Unlock SEO success: Learn how we use HubSpot Content Hub for SEO, boost rankings, increase organic traffic, and optimize our content for success.
What are Image Alt Tags, and How Do I Use Them?
Visuals play a vital role in online content and can also be inaccessible to some users. That's where image alt tags come into play.
These tags are significant not only for accessibility but also for SEO. Whether you're a seasoned marketer or just getting started, understanding image alt tags is crucial for enhancing your website's user experience and search engine visibility.


Image alt tags, short for "Alternative Text Tags," are descriptive labels or attributes added to images on a web page. They serve a fundamental purpose: to provide text-based descriptions of images. These descriptions are especially valuable for individuals who rely on screen readers or have visual impairments.
Alt Tags for Accessibility
Web accessibility isn't just a good practice; it's a legal requirement in many regions. Alt tags are central to ensuring your website complies with accessibility standards, such as the Web Content Accessibility Guidelines (WCAG). By providing alternative text, you make your website inclusive and welcoming to all users, regardless of their abilities.
Web developers and content creators ensure that individuals with visual impairments can access the same information as sighted users by providing descriptive alt tags for images. This inclusivity fosters equal opportunities and ensures that websites don't discriminate against anyone based on their abilities.
Imagine a scenario where a visually impaired person is navigating your website. Without image alt tags, they'd miss out on the information conveyed through images, making their experience incomplete. Alt tags bridge this gap by converting visual content into a format accessible through text.
Image alt tags help users with disabilities in two primary ways:
-
Screen Readers: Screen readers are assistive technologies individuals with visual impairments use to navigate websites and consume content. When a screen reader encounters an image with an alt tag, it reads the alt tag aloud to the user. This description helps the user understand the image's content and context within the web page.
-
Contextual Information: Alt tags not only describe the image itself but also convey its role within the content. For example, an alt tag for a "Download Now" button might read, "Download Now Button - Get our latest eBook." This alt tag provides a description of the button and its purpose, assisting users in making informed choices.
Alt Tags for SEO
Image alt tags aren't only about accessibility; they also directly impact your website's search engine optimization (SEO). Search engines like Google rely on various factors to understand the content of web pages, and images are no exception.
-
Image alt tags are used by 92% of the top 100 Google search results
-
Images with alt text have a 10% higher organic click-through rate (CTR) than images without alt text.
-
Alt text can increase the number of clicks on your images by up to 70%.
Alt tags provide search engines with context about the images on your site, helping them index and rank your content more accurately. When you optimize alt tags with relevant keywords, you enhance your chances of appearing in image searches and improve your overall SEO strategy.
SEO aside, alt tags contribute to a better user experience. Even users without disabilities benefit from them. When an image fails to load due to slow internet connections or other issues, the alt tag displays, conveying the image's content and purpose. This ensures your message isn't lost, and users can still engage with your content.
You might also like:
Alt Tags and Google Algorithms
-
Ranking factor: Search engines like Google rely on various factors to determine the relevance and quality of web content. While alt tags alone may not be a primary ranking factor, they contribute to the overall SEO of a webpage. When alt tags are well-optimized with relevant keywords and descriptions, they provide search engines with additional context about the content, helping to improve your page's ranking.
-
Image search optimization: Alt tags are crucial for image search optimization. When users perform image searches on search engines, the content of your alt tags helps search engines understand the content of your images. This can result in your images appearing in relevant image search results, potentially driving more traffic to your website.
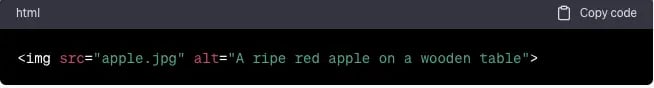
Here's an example of an alt tag:

