf die Suchmaschinenoptimierung auswirkt.
Erweiterte Tipps für Alt-Tags
Während die Grundlagen der Alt-Tags für die Barrierefreiheit und die Suchmaschinenoptimierung unerlässlich sind, gibt es fortgeschrittene SEO-Techniken und -Strategien, die die Benutzerfreundlichkeit Ihrer Website und die Leistung der Suchmaschinen weiter verbessern können.
1. Schema Markup
Schema Markup ist eine strukturierte Datenauszeichnungssprache, die Suchmaschinen zusätzliche Informationen über Ihren Webinhalt liefert. Durch die Einbindung von Schema-Markup für Bilder und die Angabe von Alt-Text können Sie den Suchmaschinen mehr Kontext bieten. Dies kann die Sichtbarkeit in Suchmaschinen verbessern, insbesondere in Rich-Search-Ergebnissen wie Featured Snippets und Knowledge Panels.
Wenn Sie zum Beispiel Produkte verkaufen und Schema Markup für Produktbilder verwenden, können Sie Alt-Text einfügen, der den Produktnamen, die Marke und andere relevante Details angibt. Dies verbessert die Suchmaschinenoptimierung und steigert die Benutzerfreundlichkeit durch die Bereitstellung umfangreicher, informativer Suchergebnisse.
2. Lange Beschreibungen
Manchmal benötigt ein Bild eine detailliertere Beschreibung als die, die in einem Standard-Alt-Tag enthalten sein kann. Lange Beschreibungen, oder "longdesc", können umfassende Informationen über komplexe Bilder, Tabellen oder Diagramme liefern. Lange Beschreibungen sind in der Regel für sehende Benutzer nicht sichtbar, können aber von Personen, die auf unterstützende Technologien angewiesen sind, aufgerufen werden.
Wenn Sie neben Ihren Standard-Alt-Tags auch lange Beschreibungen einfügen, ist sichergestellt, dass alle Nutzer, auch solche mit Behinderungen, auf den gesamten Inhalt Ihrer Bilder zugreifen können. Dieses Engagement für Inklusion kann sich positiv auf den Ruf Ihrer Website und die Nutzerzufriedenheit auswirken.
3. Mobile Reaktionsfähigkeit
Angesichts der zunehmenden Nutzung von Mobilgeräten für das Surfen im Internet ist es wichtig, bei der Optimierung von Alt-Tags für Bilder auch das mobile Nutzererlebnis zu berücksichtigen. Stellen Sie sicher, dass Ihre Alt-Tags die richtige Größe haben und so positioniert sind, dass sie in die Einschränkungen kleinerer Bildschirme passen. Auf diese Weise wird sichergestellt, dass mobile Benutzer die gleiche Zugänglichkeit und die gleichen Informationen erhalten wie Desktop-Benutzer.
Darüber hinaus legt Google beim Ranking der Suchergebnisse großen Wert auf mobilfreundliche Websites, so dass die Optimierung der Alt-Tags für mobile Geräte indirekt Ihre mobile SEO verbessern kann.
Alt-Tags für Bilder sind mehr als nur eine technische Anforderung; sie sind eine Brücke zur Inklusion und ein Weg zu verbesserter SEO. Durch die Erstellung von beschreibenden, schlüsselwortreichen Alt-Tags, die sowohl den Nutzern als auch den Suchmaschinen gerecht werden, können Sie sicherstellen, dass Ihre Website für jeden zugänglich ist, unabhängig von seinen Fähigkeiten. Die SEO-Vorteile von Alt-Tags für Bilder sollten nicht unterschätzt werden, da sie zu einer besseren Platzierung und einer höheren Sichtbarkeit bei der Bildersuche beitragen.
Dieser Beitrag ist auch verfügbar in:
- Englisch: What are Image Alt Tags, and How Do I Use Them?
- Spanisch: ¿Qué son las etiquetas alt de las imágenes y cómo se utilizan?
- Französisch: Que sont les balises Alt des images et comment les utiliser ?
- Italienisch: Cosa sono i tag Alt delle immagini e come si usano?
- Rumänisch: Ce sunt etichetele Alt pentru imagini și cum le folosesc?
- Chinesisch: 什么是图像 Alt 标记,如何使用?









Hinterlasse einen Kommentar