In this example:
-
-
-
"src" specifies the image file's source (filename or URL).
-
"alt" provides a concise and descriptive alternative text for the image. In this case, it describes the image as "A ripe red apple on a wooden table."
-
-
This alt tag effectively conveys the content and context of the image to both users and search engines, enhancing accessibility and SEO.
How to Create Effective Image Alt Tags
Image alt tags are a powerful tool for enhancing web accessibility and improving your website's search engine optimization (SEO). To fully leverage their potential, creating effective alt tags is crucial.
1. Use Descriptive Language
When crafting alt tags, prioritize clear and descriptive language. Describe the image accurately, focusing on its content and context within the webpage. Avoid vague or generic descriptions that don't provide meaningful information. For instance, if you have an image of a red bicycle, an effective Alt Tag would be "Red bicycle parked by a tree" rather than simply "Bike."
2. Relevant Keywords
Incorporate relevant keywords into your alt tags, but do so naturally. Don't force keywords where they don't fit. Instead, ensure that your alt tags align with the content and purpose of the image. This helps search engines understand the context and relevance of the image. For example, if the image is of a smartphone, you might include alt text like "Latest smartphone model with a high-resolution camera" if that accurately describes the image.
3. Conciseness
While it's vital to be descriptive, also aim for conciseness. Alt tags should be concise, conveying the essential information without unnecessary words. Screen reader users rely on alt tags to quickly understand an image, so keeping it concise is beneficial.
Here's an example of a good alt tag:
-
-
- img src="red-bike.jpg"
- alt="Red bicycle parked by a tree"
-
In contrast, these are examples of a bad alt tag:
-
-
- img src="red-bike.jpg"
- alt="Best red bike, top bicycle, bicycle for sale, buy red bicycle now"
-
-
-
- img src="red-bike.jpg"
- alt="Bike"
-
In the good alt tag example, the description provides context and detail about the image, enhancing accessibility and SEO. In contrast, the bad alt tags are either overly vague or overloaded with keywords, making them less user-friendly and potentially negatively impacting SEO.
Advanced Tips for Image Alt Tags
While the basics of image alt tags are essential for web accessibility and SEO, there are advanced SEO techniques and strategies that can further elevate your website's user experience and search engine performance.
1. Schema Markup
Schema markup is a structured data markup language that provides search engines with additional information about your web content. By incorporating schema markup for images and including alt text, you can provide more context to search engines. This can enhance search engine visibility, particularly in rich search results like featured snippets and knowledge panels.
For instance, if you're selling products and use schema markup for product images, you can include alt text that specifies the product name, brand, and other relevant details. This improves SEO and enhances the user experience by delivering rich, informative search results.
2. Long Descriptions
Sometimes, an image may require a more detailed description than what can be included in a standard alt tag. Long descriptions, or "longdesc," can provide comprehensive information about complex images, charts, or diagrams. Long descriptions are typically hidden from sighted users but can be accessed by individuals who rely on assistive technologies.
Including long descriptions alongside your standard alt tags ensures that all users, including those with disabilities, can access the full content of your images. This commitment to inclusivity can positively impact your website's reputation and user satisfaction.
3. Mobile Responsiveness
With the increasing use of mobile devices for web browsing, it's essential to consider the mobile user experience when optimizing image alt tags. Ensure that your alt tags are appropriately sized and positioned to fit within the constraints of smaller screens. This ensures that mobile users receive the same accessibility and information as desktop users.
Additionally, Google places significant emphasis on mobile-friendly websites when ranking search results, so optimizing alt tags for mobile devices can indirectly improve your mobile SEO.
Image alt tags are more than just a technical requirement; they're a bridge to inclusivity and a pathway to enhanced SEO. By crafting descriptive, keyword-rich alt tags that cater to users and search engines, you can ensure that your website is accessible to everyone, regardless of their abilities. The SEO benefits of image alt tags should not be underestimated, as they contribute to improved rankings and increased visibility in image searches.
This content is also available in:
- Deutsch: Was sind Alt-Tags (für Bilder), und wie verwende ich sie?
- Español: ¿Qué son las etiquetas alt de las imágenes y cómo se utilizan?
- Français: Que sont les balises Alt des images et comment les utiliser ?
- Italiano: Cosa sono i tag Alt delle immagini e come si usano?
- Română: Ce sunt etichetele Alt pentru imagini și cum le folosesc?
- 简体中文: 什么是图像 Alt 标记,如何使用?









Leave a Comment